three.js,webGL,3D庫房,3D機房,普通3D機房搭建,機櫃、伺服器、埠實時監控 數據聯動展示,機櫃動態添加、伺服器上下架,動力環境數據可視化展示(溫濕度雲圖,防盜門禁,配店,管線控制)、告警展示 ...
序:
目前市面上的數據中心主要分兩大類,一類屬於普通數據中心,機櫃按照XY軸 有序排放,一類屬於微模塊集合的數據中心,多個機櫃組合而成的微模塊。
本節課主要詳細講解普通數據中心的可視化展示,瀏覽器直接查看機房實時3D數據。
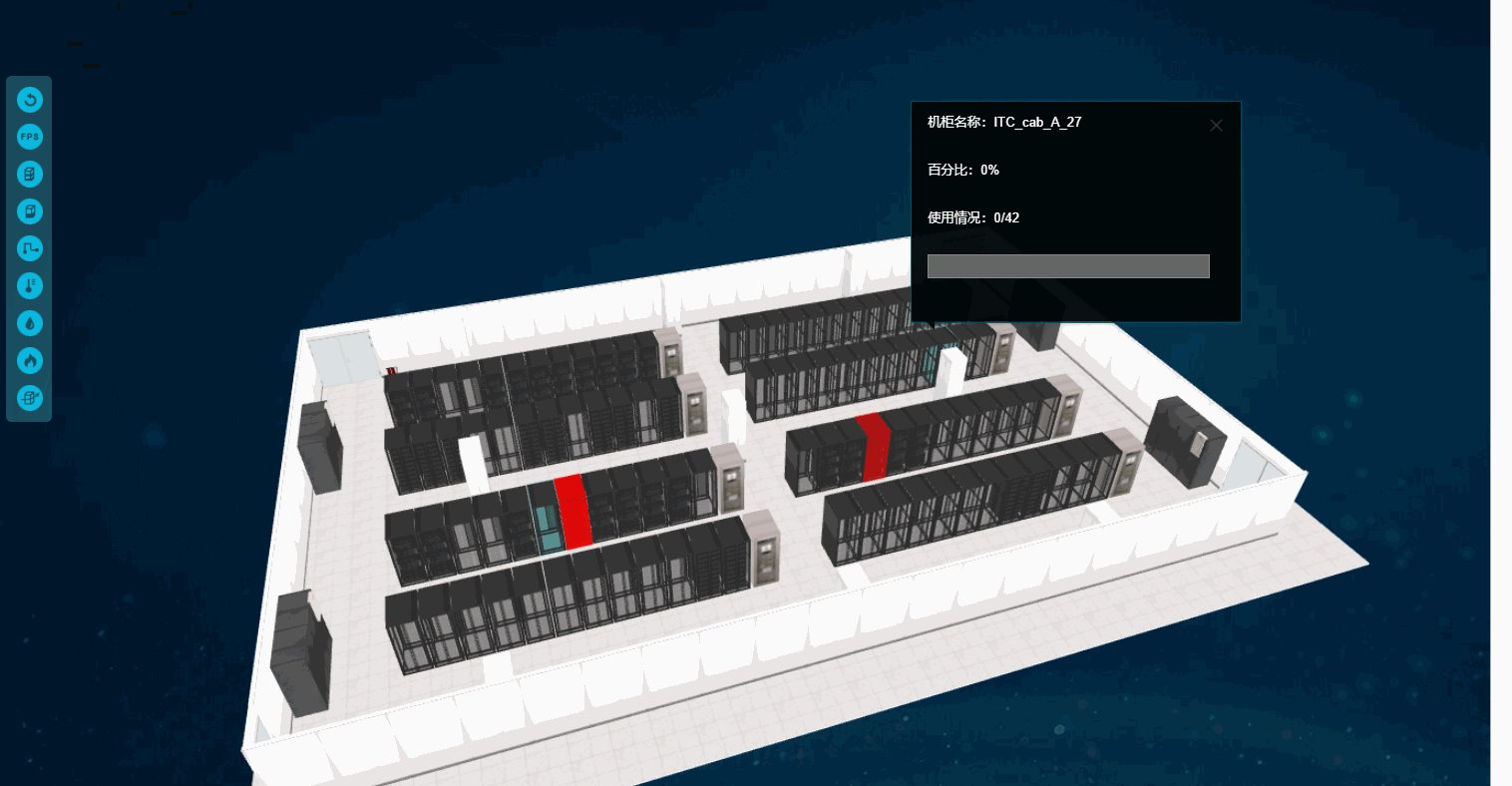
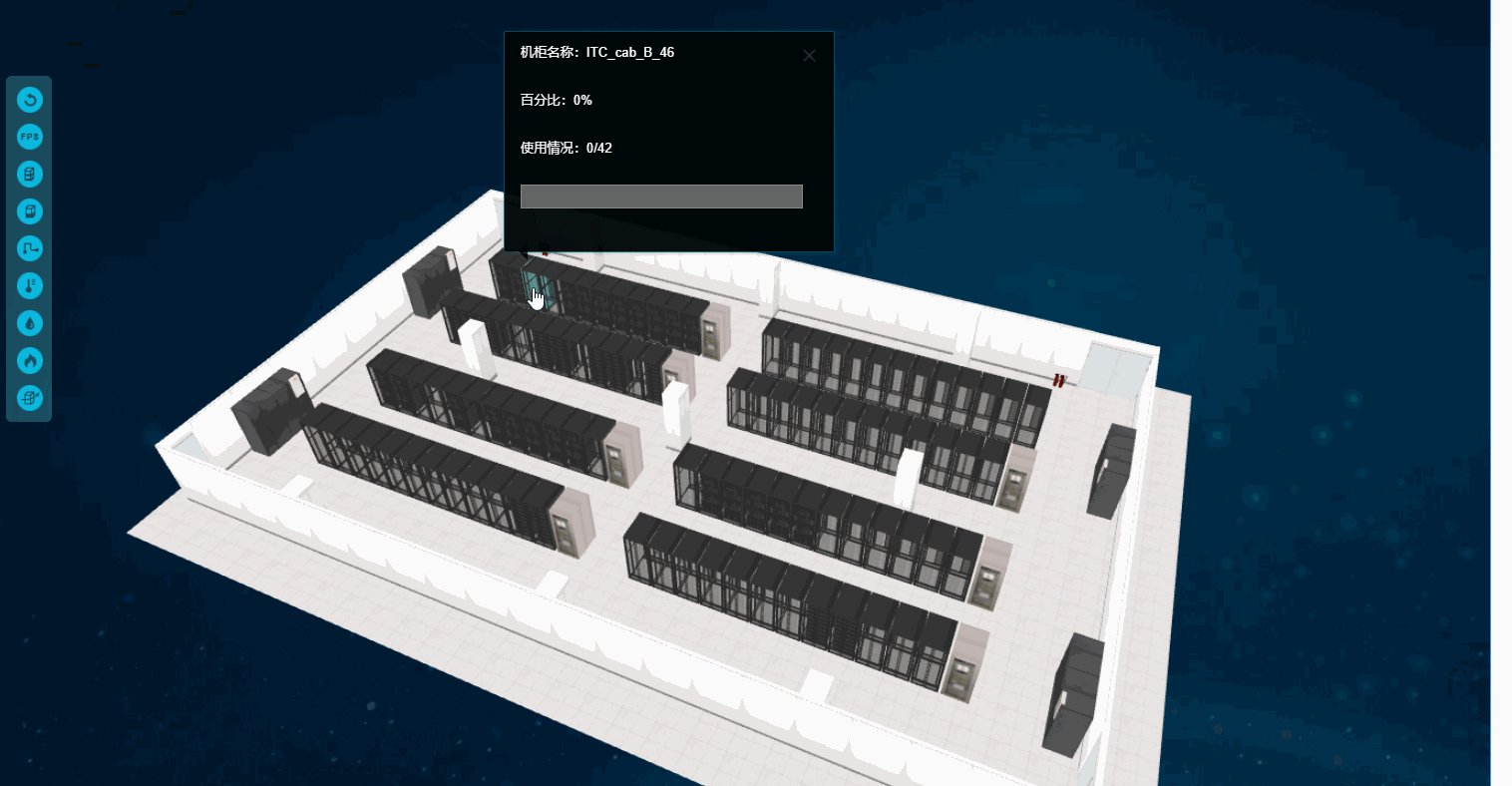
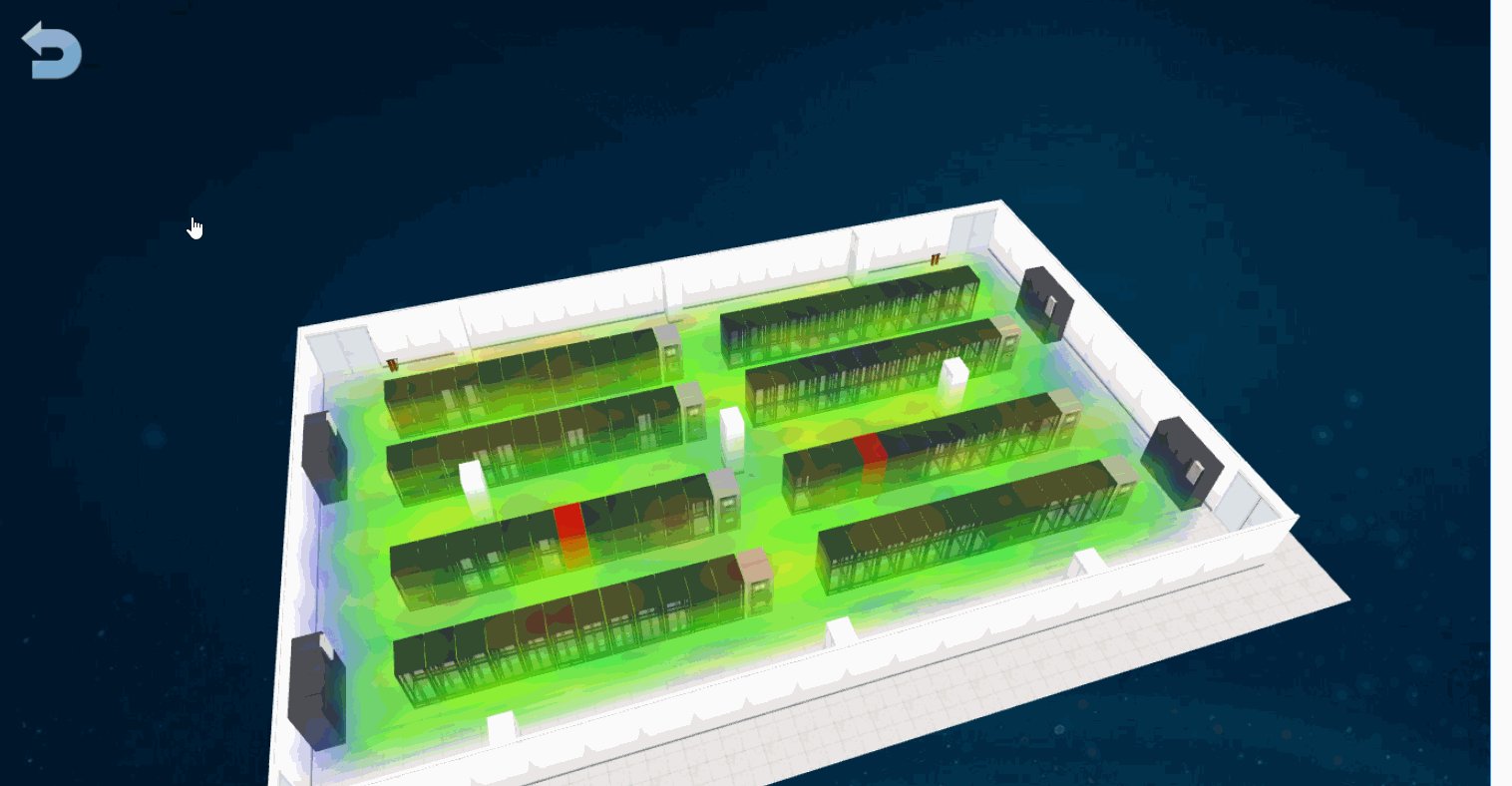
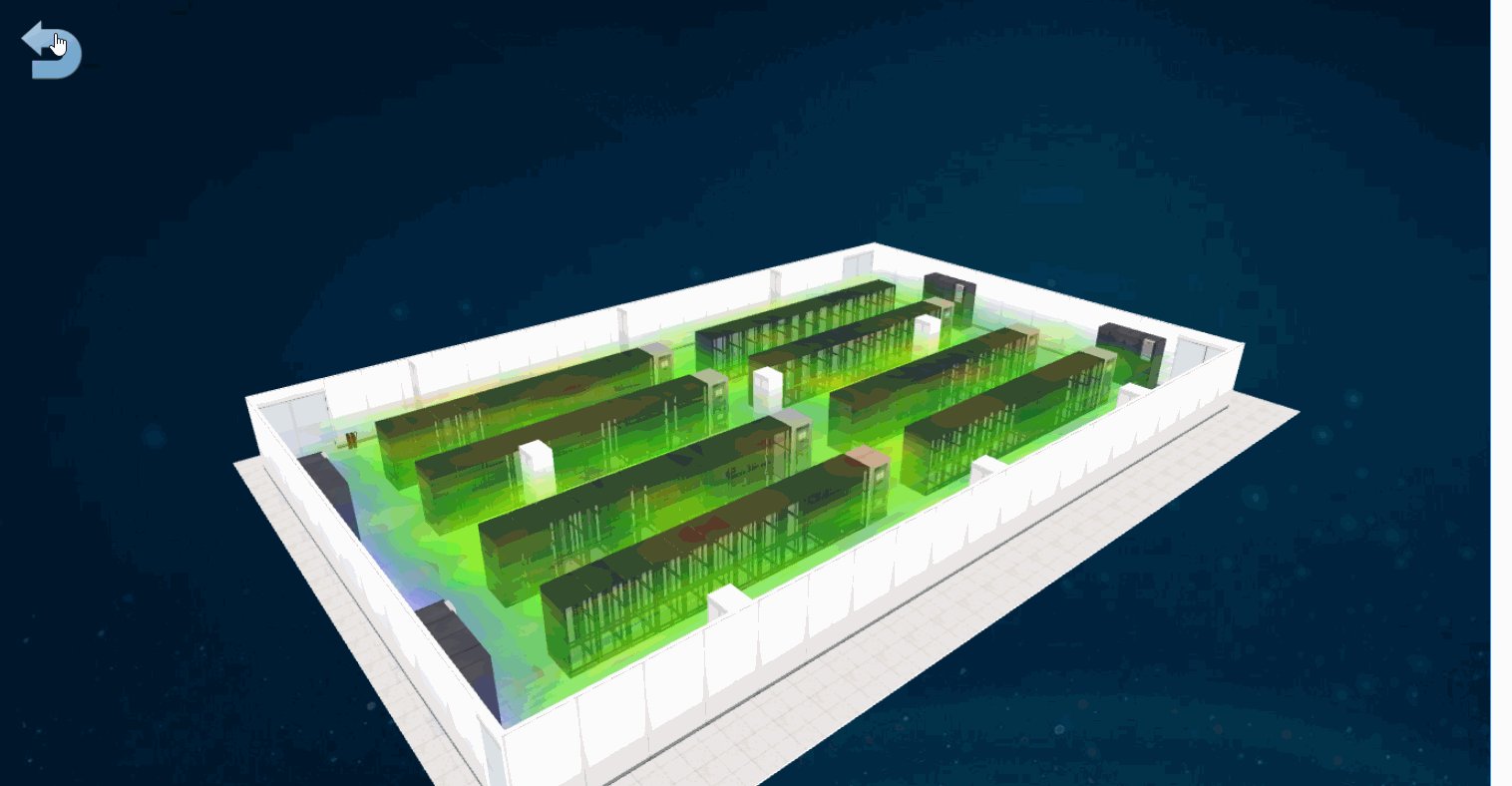
功能簡述:普通3D機房搭建,機櫃、伺服器、埠實時監控 數據聯動展示,機櫃動態添加、伺服器上下架,動力環境數據可視化展示(溫濕度雲圖,防盜門禁,配店,管線控制)、告警展示;
技術難點:
一、如何有效快速根據實際場景搭建機房模型
解決方案:封裝各代碼模型,復用代碼模型,爭取快速有效搭建機房
二、如何接入實時數據
解決方案:使用一次請求,變化更新,訂閱通知機制
三、如何有效控制各場景間的切換平滑過渡,無卡頓,無延遲
解決方案:使用 狀態機 策略,有效控制狀態變更與回滾,及時把控各狀態之間的切換
四、如何控制載入速度、瀏覽器記憶體、上萬台伺服器場景,如何有效控制幀率與處理速度
解決方案:使用代碼模型,降低模型占中空間,使用瓦片策略,實現所見即所載,減少提筆瀏覽器提筆次數,保證幀率與速度。
三維數據可視化執行的意義:
為什麼需要可視化展示,我總結如下幾點:
a、實用性:直觀快速的展示數據,提示告警,快速定位問題,為解決問題節省大量時間,
b、成本管理:成本對於企業來講是至關重要的,三維可視化可以為高層領導者,執行者提供最快捷的管理方案
c、去專業化:本著代碼改變世界的願望,可視化操控就是為了讓更多人的能夠看懂、操作所謂專業的東西,
d、科技:越是科技的東西,越需要直觀的展示,越是複雜的東西越需要簡單的描述。可視化恰恰解決了這個痛點。
e、體面:企業的數據大屏是企業的形象,三維可視化可快速提示企業高大上的企業形象,向客戶展示企業的實力與精緻,
d、輕便:這是技術的實現方式,使用電腦瀏覽器 或者手機瀏覽器直接查看三維機房,方便快捷
如有不妥之處,還望指出 交流郵箱:[email protected]
效果與功能展示:
一、機房建模
a、普通機房

數據中心代碼模型:

var models = [{ // 地板 "show": true, "uuid": "", "name": "DCR01_floor", "objType": "cube2", "length": 2350+400, "width": 2000+400, "height": 10, "x": 0, "y": 0, "z": 0, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, //"imgurl": "../../img/3dImg/proj/DCR01.png", "imgurl": "../img/3dImg/wall/floor5.jpg", "repeatx": true, "width": 20, "repeaty": true, "height": 30 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 1, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null },/*空調開始*/ { "show": true, "uuid": "", "name": "DCR01_airConditionMain_1", "objType": "cube2", "length": 450, "width": 150, "height": 400, "x": 0, "y": 210, "z": -680, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigTop.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_right": { "skinColor": 11579568, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfig.jpg" } } }, "showSortNub": 31, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_airConditionLogo_1", "objType": "cube2", "length": 70, "width": 20, "height": 150, "x": 165.066, "y": 339.192, "z": -605.478, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_right": { "skinColor": 11579568, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogo.jpg" } } }, "showSortNub": 31, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_airConditionMain_2", "objType": "cube2", "length": 450, "width": 150, "height": 400, "x": 1045, "y": 210, "z": -270, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigTop.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_right": { "skinColor": 11579568, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfig.jpg" } } }, "showSortNub": 31, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_airConditionLogo_2", "objType": "cube2", "length": 70, "width": 20, "height": 150, "x": 975.066, "y": 339.192, "z": -110.478, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogoTop.jpg" }, "skin_right": { "skinColor": 11579568, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/airconfigLogo.jpg" } } }, "showSortNub": 31, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, /*空調結束*/ { /*牆面開始*/ "show": true, "uuid": "", "name": "DCR01_wall_1", "objType": "cube2", "length": 20, "width": 1555, // 2530 "height": 500, "x": -398, "y": 250, "z": -780, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 447, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_wall_5", "objType": "cube2", "length": 20, "width": 395, "height": 500, "x": 985, "y": 250, "z": -780, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 447, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_wall_6", // 門上牆 "objType": "cube2", "length": 20, "width": 416, "height": 90, "x": 584.406, "y": 454.771, "z": -780.278, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 1, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 1, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 467, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": -Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_wall_2", "objType": "cube2", "length": 20, "width": 2350, "height": 500, "x": 0, "y": 250, "z": 1000, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 447, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": Math.PI / 2 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_wall_3", "objType": "cube2", "length": 20, "width": 1795, "height": 500, "x": 1175, "y": 250, "z": 110, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 447, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, { "show": true, "uuid": "", "name": "DCR01_wall_4", "objType": "cube2", "length": 20, "width": 1795, "height": 500, "x": -1175, "y": 250, "z": 110, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/wall/wall16.jpg", "repeatx": true, "width": 10, "repeaty": true, "height": 1 }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_right": { "skinColor": 16777215, "side": 1, "opacity": 1 } } }, "showSortNub": 447, "customType1": "", "customType2": "", "animation": null, "dbclickEvents": null, "rotation": [{ "direction": "x", "degree": 0 }, { "direction": "y", "degree": 0 }, { "direction": "z", "degree": 0 }], "thick": null, "scale": { "x": 1, "y": 1, "z": 1 }, "BindDevId": null, "BindDevName": null, "devInfo": null, "BindMeteId": null, "BindMeteName": null }, /*牆結束*/ { "show": true, "uuid": "", "name": "DCR01_door_1", "objType": "cube2", "length": 8, "width": 208, "height": 410, "x": 480, "y": 210, "z": -780.213, "style": { "skinColor": 16777215, "skin": { "skin_up": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/rack_inside.jpg" }, "skin_down": { "skinColor": 16777215, "side": 1, "opacity": 1 }, "skin_fore": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/door_right.png" }, "skin_behind": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/door_left.png" }, "skin_left": { "skinColor": 16777215, "side": 1, "opacity": 1, "imgurl": "../img/3dImg/door_right.png" },



