Element組件網址: http://element-cn.eleme.io/#/zh-CN/component/message Layer組件網址: https://www.layui.com/doc/modules/upload.html 測試介面: 用Postman或者網址http://lo ...
Element組件網址:
http://element-cn.eleme.io/#/zh-CN/component/message
Layer組件網址:
https://www.layui.com/doc/modules/upload.html
測試介面:
用Postman或者網址http://localhost:8081/swagger-ui.html
Vue前端--
導入:npm install
啟動命令:npm run serve
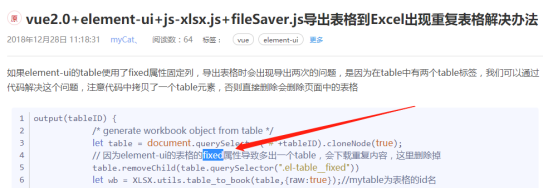
1、vue導出表格到Excel出現重覆表格解決辦法
<el-table-column></el-table-column>標簽中有fixed屬性,去掉即可。

2、Vue導出Excel表點擊事件:
(https://www.jianshu.com/p/82a1b90e41b1)
<el-col :span="4">
<el-button type="primary" @click="exportDiscoveryAsset()"><i class="fa fa-plus" aria-hidden="true"></i> 導出</el-button>
</el-col>
操作放在methods裡面:
//導出 start;
exportDiscoveryAsset(){
this.$confirm('此操作將導出excel文件, 是否繼續?', '提示', {
confirmButtonText: '確定',
cancelButtonText: '取消',
type: 'warning'
}).then(() => {
this.excelData = this.data //你要導出的數據list。
this.export2Excel()
}).catch(() => {
});
},
export2Excel() {
let wb = XLSX.utils.table_to_book(document.getElementById('table1')),
wopts = {
bookType: 'xlsx',
bookSST: false,
type: 'binary'
},
wbout = XLSX.write(wb, wopts);
FileSaver.saveAs(new Blob([this.s2ab(wbout)], {
type: "application/octet-stream;charset=utf-8"
}), "互聯網資產.xlsx");
},
s2ab(s) {
if (typeof ArrayBuffer !== 'undefind') {
var buf = new ArrayBuffer(s.length);
var view = new Uint8Array(buf);
for (var i = 0; i != s.length; i++) view[i] = s.charCodeAt(i) & 0xFF;
return buf;
} else {
var buf = new Array(s.length);
for (var i = 0; i != s.length; i++) buf[i] = s.charCodeAt(i) & 0xFF;
return buf;
}
},
//導出 end;
3、模板下載:
//模板下載 start;
downloadExcel(){
this.$http.get('/ast/discovery-asset/downloadDiscoveryAsset').then(response => {
this.$message('模板下載成功');
}).catch(error => {
console.log(error);
});
},
//模板下載 end;
後臺controller方法:
@ApiOperation(value = "下載模板", httpMethod = "GET")
@ApiResponse(code = 200, message = "下載成功", response = DiscoveryAsset.class)
@GetMapping("/downloadDiscoveryAsset")
public void downloadAssetsUploadTemplate(HttpServletResponse response) {
FileDownloader.downloadFile(response,"DiscoveryAsset.xlsx");
}
4、後端埠被占用問題:
(1)cmd --> netstat -ano 列出埠占用情況;
https://jingyan.baidu.com/article/3c48dd34491d47e10be358b8.html
也可以打開任務管理器清空Java運行的程式。
5、在IDEA中,MAVEN項目依賴報錯問題(dependencies中總是有紅色波浪線):
原因推測:
因為本地多處引用這個jar包;
在maven項目結構圖裡看到,存在一條紅線,在idea的中文教程里有說到這一點, 這種紅線代表依賴衝突,而且有時並不是因為衝突引起的,只是因為多個地方引用,所以也會出現紅色線。而且在結構圖裡還有一條虛線,會告訴你哪裡的jar也引用了這個jar包。
解決方案:
方案一:可以在項目結構圖中右鍵報紅的jar包,選擇排除掉衝突(會在pom.xml中自動寫上排除的標簽)。
方案二:將波浪線的dependency,將其從pom中刪除,保存後,再撤銷回來,然後reimport。網上很多方案都是這樣。
其實這個紅線是不影響項目運行的,也可以選擇不理睬。
6、VS Code中啟動報錯(6 errors...),npm install不好使可能由於node_modules文件夾導致的:

7、Java大數據量使用list存入資料庫,記憶體溢出--分批添加數據(每100條),需要清空list(list.clear()):
csvFileDiscoveryAssets.add(discoveryAsset);
allLength++;
int insertLength = csvFileDiscoveryAssets.size(); //數值最大為100;
if(insertLength == 100) {
//未超過100條數據,將數據存儲到List;
// 批量添加;
this.batchInsert(csvFileDiscoveryAssets);
csvFileDiscoveryAssets.clear();
}else if(allLength % 100 == insertLength){
this.batchInsert(csvFileDiscoveryAssets);
}
8、模糊查詢在Mybatis配置文件xml中的寫法:
<select id="test1" parameterType="java.util.Map" resultType="java.util.Map">
select * from e_user
<where>
1=1
<if test="user_name!=null and user_name!='' ">
and user_name = #{Map.userName,jdbcType=VARCHER}
</if>
<if test=”cuid!=null and cuid!=’’”>
and cuid like concat (‘%’,#{Map.cuid},’%’)
</where>
</select>
9、

10、Get put 和post請求區別:
Get參數通過url傳遞,一般用於查詢;
Put如果兩個請求相同,後一個覆蓋前一個,一般用於修改;
Post後一個請求不會覆蓋前一個,放在RequestBody(請求體)中,一般用於增加和刪除。



