設計: 通過終端git / cmd 獲取用戶輸入路徑,然後遍歷路徑下所有的文件,列印輸出。 因為需要命令行交互,所以引入prompt庫 (https://github.com/flatiron/prompt) 。 基於node的fs模塊完成。以下是代碼: 返回結果實例: ...
設計: 通過終端git / cmd 獲取用戶輸入路徑,然後遍歷路徑下所有的文件,列印輸出。
因為需要命令行交互,所以引入prompt庫 (https://github.com/flatiron/prompt) 。
基於node的fs模塊完成。以下是代碼:
1 var prompt = require('prompt'); 2 var fs = require('fs'); 3 4 //開啟prompt 5 prompt.start(); 6 7 // 自定義填寫內容和校驗 8 var schema = { 9 properties: { 10 'path': { 11 description: '文件地址', 12 required: 'true', 13 pattern: /[a-zA-Z]:(\\([a-zA-Z0-9_]+.[a-zA-Z0-9_]{1,16}))+/, // 文件 | 文件夾校驗 14 } 15 } 16 }; 17 18 const readFileSync = (dir, prefix = ' -') => { 19 // 獲取當前目錄下所有文件 + 文件夾 20 let files_all = fs.readdirSync(dir); 21 for(let i = 0; i < files_all.length; i++) { 22 // 獲取單個文件信息 23 let stats = fs.lstatSync(dir + '\\' + files_all[i]); 24 // 判斷是都為文件夾 25 if (stats.isDirectory()) { 26 // 文件夾列印 27 console.log(prefix + files_all[i]); 28 // 文件夾重讀 29 readFileSync(dir + '\\' + files_all[i], ' ' + prefix); 30 } else { 31 console.log(prefix + files_all[i]); 32 } 33 } 34 } 35 36 prompt.get(schema, (err, result) => { 37 console.log(' 文件地址: ' + result.path); 38 // 開始同步讀取 39 readFileSync(result.path); 40 // 結束操作,關閉prompt 41 prompt.stop(); 42 });
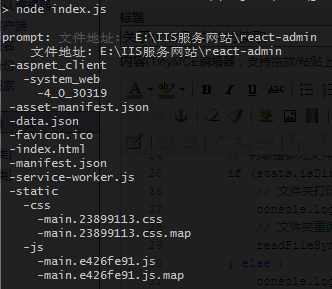
返回結果實例: