Adapter(適配器模式) 加個“適配器”以便於復用 將一個類的介面轉換成客戶希望的另一個介面。Adapter模式使得原本由於介面不相容而不能一起工作的那些類可以一起工作。 應用場景 如果我們的代碼依賴一些外部的API,或者依賴一些可能會經常更改的類,那麼應該考慮用適配器模式。 你想使用一個已經存 ...
將一個類的介面轉換成客戶希望的另一個介面。Adapter模式使得原本由於介面不相容而不能一起工作的那些類可以一起工作。
應用場景
-
如果我們的代碼依賴一些外部的API,或者依賴一些可能會經常更改的類,那麼應該考慮用適配器模式。
-
你想使用一個已經存在的類,而它的介面不符合你的需求
-
你想創建一個可以復用的類,該類可以與其他不相關的類或者不可預見的類(即那些介面可能不一定相容的類)協同工作。
-
(僅適用於對象Adapter)你想使用一些已經存在的子類,但是不可能對每一個都進行子類化以匹配它們的介面。對象適配器可以適配它的父類介面。
在設計模式中,適配器模式有時候也稱包裝樣式或者包裝(wrapper)。將一個類的介面轉接成用戶所期待的。一個適配使得因介面不相容而不能在一起工作的類工作在一起,做法是將類自己的介面包裹在一個已存在的類中。
Adapter適配器模式包含兩種:
-
類適配器模式(使用繼承的適配器)
-
對象適配器模式(使用委托的適配器)
類適配器是通過類的繼承實現的適配,而對象適配器是通過對象間的關聯關係,組合關係實現的適配。二者在實際項目中都會經常用到,由於對象適配器是通過類間的關聯關係進行耦合的,因此在設計時就可以做到比較靈活,而類適配器就只能通過覆寫源角色的方法進行拓展,在實際項目中,對象適配器使用到的場景相對較多。
模式參與者
-
Target 目標角色 該角色定義把其他類轉換為何種介面,也就是我們的期望介面。
-
Adaptee 源角色 你想把“誰”轉換成目標角色,這個“誰”就是源角色,它是已經存在的、運行良好的類或對象。
-
Adapter 適配器角色 適配器模式的核心角色,其他兩個角色都是已經存在的角色,而適配器角色是需要新建立的,他的職責非常簡單:把源角色轉換為目標角色。
類圖結構
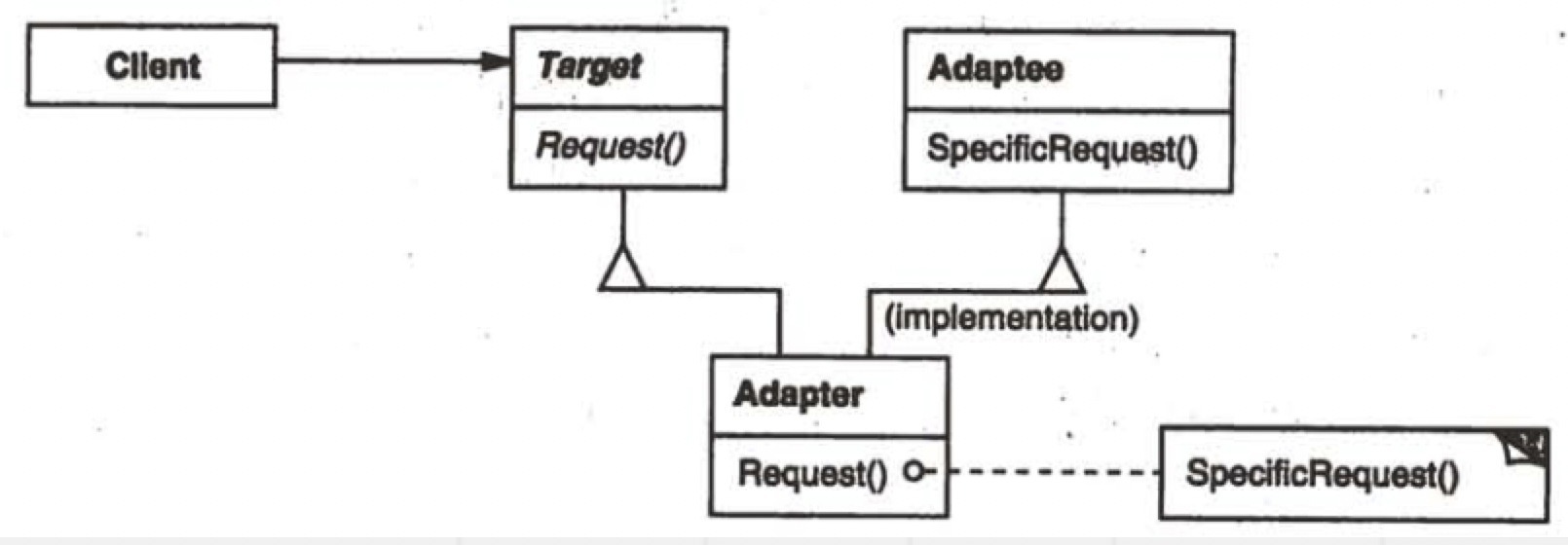
類適配器使用多重繼承對一個介面與另一個介面進行匹配,如下圖所示。

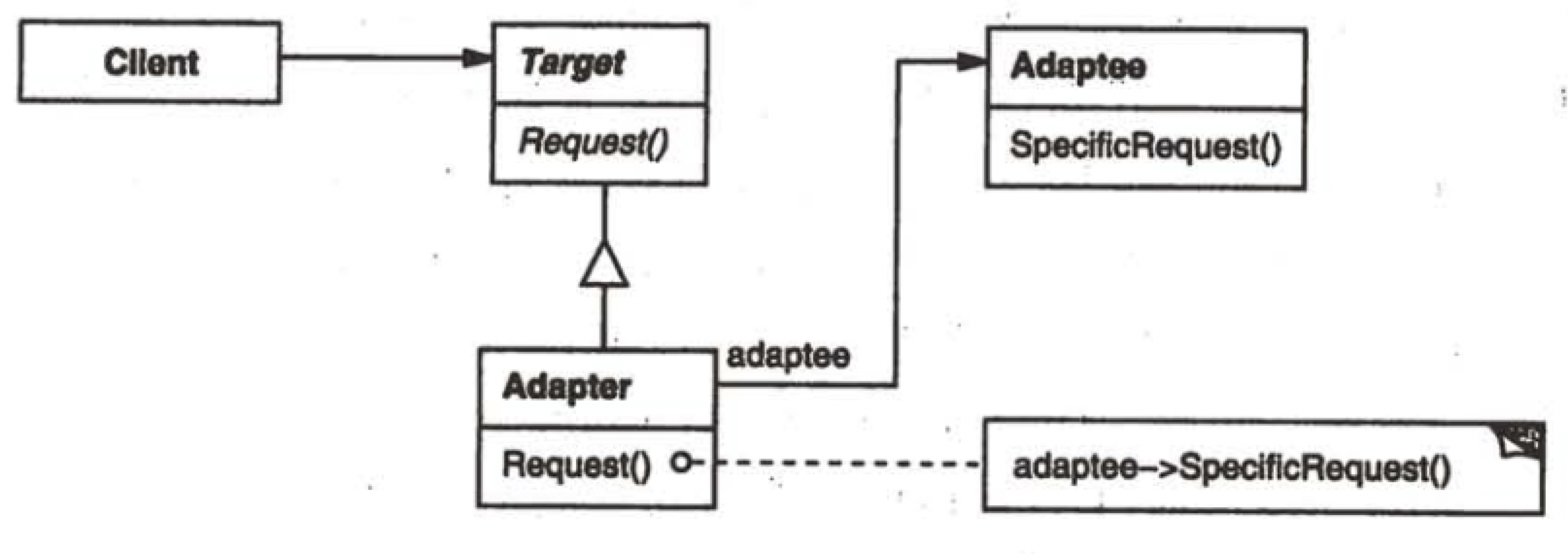
對象匹配器依賴於對象組合,如下圖所示。

<?php /** * 第一種方式:類適配器 */ interface Adaptee {// 源角色 public function sampleMethod1(); } class Target{ public function sampleMethod2() {echo '--------';} } class Adapter extends Target implements Adaptee { public function sampleMethod1() {echo '++++++++';} } $adapter = new Adapter(); $adapter->sampleMethod1();//輸出:++++++++ $adapter->sampleMethod2();//輸出:-------- /** * 第二種方式:對象適配器 */ class Adaptee { // 源角色 public function sampleMethod1() { echo '++++++++'; } } class Target { public function sampleMethod2() { echo '--------';} } class Adapter extends Target { private $_adaptee; public function __construct(Adaptee $adaptee) { $this->_adaptee = $adaptee; } public function sampleMethod1() { $this->_adaptee->sampleMethod1(); } } $adapter = new Adapter(new Adaptee()); $adapter->sampleMethod1();//輸出:++++++++ $adapter->sampleMethod2();//輸出:-------- ?>
適配器模式優點
-
適配器模式可以讓兩個沒有任何關係的類在一起運行,只要適配器這個角色能夠搞定他們就成。
-
增加了類的透明性。我們訪問的是目標角色,但是實現卻在源角色里。
-
提高了類的復用度。源角色在原有系統中還是可以正常使用的。
-
靈活性非常好。不想要適配器時,刪掉這個適配器就好了,其他代碼不用改。
拓展思路
-
什麼時候使用Adapter模式?
很多時候,我們並非是從零開始編程,經常會用到現有的類。讓現有的類適配新的介面API時,使用Adapter模式似乎是理所當然的。不過實際上,我們在讓現有的類適配新的介面時,常常會有“只要將這裡稍微修改下就可以了”的想法,一不留神就會修改現有的代碼。但是需要註意的是,如果要對已經測試完畢的現有代碼進行修改,就必須在修改後重新進行測試。
使用Adapter模式就可以在完全不改變現有代碼的前提下適配新的介面API。此外,在Adapter模式中,並非一定需要具體的代碼。只要知道現有類的功能,就可以編寫出新的類。
-
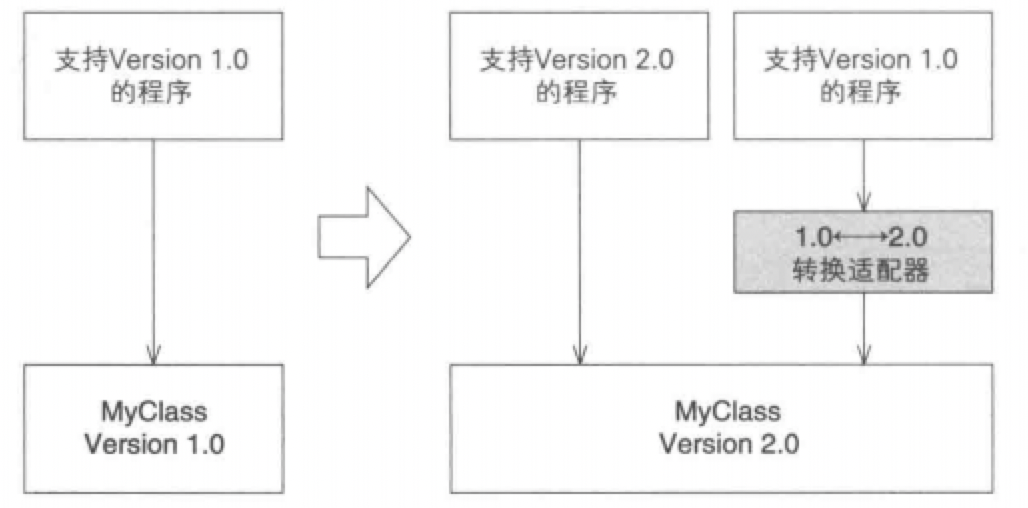
版本升級與相容性
軟體的生命周期總是伴隨著版本的升級,而在版本升級的時候經常會出現“與舊版本的相容性”問題。如果能夠完全拋棄舊版本,那麼維護起來就會輕鬆很多,但現實中往往無法這樣做。這樣,就可以使用Adapter模式使新舊版本相容,幫助我們輕鬆地同時維護新舊版本。
下麵是 提高與與舊版本相容性的Adapter模式的示意圖

相關模式
-
Bridge 模式
Bridge 模式的結構和對象適配器類似,但是Bridge模式的出發點不同:Bridge 目的是將介面部分和實現部分分離,從而對它們可以較為容易也相對獨立的加以改變。而 Adapter 則意味著改變一個已有對象的介面。
-
Decorator 模式
Decorator 模式增強了其他對象的功能而同時又不改變它的介面,Adpater 模式則是填補不同介面(API)之間的縫隙。
-
Proxy 模式
Proxy 模式在不改變它的介面的條件下,為另一個對象定義了一個代理。