客戶端打開小程式的時候,就將代碼包下載到本地進行解析,首先找到了根目錄的 app.json ,知道了小程式的所有頁面。 在這個Index頁面就是我們的首頁,客戶端在啟動的時候,將首頁的代碼裝載進來,通過微信的機制,就渲染出來了頁面。 小程式在啟動的時候,首先通過 App() 定義的 App() 實例 ...
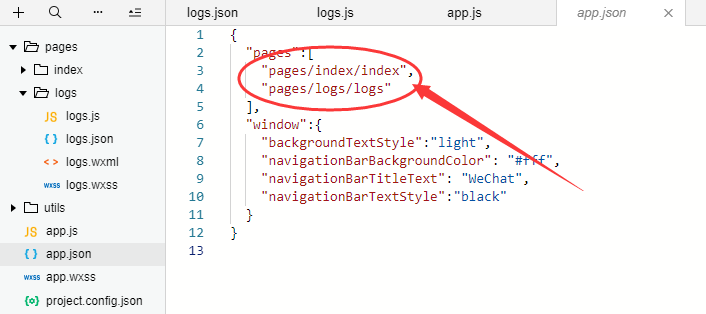
客戶端打開小程式的時候,就將代碼包下載到本地進行解析,首先找到了根目錄的 app.json ,知道了小程式的所有頁面。

在這個Index頁面就是我們的首頁,客戶端在啟動的時候,將首頁的代碼裝載進來,通過微信的機制,就渲染出來了頁面。
App({ onLaunch() { // 小程式啟動之後 觸發 } })
小程式在啟動的時候,首先通過 App() 定義的 App() 實例的 onLaunch 方法,這個方法是各個頁面共用的,當然還有更多的回調事件。
Page({ data: { text: 'init data', array: [{msg: '1'}, {msg: '2'}] } })
在頁面載入時,data這個屬性會提供給頁面使用,會以Json的形式返回給前端,然後我們可以試著把這個值渲染在頁面上。
<view>{{text}}</view>
<view>{{array[0].msg}}</view>
小程式頁面中還有很多的方法,像 onReady() 當頁面載入妥當,可以進行交互的時候觸發,還有小程式被切入後臺的 OnHide() 事件。當然這些都是應用級的事件,還有一些和用戶親密交互的事件,官方稱這種叫做頁面事件處理函數。
像最操蛋的是微信小程式沒有下拉事件 onPullDownRefresh() ,這個東西自己搞,我也是福氣了,不過也對,這東西解耦,就當我剛纔說的是放屁。。。例如以下代碼。
在.json文件里設置 "enablePullDownRefresh": true,用於開啟頁面下拉載入效果,可以當前頁設置也可以全局設置;
{ //當前頁 "enablePullDownRefresh": true //當前頁 "backgroundTextStyle": "dark" //頂部顯示顏色為深色的三個點 }
"window": { //全局 "enablePullDownRefresh": true //全局 "backgroundTextStyle": "dark" //頂部顯示顏色為白色的三個點 }
然後在某個頁面的js中,去寫一個下拉事件,然後例如這樣的。
onPullDownRefresh:function(){ var that = this; that.setData({ currentTab: 0 //當前頁的一些初始數據,視業務需求而定 })wx.startPullDownRefresh();
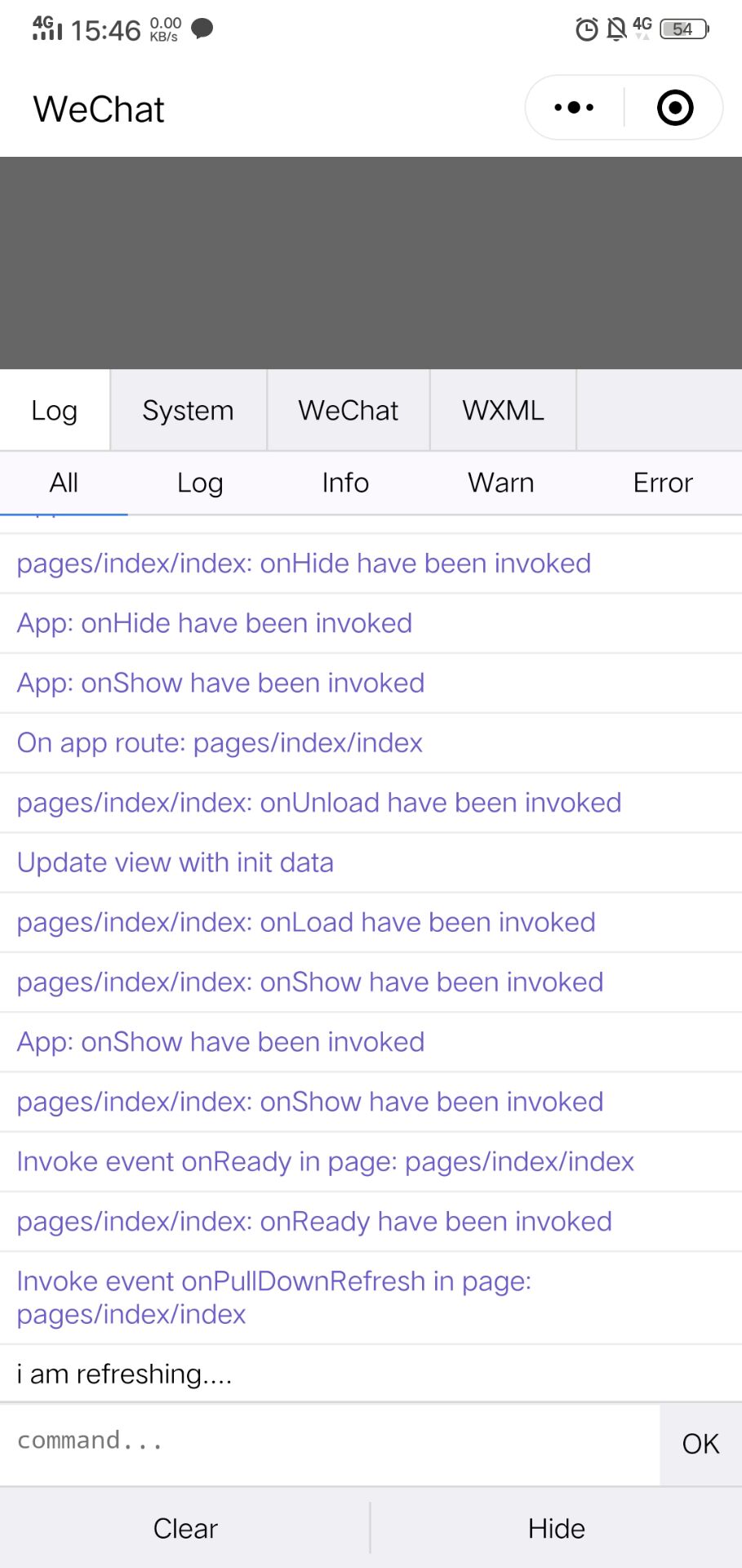
this.onLoad(); //重新載入onLoad() console.log('i am refreshing....'); }
經過微信開發者的調試工具,我們可以輕鬆看到log的記錄,在那個setData裡面是初始的數據。

最後,在onload事件中停止刷新。
onLoad: function (options) { wx.stopPullDownRefresh() //刷新完成後停止下拉刷新動效 },
你可以通過一個按鈕來進行刷新,bindtap可以直接請求邏輯層。
下麵就要說一說事件了,事件是視圖層到邏輯層的通訊方式。事件是綁定到dom上的,當觸發的時候就回去執行響應的邏輯層。這些都是最基本的。
但是其中的事件分為 bindtap 和 catchtap 。那這兩個有什麼區別呢?一個是冒泡 一個是不冒泡。那這冒不冒泡又是個什麼鬼意思呢?
<view id="outer" bindtap="handleTap1"> outer view <view id="middle" catchtap="handleTap2"> middle view <view id="inner" bindtap="handleTap3"> inner view </view> </view> </view>
經過測試,點擊inner view 會觸發 inner view和 middle view的事件,而點擊 middler view 則只會觸發它的事件,因為再放上走被outer view給擋住了 。
此處為了調試,請在app.json中的pages中添加頁面,然後可以通過以下代碼進行跳轉。
wx.navigateTo({ url: '../demo/demo', })
在小程式中,也支持本地存儲。 例如api wx.setStorage() 和wx. setStorageSync() 。
還有就是它和Vue一樣不支持jquery,也就是沒法裝逼了。另外我關註的自適應。微信小程式支持rpx;可以達到自適應。這我開心壞了。
為了安全性,它不知道跳轉外網。這個可能需要申請(money,你懂的。)
問題:關於無法小白我沒辦法獲取input裡面的值,因為沒辦法操作dom,這個是有原因,因為微信小程式無法確定dom,因為是有中間的編譯,這和vue有點差距。可以這麼操作。
解決:微信對input的組件,提供了多個事件,看來只能通過這些事件去實現單個input的值的獲取。
根據這些表單事件我們可以去獲取裡面的值然後去改data裡面的值,也就達到這效果。
看樣子,小程式比Vue還要優雅。



