一、定義一個文本框,一個按鈕和一個盒子 id分別設為text,btn,warp,定義的變數名分別為otext,obtn,owarp 註:定義變數 var var obtn=document.getElementById(" "); 二、調用一個function()函數 為obtn加一個點擊事件onc ...
一、定義一個文本框,一個按鈕和一個盒子
id分別設為text,btn,warp,定義的變數名分別為otext,obtn,owarp

註:定義變數 var
var obtn=document.getElementById(" ");
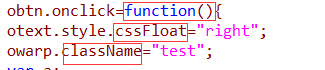
二、調用一個function()函數
為obtn加一個點擊事件onclick,當點擊按鈕時,文本框浮動到屏幕右邊,並且盒子出現。
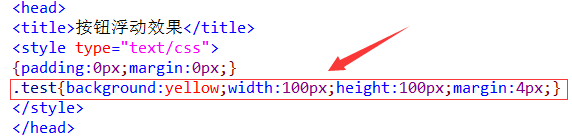
盒子的樣式可以在頭標簽的<style></style>中定義一個class,類的名字自取,將盒子的樣式都寫在類中,在function中直接調用,創造點擊事件


註:類名前要加點,class不能直接用,因為是關鍵字,要寫成className
浮動屬性:ie瀏覽器:styleFloat
非ie瀏覽器:cssFloat
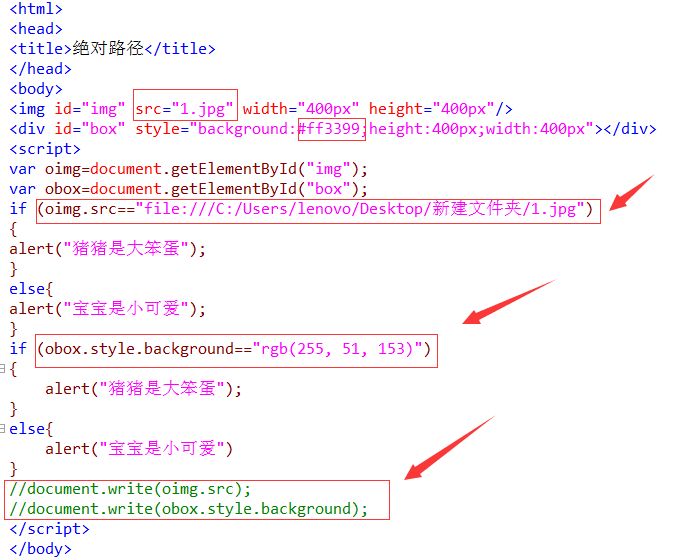
三、絕對路徑的有關問題

註:顯示的時候可以用相對路徑,即在對應目錄下的名字,用來判斷的時候,例如放在if語句中,就需要知道圖片的絕對路徑或顏色的rgb的值
上圖中綠色註釋部分是查看絕對路徑和rgb的方法,也可以用彈窗,alert(obox.style.background);


