彈性容器單行:主軸居中,交叉軸居中。 彈性容器單行;主軸兩端對齊;交叉軸一個為起點邊緣;一個為終點邊緣; 單選;主軸兩端對齊;交叉軸一個為起點邊緣;一個為居中對齊;一個為終點邊緣; 1:彈性視窗設置為多行,交叉軸為兩端對齊 2:每行基礎大小設置為100%,然後每個子行主軸為兩端對齊 在4的基礎上增加 ...

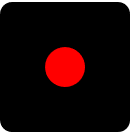
彈性容器單行:主軸居中,交叉軸居中。
1 display: flex; 2 flex-direction: row; 3 align-items: center; 4 justify-content: center;

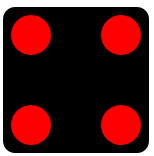
彈性容器單行;主軸兩端對齊;交叉軸一個為起點邊緣;一個為終點邊緣;
display: flex;
flex-direction: row;
justify-content: space-between;
<div class="row">
<div class="d" style="align-self: flex-start"></div>
<div class="d" style="align-self: flex-end"></div>
</div>

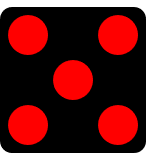
單選;主軸兩端對齊;交叉軸一個為起點邊緣;一個為居中對齊;一個為終點邊緣;
display: flex;
flex-direction: row;
justify-content: space-between;
<div class="row"> <div class="d" style="align-self: flex-start"></div> <div class="d" style="align-self: center"></div> <div class="d" style="align-self: flex-end"></div> </div>

1:彈性視窗設置為多行,交叉軸為兩端對齊
flex-direction: row;
flex-wrap: wrap;
align-content: space-between;
2:每行基礎大小設置為100%,然後每個子行主軸為兩端對齊
display: flex;
justify-content: space-between;
flex-basis: 100%;
<div class="row"> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> </div>

在4的基礎上增加一行,設置為主軸居中
display: flex;
flex-basis: 100%;
justify-content: center;
<div class="row"> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> <div class="tr-c"> <div class="d"></div> </div> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> </div>

在4的基本上增加一行
<div class="row"> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> <div class="tr"> <div class="d"></div> <div class="d"></div> </div> </div>
沒有設置對齊方式之前彈性項目大小是拉伸的,設置之後大小由內部撐大。



