最近實習生招聘已經開始了,昨天晚上也終於迎來了第一場筆試,筆試的公司是cvte,筆試題總共27題,25道不定項還有2道編程題,雖然出的都是前端題,但是因為之前沒有好好準備,還是很多做的不是很好o(╥﹏╥)o考完試後也總結了一下,考的以node,原型,promise比較多,之前以為自己原型掌握的還可以 ...
最近實習生招聘已經開始了,昨天晚上也終於迎來了第一場筆試,筆試的公司是cvte,筆試題總共27題,25道不定項還有2道編程題,雖然出的都是前端題,但是因為之前沒有好好準備,還是很多做的不是很好o(╥﹏╥)o考完試後也總結了一下,考的以node,原型,promise比較多,之前以為自己原型掌握的還可以,一考才發現問題啊,趕緊總結一下O(∩_∩)O
一、從筆試說起
大家覺得自己原型掌握的怎麼樣呢?昨天的筆試出了不少原型的題,一個prototype還好,多個加在一起真的是有點暈了,下麵是記得的一道題,大家覺得會輸出什麼呢?
function f1(){} typeof f1.prototype; typeof Object.prototype; typeof Function.prototype.prototype; typeof f1.prototype.constructor
上面的代碼會依次輸出"object","object","undefined","function",如果大家四個都答對的話就不用往下看啦,如果還不會的話就跟著我一起重新學習下原型把
二、原型
1、原型對象
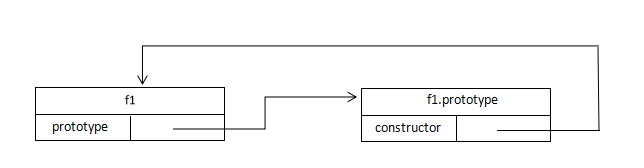
無論什麼時候,只要創建了一個新函數,就會根據一組特定的規則為該函數創建一個prototype屬性,這個函數指向函數的原型對象,這個原型對象中包含了所有實例共用的屬性和方法,在預設情況下,所有原型對象都會自動獲得一個constructor屬性,這個屬性包含一個指向prototype屬性所在函數的指針,我們拿上面的筆試題為例畫圖給大家說明一下

從上面的圖我們可以看出,第一個例子中,因為f1是個函數,因此會根據一組規則為f1創建一個prototype屬性,並且指向f1的原型,這裡也就是f1.prototype
因此,f1.prototype就是我們所說的原型對象啦,既然它是對象,那麼typeof f1.prototype就會輸出object,而第四個例子中,f1.prototype.constructor會指向f1,f1本身是個函數,所以typeof f1.prorotype.constructor會輸出function
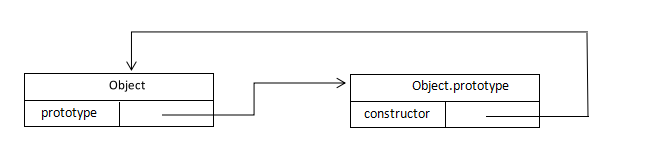
關於第二個例子Object.prototype也是同樣的道理,以下麵的圖為例說明一下:

從上面的圖我們可以看出,我們可以把Object看出是一個構造函數,因此它也有一個prototype屬性指向Object的原型對象,而Object.prototype也是一個對象,因此typeof Object.prototype會輸出object
關於第三個例子就有點複雜啦,首先,typeof Function.prototype會輸出什麼呢?
打開控制台,輸入代碼,我們會看到typeof Function.prototype輸出的會是Function,這裡要說明一點,Function.prototype和其它類型的prototype屬性不一樣,像前兩個例子一樣,f1.prototype和Object.prototype以及其它類型的prototype都是Object,而Function比較特殊,Function.prototype的類型是Function
接下來,typeof Function.prototype.prototype為什麼會輸出undefined呢?這裡其實可以這樣去理解,這是因為Function.prototype不具備prototype屬性,因此會輸出undefined,一般來說,只有函數才會根據一定的規則創建prototype的,而Function.prototype並不是函數,因此也不具備prototype屬性,同樣的道理,typeof f1.prototype.prototype會輸出undefined,typeof Object.prototype.prototype也會輸出undefined
2、實例,原型和構造函數的關係
首先,我們需要先來說一下__proto__這個屬性,當一個對象被實例化的時候,將會包含一個內部屬性,我們把這個內部屬性叫做[[Prototype]],也就是__proto__,這個屬性會指向實例化出這個對象函數的prototype,比如有下麵的代碼
function Person(){} var person1 = new Person();
這個時候Person的構造函數,Person的原型屬性和Person的實例之間的關係可以這樣表示

從上面的圖我們可以看到,Person是構造函數,它將根據一組特定的規則創建prototype屬性,並且指向Person的原型對象,而Person.prototype的constructor會指向Person構造函數,而person1是Person的實例,會包含一個內部屬性__proto__指向Person.prototype,大家別小看__proto__,正因為有了這個屬性,我們就可以在Person.prototype上添加屬性和方法,這些屬性和方法將會被所有實例所共用,比如說可以像下麵這樣在Person的原型上添加屬性和方法
function Person() {} Person.prorotype.sayName = function() { console.log(this.name); // 在原型上添加方法 } var person1 = new Person(); var person2 = new Person(); person1.name = "Nicholas"; // 在實例上添加屬性 person2.name = "Greg"; // 在實例上添加屬性 person1.sayName(); // Nicholas person2.sayName(); // Greg
一般來說,每當代碼讀取某個對象的某個屬性時,都會指向一次搜索,目標是具有給定名字的屬性,搜索首先從對象實例本身開始,如果在實例中找到了具有給定名字的屬性,則返回該屬性的值,如果沒有找到,則繼續搜索指針指向的原型對象,在原型對象中查找具有給定名字的屬性
我們在Person的原型上添加了sayName方法,並且創建了person1和person2兩個實例,這兩個實例都有自己的name屬性,當執行sayName()方法時,由於其實例上不存在sayName()方法,因此會順著__proto__指向的原型,在原型上查找sayName()方法,並且指向裡面的代碼
3、怎麼判斷某個實例和原型之間存在關係
在所有實現中都無法訪問到[[Prototype]]的,因此我們不可能通過實例的[[Prototype]]判斷其是否和某個原型存在關係,我們需要使用isPrototypeOf()方法來確定對象之間是否存在這種關係,從本質上講,如果[[Prototype]]指向調用isPrototypeOf()方法的對象,那麼就返回true
Person.prorotype.isPrototypeOf(person1); // true Person.prototype.isPrototypeOf(person2); // true
因為person1和person2內部的[[Prototype]]都指向Person.prototype,所以返回true
4、怎麼判斷屬性存在實例還是原型中
前面已經說過,如果在對象的實例上搜索不到某個屬性時,將會在原型對象上進行搜索,如果我們在實例中添加了一個屬性,而該屬性與實例原型中的一個屬性同名,那麼該屬性將會屏蔽原型中的那個屬性,那麼,我們怎麼判斷一個屬性是存在實例還是存在原型中呢,這裡可以用hasOwnProperty進行判斷
使用hasOwnPrototype方法可以檢測一個屬性是否是存在於實例中,還是存在於原型中,旨在給定屬性存在於對象實例中時,才會返回true
5、再來一個題
上面對原型做了一個比較簡單的介紹,不知道大家是不是對原型有個瞭解了,最後,我們在來看下麵的題輸出的是什麼?
大家知道typeof Function.prototype.__proto__又是什麼呢?大家自己輸出代碼試一試,結果會輸出object喲,我們看看下麵的代碼
Function.prototype.__proto__ === Object.prototype; // true
一般來說,除了Object.prototype之外的所有對象都會有[[Prototype]],也就是__proto__屬性,會指向實例化出這個對象的構造函數的原型,而為什麼Object沒有呢,因為js的繼承機制主要是原型鏈實現的,而原型鏈的頭就是Object.prototype,而這裡Function.prototype其實就是指向了Object.prototype
今天主要介紹這麼多了,接下來要好好準備筆試,準備面試了,其實在筆試和麵試中,我們可以發現自己在哪方面的不足,及時的進行總結,其實面試對於我們來說,也是一種不斷學習的過程,希望大家都能加油拿到自己想要的offer



