在本文中,我們將學習如何使用Rotativa.AspNetCore工具從ASP.NET Core中的視圖創建PDF。如果您使用ASP.NET MVC,那麼Rotativa工具已經可用,我們可以使用它來生成pdf。 創建一個MVC項目,無論您是core或不core,都可以nuget下包.命令如下: ...
在本文中,我們將學習如何使用Rotativa.AspNetCore工具從ASP.NET Core中的視圖創建PDF。如果您使用ASP.NET MVC,那麼Rotativa工具已經可用,我們可以使用它來生成pdf。
創建一個MVC項目,無論您是core或不core,都可以nuget下包.命令如下:
Install-Package Rotativa
#或者
Install-Package Rotativa.AspNetCore
這個工具由義大利人Giorgio Bozio創建。他需要在ASP.NET MVC中生成pdf,並且重覆的任務是設置一種方法來創建PDF文檔,用於業務流程或報告,下麵廢話不多說,我們開始吧。
在startup.cs類中配置Rotativa.AspNetCore設置
我們在Configure方法內的startup.cs類中添加此設置,以設置要訪問的wkhtmltopdf.exe文件的相對路徑。
public void Configure(IApplicationBuilder app, IHostingEnvironment env) { RotativaConfiguration.Setup(env); }
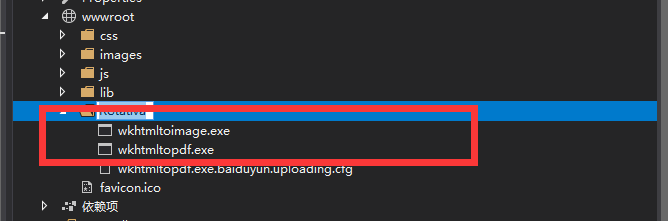
我們需要在wwwroot中添加Rotativa文件夾,然後放入這兩個exe,我把這兩個文件已經放到了百度雲盤。

然後我們添加一個Demo控制器,定義一個Get方法,其定義如下,通過ViewAsPdf方法,就可以通過pdf的形式去套住cshtml,也就達到了pdf的效果。
public class DemoController : Controller { [HttpGet] public IActionResult DemoViewAsPdf() { return new ViewAsPdf("DemoViewAsPdf"); } }
就現在,我們需要通過控制器去創建一個視圖,然後在視圖中有如下定義:
@{ ViewData["Title"] = "DemoViewAsPdf"; } <html> <head> <meta charset="utf-8"> <title>Demo</title> </head> <body> <p>Hello AspNetCore!!</p> </body> </html>
現在,我們把頁面重定與
http://localhost:55999/Demo/DemoViewAsPdf

邊距
除了普通的展示pdf,我們還可以進行操作,例如下載,列印。當然如果寬和高不太滿意,你可以對視圖進行設置,其中有一個類是對視圖進行配置的,其定義如下,有四大配置值。
public class Margins { [OptionFlag("-B")] public int? Bottom; [OptionFlag("-L")] public int? Left; [OptionFlag("-R")] public int? Right; [OptionFlag("-T")] public int? Top; public Margins(); public Margins(int top, int right, int bottom, int left); public override string ToString(); }
在控制器中直接new出它,然後直接return,和上面類似,現在你可以將html中的p標簽添加一些內容,然後看一下效果。
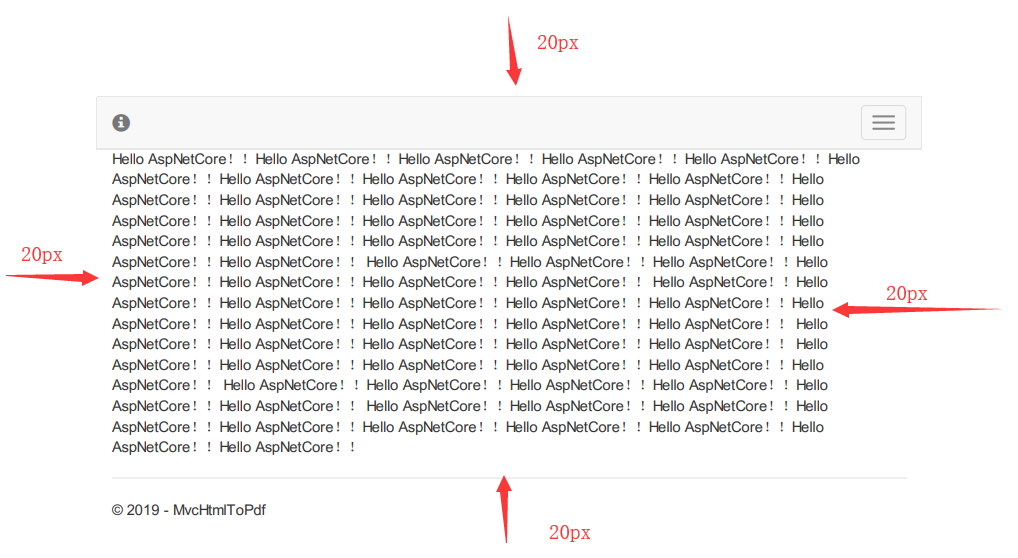
[HttpGet] public IActionResult DemoViewAsPdf() { return new ViewAsPdf("DemoPageMarginsPDF") { PageMargins = { Left = 20, Bottom = 20, Right = 20, Top = 20 }, }; }
就這樣,我們再次啟動,可見已經有了外邊距!

橫向與縱向
它還給我們提供了橫向還是豎向的pdf效果,如以下定義:
[HttpGet] public IActionResult DemoViewAsPdf(string Orientation) { if (Orientation == "Portrait") { var demoViewPortrait = new ViewAsPdf("DemoViewAsPDF") { FileName = "Invoice.pdf", PageOrientation = Rotativa.AspNetCore.Options.Orientation.Portrait, }; return demoViewPortrait; } else { var demoViewLandscape = new ViewAsPdf("DemoViewAsPDF") { FileName = "Invoice.pdf", PageOrientation = Rotativa.AspNetCore.Options.Orientation.Landscape, }; return demoViewLandscape; } }
通過 http//localhost:60042/demo/DemoOrientationPDF?Orientation=Portrait 或者其它路由進行訪問,你對比以下就可以看到效果。
設置PDF大小
基本上都是A4,枚舉里很多值,自己看~
[HttpGet] public IActionResult DemoViewAsPdf(string Orientation) { return new ViewAsPdf("DemoPageSizePDF") { PageSize = Rotativa.AspNetCore.Options.Size.A4 }; }
小案例
創建一個模型,這是一個非常簡單的模型,定義如下:
public class Customer { public int CustomerID { get; set; } public string Name { get; set; } public string Address { get; set; } public string Country { get; set; } public string City { get; set; } public string Phoneno { get; set; } }
在控制器中new幾個對象,然後返回pdf。
[HttpGet] public IActionResult DemoViewAsPdf() { List<Customer> customerList = new List<Customer>() { new Customer { CustomerID = 1, Address = "Taj Lands Ends 1", City = "Mumbai" , Country ="India", Name ="Sai", Phoneno ="9000000000"}, new Customer { CustomerID = 2, Address = "Taj Lands Ends 2", City = "Mumbai" , Country ="India", Name ="Ram", Phoneno ="9000000000"}, new Customer { CustomerID = 3, Address = "Taj Lands Ends 3", City = "Mumbai" , Country ="India", Name ="Sainesh", Phoneno ="9000000000"}, new Customer { CustomerID = 4, Address = "Taj Lands Ends 4", City = "Mumbai" , Country ="India", Name ="Saineshwar", Phoneno ="9000000000"}, new Customer { CustomerID = 5, Address = "Taj Lands Ends 5", City = "Mumbai" , Country ="India", Name ="Saibags", Phoneno ="9000000000"} }; return new ViewAsPdf("DemoModelPDF", customerList); }
在視圖中,我們只是迭代集合,渲染頁面。
@model List<MvcHtmlToPdf.Models.Customer> @{ Layout = null; } <!DOCTYPE html> <html lang="en"> <head> <title>Bootstrap Example</title> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> </head> <body> <div class="container"> <h2>Customer</h2> <p>Customer Details</p> <table class="table table-bordered"> <thead> <tr> <th>CustomerID</th> <th>Name</th> <th>Address</th> <th>Country</th> <th>City</th> <th>Phoneno</th> </tr> </thead> <tbody> @foreach (var item in Model) { <tr> <td>@item.CustomerID</td> <td>@item.Name</td> <td>@item.Address</td> <td>@item.Country</td> <td>@item.City</td> <td>@item.Phoneno</td> </tr> } </tbody> </table> </div> </body> </html>



