實常式序的界面效果如下圖所示: 在表單中的搜索條件有姓名,學號,成績。他們在一行中按照水平三等分排列。 在cshtml中用html實現上述表單效果的的代碼如下: 1 <form class="form-horizontal" role="form"> 2 <div class="row"> 3 <d ...
實常式序的界面效果如下圖所示:
在表單中的搜索條件有姓名,學號,成績。他們在一行中按照水平三等分排列。

在cshtml中用html實現上述表單效果的的代碼如下:

1 <form class="form-horizontal" role="form"> 2 <div class="row"> 3 <div class="form-group col-md-4"> 4 <label for="name" class="col-md-2 control-label">姓名</label> 5 <div class="col-md-10"> 6 <input type="text" class="form-control" id="name" placeholder="請輸姓名"> 7 </div> 8 </div> 9 <div class="form-group col-md-4"> 10 <label for="name" class="col-md-2 control-label">學號</label> 11 <div class="col-md-10"> 12 <input type="text" class="form-control" id="name" placeholder="請輸學號"> 13 </div> 14 </div> 15 <div class="form-group col-md-4"> 16 <label for="name" class="col-md-2 control-label">成績</label> 17 <div class="col-md-10"> 18 <input type="text" class="form-control" id="name" placeholder="請輸成績"> 19 </div> 20 </div> 21 </div> 22 <button type="submit" class="btn btn-default">搜索</button> 23 </form>View Code
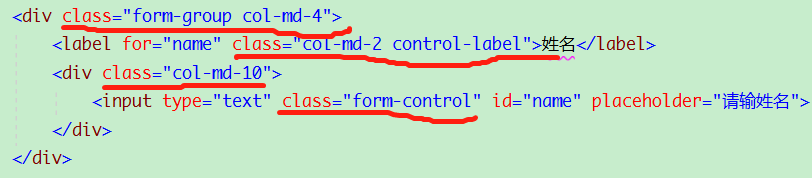
通過觀察上述代碼發現,搜索條件按照水平三等分排列會產生如下圖紅線標記的冗餘代碼:

通過截圖可以看出,是否可以把這個div塊封裝成一個控制項,這樣就不用重覆寫樣式屬性,在使用時就只給lable,input控制項根據實際情況賦予其相應的屬性。
在.Net Core中視圖組件(ViewComponent)可以完成這一功能。視圖組件類似於部分視圖,但是它們更強大。視圖組件不使用模型綁定,只依賴於調用時提供的數據。
微軟的官方幫助文檔地址為:https://docs.microsoft.com/en-us/aspnet/core/mvc/views/view-components?view=aspnetcore-2.2
創建視圖組件(ViewComponent)
1.在解決方案根目錄下創建ViewComponents文件夾,
在ViewComponents文件夾下在添加子文件夾InputLabelTextBox,
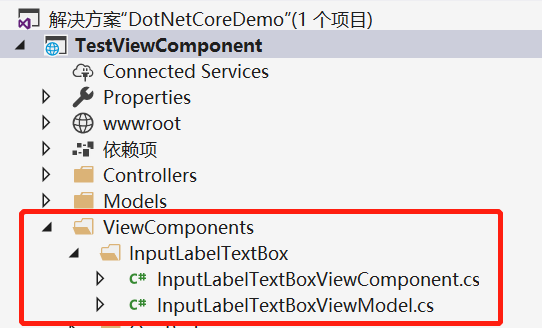
InputLabelTextBox文件夾下分別添加l類InputLabelTextBoxViewComponent.cs和InputLabelTextBoxViewModel.cs 結果如下圖所示:

InputLabelTextBoxViewComponent.cs為視圖組件類

1 public class InputLabelTextBoxViewComponent : ViewComponent 2 { 3 public IViewComponentResult Invoke(string labelText, string inputId, 4 string placehodler, string viewName) 5 { 6 //沒有指定視圖名稱,預設使用Default.cshtml 7 if (string.IsNullOrEmpty(viewName)) 8 { 9 viewName = "Default"; 10 } 11 var fortmatDataViewModel = new InputLabelTextBoxViewModel(labelText, inputId, placehodler, viewName); 12 return View(viewName, fortmatDataViewModel); 13 } 14 }View Code
InputLabelTextBoxViewModel.cs為視圖組件中所用到的屬性類,

1 public class InputLabelTextBoxViewModel 2 { 3 /// <summary> 4 /// Label控制項的文本 5 /// </summary> 6 public string LabelText { get; set; } 7 8 /// <summary> 9 /// Input控制項的Id 10 /// </summary> 11 public string InputId { get; set; } 12 13 /// <summary> 14 /// Input控制項的水印 15 /// </summary> 16 public string Placeholder { get; set; } 17 18 /// <summary> 19 /// 視圖名稱 20 /// </summary> 21 public string ViewName { get; set; } 22 23 public InputLabelTextBoxViewModel(string labelText, string inputId, string placeholder, string viewName) 24 { 25 LabelText = string.IsNullOrEmpty(labelText) ? "" : labelText; 26 InputId = string.IsNullOrEmpty(inputId) ? "" : inputId; 27 Placeholder = string.IsNullOrEmpty(placeholder) ? "" : placeholder; 28 ViewName = string.IsNullOrEmpty(viewName) ? "" : viewName; 29 } 30 }View Code
2.在解決方案的Views文件夾下的Shared文件夾中添加Components子文件夾,
在Components文件夾下在添加其子文件夾InputLabelTextBox,
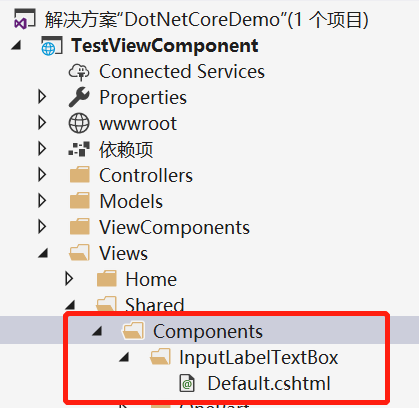
在文件夾中添加Default.cshtml視圖,結果如下圖所示:

Default.cshtml就是InputLabelTextBoxViewComponent.cs在界面上預設對應的視圖。

1 @using TestViewComponent.ViewComponents 2 @model InputLabelTextBoxViewModel 3 4 <div class="form-group col-md-4"> 5 <label for="name" class="col-md-2 control-label">@Model.LabelText</label> 6 <div class="col-md-10"> 7 <input type="text" class="form-control" id="@Model.InputId" placeholder="@Model.Placeholder"> 8 </div> 9 </div>View Code
在About.cshtml頁面中引用控制項。

1 @{ 2 ViewData["Title"] = "About"; 3 } 4 <!--引入命名空間--> 5 @using TestViewComponent.ViewComponents 6 <h2>分佈視圖實例:</h2> 7 <form class="form-horizontal" role="form"> 8 <div class="row"> 9 <!--使用類型創建--> 10 @await Component.InvokeAsync(typeof(InputLabelTextBoxViewComponent), new { 11 LabelText = "姓名", 12 InputId = "InputName", 13 Placeholder = "請輸入姓名...", 14 }) 15 <!--InputLabelTextBox為InputLabelTextBoxViewComponent.cs去掉ViewComponent後的名字--> 16 @await Component.InvokeAsync("InputLabelTextBox", new 17 { 18 LabelText = "姓名1", 19 InputId = "InputName1", 20 Placeholder = "請輸入姓名...", 21 }) 22 </div> 23 </form>View Code
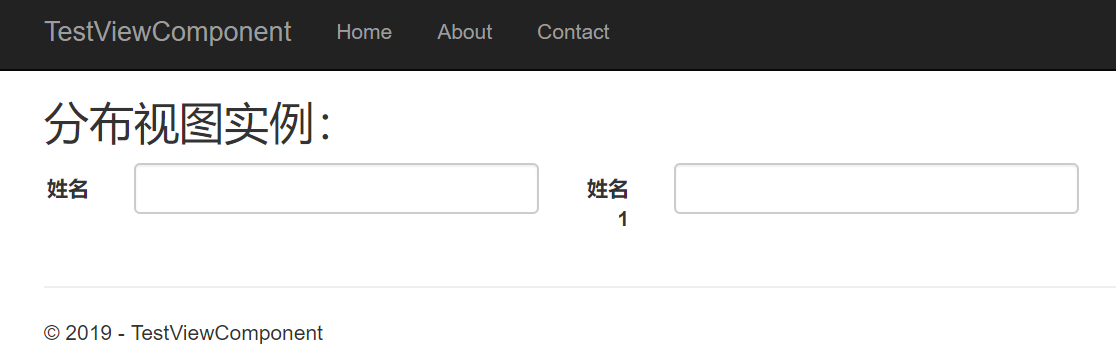
運行後的效果如圖所示:

微軟官方文檔提供了調用視圖組建兩個方法,已經在上述代碼中加以註釋說明。

3.InputLabelTextBoxViewComponent對應多個cshtml頁面
在上述例子中,InputLabelTextBoxViewComponent預設對應於Default.cshtml,現在又想創建第二個視圖對應於InputLabelTextBoxViewComponent該怎麼處理?
首先在InputLabelTextBox文件夾下創建DefaultOne.cshtml頁面。
然後在調用視圖組建時,把InputLabelTextBoxViewModel的ViewName屬性的值賦成DefaultOne,這樣在頁面用引用的控制項就對應於DefaultOne.cshtml。
源代碼下載地址 : https://files-cdn.cnblogs.com/files/fengye310/DotNetCoreDemo.zip



