在製作完成室內三維地圖的功能後,最經常有的需求就是如何做人員的軌跡回放,一般流程都是從資料庫中查詢軌跡坐標後,經過後臺查詢介面返回給前端,接下來的事情都交給JS來完成。如果想做好一個性能好的軌跡回放功能,還是很有技術含量的,比如我要加一個時間軸,可以隨時拖動時間查詢,然後能快速響應顯示人的軌跡?這就... ...
在製作完成室內三維地圖的功能後,最經常有的需求就是如何做人員的軌跡回放,一般流程都是從資料庫中查詢軌跡坐標後,經過後臺查詢介面返回給前端,接下來的事情都交給JS來完成。
如果想做好一個性能好的軌跡回放功能,還是很有技術含量的,比如我要加一個時間軸,可以隨時拖動時間查詢,然後能快速響應顯示人的軌跡?
這就需要借鑒視頻播放的思路了,每次從後臺請求人員位置數據的時候只請求30分鐘的(每分鐘3條),然後檢查軌跡隊列裡面是否少於10條,少於的時候就再次請求接下來30分鐘的,這樣就能保證後臺能夠每次只查小批量的數據,
能夠快速響應返回,當用戶拖動播放條時,浪費的人員查詢數據就會少很多,這樣給用戶體驗上會感覺好很多。
此篇文章先從實現使用ESMap地圖SDK開發一個人的軌跡回放功能開始,有時間軸的後期再分析介紹。
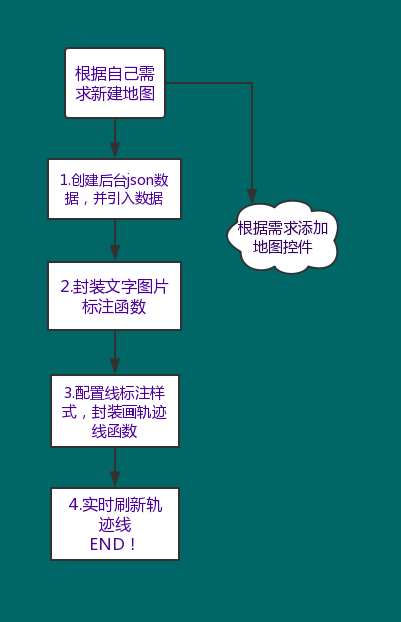
開發過程如下圖流程:

若有不足,歡迎指正。
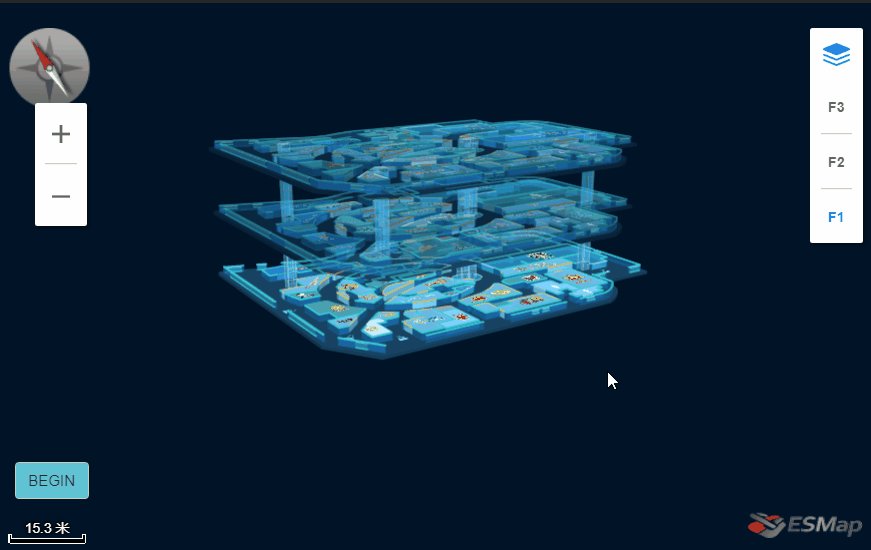
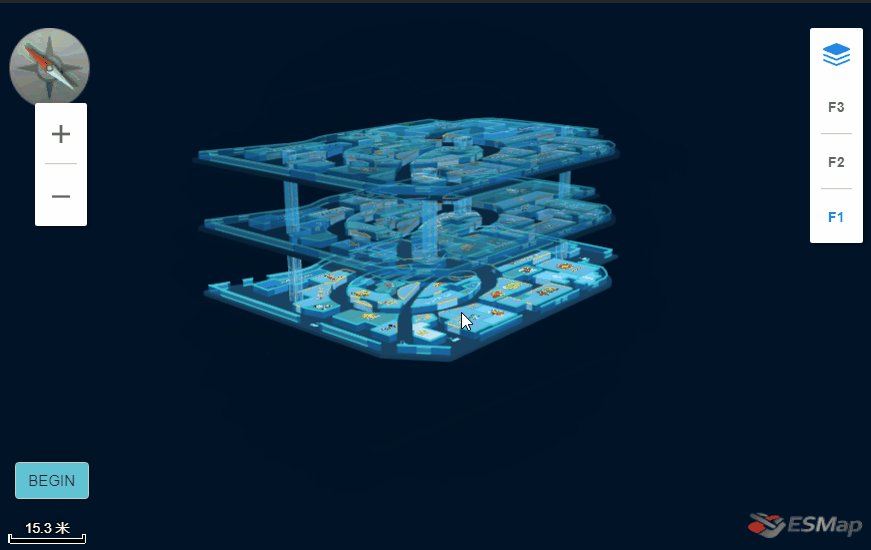
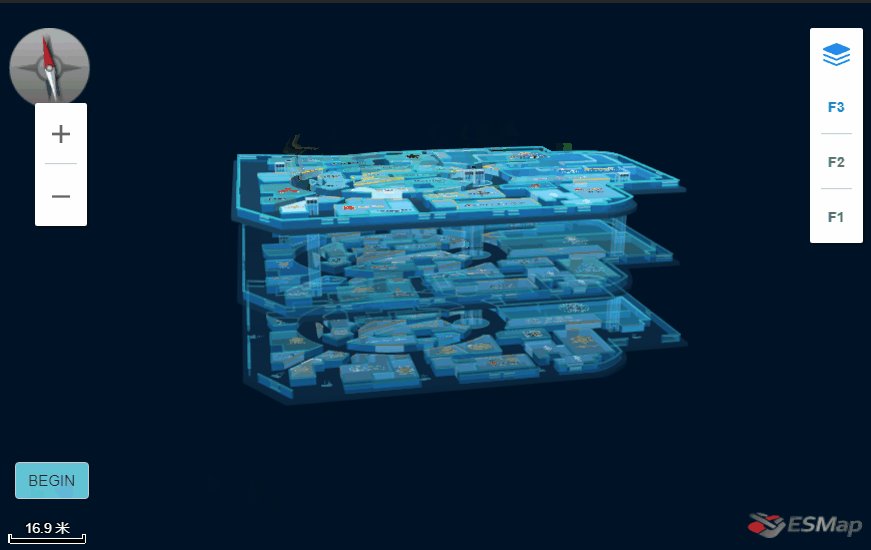
首先創建好地圖後,我在地圖上增加了樓層控制控制項、放大縮小控制項和二三維切換控制項。如下圖:

做好初步準備工作後開始我的軌跡回放界面書寫。
1.創建後臺json數據,並引入數據
利用ESMap地圖平臺的地圖點擊事件在地圖上根據自己規劃的路線進行採點收集,然後整理成自己需要的json數據,我的json文件命名為data.json。
//根據地圖點擊事件 規劃路線 採點收集
map.on('mapClickNode', function (event) {
console.log(event.hitCoord); //點擊地圖 控制台顯示坐標點
});
得到json數據後,引入到地圖:
var coordsData = null;
$.getJSON("data.json", function (data) {
coordsData = data.points; //獲取json數據的數組對象
});
2.封裝文字圖片標註函數
我創建的地圖是三層商場,為了免去在每層都要做創建標註刪除標註的重覆性操作,我將文字圖片標註封裝到一個函數中,哪一層使用到文字圖片標註就直接調用CreateMarker()函數:
function CreateMarker(x, y, fnum) { //標註的坐標點, 所在樓層
var layer = new esmap.ESLayer('textMarker'); //創建標註圖層
floorLayer = map.getFloor(fnum); // 所在樓層
tm = new esmap.ESTextMarker({
x: x,
y: y,
name: "小張",
showLevel: 20,
height: 0.5,
image: "image/user.png",
imageAlign: "bottom",
imageSize: 50,
seeThrough: true,
fillcolor: "1,6,7", //填充色
fontsize: "8.0", //字體大小
strokecolor: "255,255,0" //邊框色
});
layer.addMarker(tm); //將標註添加到圖層
floorLayer.addLayer(layer); //將圖層添加到樓層
}
3.配置線標註樣式,封裝畫軌跡線函數
//配置線標註樣式
var lineStyle = {
lineWidth: 3,
alpha: 0.8,
offsetHeight: 0,
lineType: esmap.ESLineType.FULL //實線
}
畫軌跡線函數drawLine();
//畫軌跡線函數
function drawLine(points) {
if (points.length && points.length <= 1) return; //兩個點以上畫線
map.clearLineMarkById("routes");
//創建線標註對象
line = new esmap.ESLineMarker("routes", points, lineStyle);
//調用地圖的畫線方法
map.drawLineMark(line);
}
4.實時刷新軌跡線 END!
function updateCoord() { //實時刷新軌跡線
var points = [];
var lastfnum = 0;
timer = setInterval(updated, 100);
function updated() {
if (coordIndex >= coordsData.length) {
clearInterval(timer);
timer = -1;
map.clearLineMarkById("routes");
map.getFloor(lastfnum).removeLayersByTypes(esmap.ESLayerType.TEXT_MARKER);
return;
}
var coord = coordsData[coordIndex]; //取坐標點
if (map.focusFloorNum != coord.fnum)
map.focusFloorNum = coord.fnum; //判斷聚焦樓層
if (lastfnum != coord.fnum) {//如果切換樓層了
if (lastfnum > 0)
map.getFloor(lastfnum).removeLayersByTypes(esmap.ESLayerType.TEXT_MARKER);//先移除上一個樓層的標註
CreateMarker(coord.x, coord.y, coord.fnum);//再在新樓層添加一個標註
lastfnum = coord.fnum;
}
tm.moveTo({
x: coord.x,
y: coord.y,
time: 0
});
//只保留16個點 畫軌跡線
if (points.length < 16) {
points.push(coord);
drawLine(points); //調用畫軌跡線函數
} else {
points.shift(); //先踢掉第一個
points.push(coord); //在把新點加入進去
drawLine(points);
}
coordIndex++;
}
}
到這裡軌跡回放功能界面就完成啦!是不是很簡單。
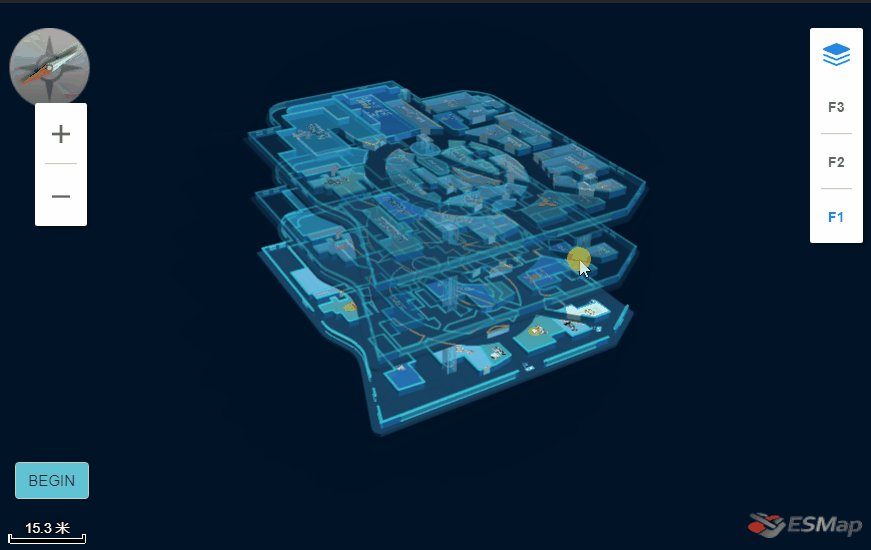
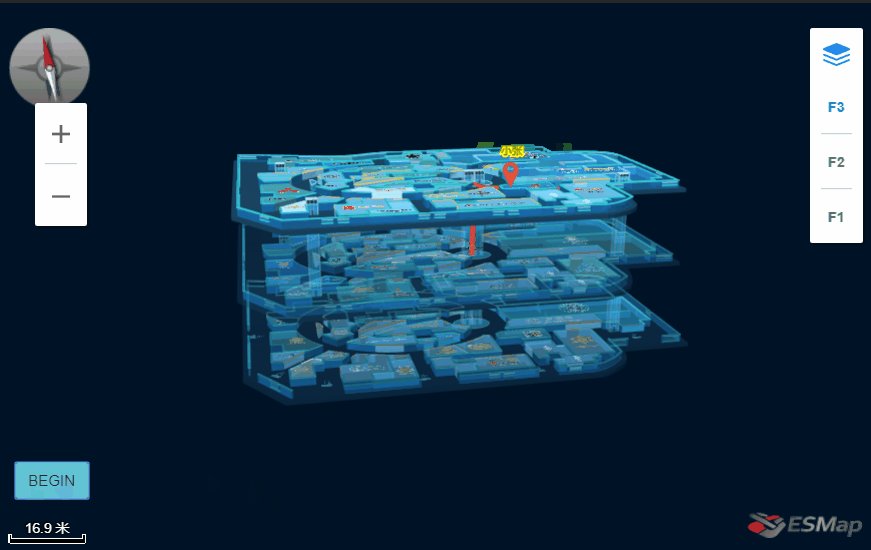
單層軌跡回放效果圖:

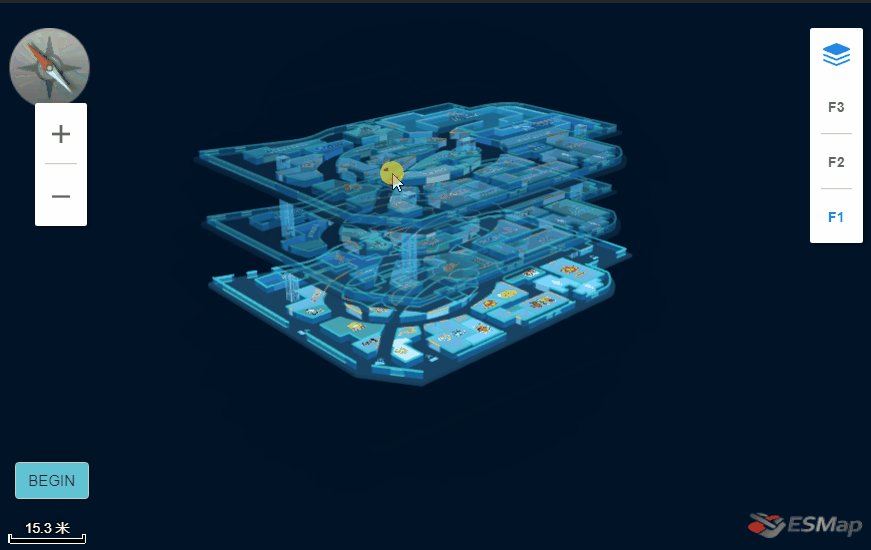
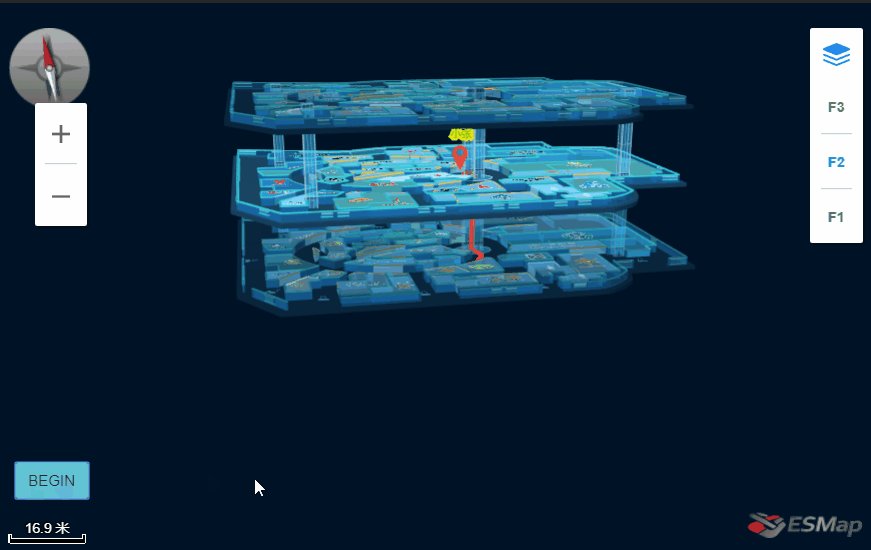
多層軌跡回放效果圖:

以上就是我用ESMap的地圖製作平臺製作的軌跡回放功能,感興趣的小伙伴快試一下吧,也製作一個軌跡回放來看看!
以上內容體驗鏈接:訪問鏈接
Thank you for reading!


