android 動畫分為兩類,View Animation(視圖動畫)和property Animation(屬性動畫),View Animation(視圖動畫)包含了Tween Animation和Frame Animation, property Animation包含Value Animati ...
android 動畫分為兩類,View Animation(視圖動畫)和property Animation(屬性動畫),View Animation(視圖動畫)包含了Tween Animation和Frame Animation, property Animation包含Value Animation和ObjectAnimation.
- View Animation(視圖動畫)
- Tween Animation
- Frame Animation
- property Animation(屬性動畫)
- Value Animation
- ObjectAnimation
Animation類是所有動畫(scale,alpha,translate,rotate)的基類,所有派生自Animation的類都具有它的一些公用屬性
- android:duration : 一次動畫的時間
- android:fillBefore:動畫結束是否恢復到開始前的狀態,true 是
- android:fillAftre:動畫結束是否保持結束時的狀態,true 是
- android:fillEnable: 同 android:fillBefore
- android:repeatCount: 動畫執行次數,(在set標簽下無效,要設置到具體動畫中)
- android:repeatMode:動畫重覆執行的模式:reverse 倒序回放,restart重新播放
- android:interpolator: 設置插值器
- android:startOffset: 延時多少毫秒開始動畫
Tween Animation(補間動畫)
- alpha 透明度漸變
- scale 放縮
- translate 移動
- rotate 旋轉
- set 自定義組合動畫
動畫的調用方式有兩種,xml標簽實現和代碼實現
(一):alpha 透明度漸變
alpha 動畫特有的兩個屬性:
- android:fromAlpha="1" 動畫開始時候的透明度,0~1:0表示完全透明,1表示完全不透明
- android:toAlpha="0.1" 動畫結束時候的透明度
舉個慄子:
1 <?xml version="1.0" encoding="utf-8"?> 2 <alpha xmlns:android="http://schemas.android.com/apk/res/android" 3 android:fromAlpha="1" 4 android:toAlpha="0.1" 5 android:duration="2000" 6 android:repeatCount="5" 7 android:repeatMode="reverse" 8 > 11 </alpha>
(二):scale 放縮漸變
scale 動畫特有的屬性:
- android:fromXScale="1" 動畫開始時,控制項在X軸方向上的比例,1表示自身比例,0.5表示自身比例的一半,2表示自身的兩倍
- android:toXScale="1.4" 動畫結束時,控制項在X軸方向上的比例,值同上
- android:fromYScale="0.4"
- android:toYScale="1.4"
- android:pivotX="50%" 縮放起始點X軸坐標,值有三種格式,數值,百分比,百分數p,具體含義在註里解釋
- android:pivotY="50%" 縮放起始點Y軸坐標
註:縮放起始點:預設是控制項左上角的點為起始點, 數值 表示 左上角坐標點+這個數值 為起始點,百分比 表示 左上角坐標點+ 自身寬度或高度的值的百分比,百分數p 表示左上角坐標點+這個控制項的父控制項的寬高乘以這個百分比
舉個慄子:
1 <?xml version="1.0" encoding="utf-8"?> 2 <scale xmlns:android="http://schemas.android.com/apk/res/android" 3 android:fromXScale="0.4" 4 android:toXScale="1.4" 5 android:fromYScale="0.4" 6 android:toYScale="1.4" 7 android:pivotX="50%" 8 android:pivotY="50%" 9 android:repeatCount="3" 10 android:repeatMode="reverse" 11 android:duration="3000" 12 android:fillAfter="true" 13 14 > 15 16 </scale>
(二):translate 移動
translate 動畫特有的屬性:
- android:fromXDelta="0" X軸開始坐標
- android:toXDelta="80%p" X軸結束坐標, 值可以是數值,百分比,百分比p
- android:fromYDelta="0"
- android;toYDelta="80%"
舉個慄子:
1 <?xml version="1.0" encoding="utf-8"?> 2 <translate xmlns:android="http://schemas.android.com/apk/res/android" 3 android:fromXDelta="0" 4 android:toXDelta="80%p" 5 android:fromYDelta="0" 6 android:toYDelta="80%p" 7 android:duration="2000" 8 android:repeatCount="3" 9 android:repeatMode="reverse" 10 android:startOffset="1000" 11 > 12 13 </translate>
(二):rotate 旋轉漸變
rotate 動畫特有的屬性:
- android:fromDegrees="0" 動畫開始旋轉的角度,三點鐘方向為0°,6點鐘方向為90°
- android:toDegrees="180" 動畫結束旋轉的角度
- android:pivotX="50%" 旋轉的圓心坐標
- android:pivotY="50%" 旋轉的圓心坐標
舉個慄子:
1 <?xml version="1.0" encoding="utf-8"?> 2 <rotate xmlns:android="http://schemas.android.com/apk/res/android" 3 android:fromDegrees="0" 4 android:toDegrees="180" 5 android:visible="true" 6 android:pivotX="50%" 7 android:pivotY="50%" 8 android:duration="2000" 9 android:repeatCount="3" 10 android:repeatMode="reverse" 11 > 12 13 </rotate>
(二):set 自定義動畫組合
set 沒有自己的特有屬性,repeatCount屬性不能直接再set標簽下設置,設置無效,要設置在裡面的具體動畫中
舉個慄子:
1 <?xml version="1.0" encoding="utf-8"?> 2 <set xmlns:android="http://schemas.android.com/apk/res/android" 3 android:duration="2000" 4 android:repeatMode="reverse" 5 android:fillAfter="true" 6 7 > 8 9 <alpha 10 android:fromAlpha="0.1" 11 android:toAlpha="1" 12 android:duration="5000" 13 android:repeatCount="5" 14 android:startOffset="1000" 15 /> 16 <translate 17 android:fromXDelta="0" 18 android:toXDelta="10%" 19 android:fromYDelta="0" 20 android:toYDelta="0" 21 android:repeatCount="3" 22 android:repeatMode="reverse"/> 23 24 <rotate 25 android:fromDegrees="0" 26 android:toDegrees="180" 27 android:visible="true" 28 android:pivotX="50%" 29 android:pivotY="50%" 30 android:duration="2000" 31 android:repeatCount="3" 32 android:repeatMode="reverse"/> 33 <scale 34 android:fromXScale="0.4" 35 android:toXScale="1.4" 36 android:fromYScale="0.4" 37 android:toYScale="1.4" 38 android:pivotX="50%" 39 android:pivotY="50%" 40 android:repeatCount="3" 41 android:repeatMode="reverse" 42 android:duration="3000" 43 android:fillAfter="true"/> 44 45 </set>
屬性介紹完了我們來實現一下:
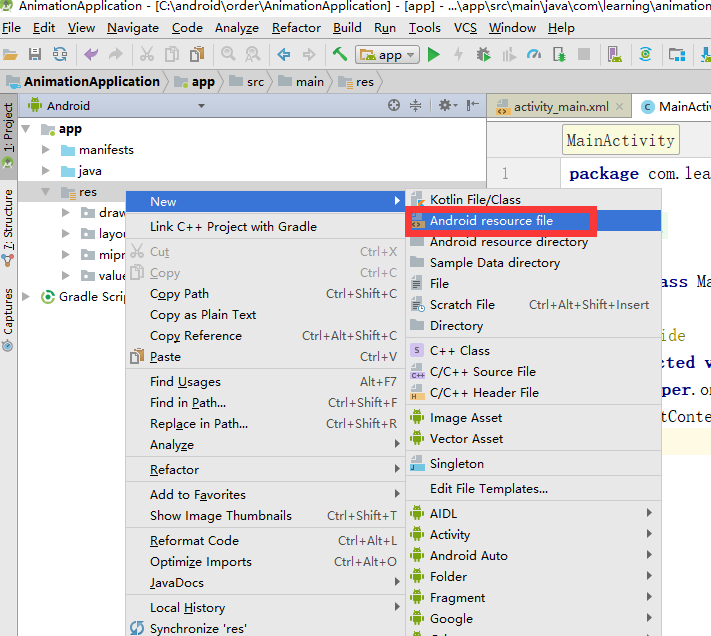
1.在android studio中創建 xml標簽文件


結果:

該文件也可以放在drawable目錄下
2.以set舉慄子:
- 準備xml標簽文件set.xml
-
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:duration="3000" android:fillAfter="true"> <alpha android:fromAlpha="1.0" android:toAlpha="0.1"/> <scale android:fromXScale="0" android:fromYScale="0" android:toYScale="1.4" android:toXScale="1.4"/> <translate android:fromYDelta="0" android:fromXDelta="0" android:toYDelta="0" android:toXDelta="50%"/> <rotate android:fromDegrees="0" android:toDegrees="90" /> </set> - 在佈局中放一個TextView
-
<?xml version="1.0" encoding="utf-8"?> <android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.learning.animationapplication.MainActivity"> <TextView android:id="@+id/tv" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="Hello World!" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintLeft_toLeftOf="parent" app:layout_constraintRight_toRightOf="parent" app:layout_constraintTop_toTopOf="parent" android:background="@android:color/holo_blue_bright"/> </android.support.constraint.ConstraintLayout> - 在Activity中載入動畫
package com.learning.animationapplication;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView tv;
private Animation animation;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tv = findViewById(R.id.tv);
animation = AnimationUtils.loadAnimation(this, R.anim.set);//載入動畫
tv.startAnimation(animation);//啟動動畫,並且是立即啟動
}
}
代碼實現,不用xml標簽
舉例:


