transform是一些效果的集合,主要是移動、旋轉、縮放和傾斜這四種基本操作,還可以通過設置matrix矩陣來實現更複雜的效果。 變形transform可以實現2D和3D兩種效果。 變形transform本來是一個用來處理移動、旋轉、縮放和傾斜等基本操作的CSS3屬性,但該屬性除了完成其本職工作之 ...
transform是一些效果的集合,主要是移動、旋轉、縮放和傾斜這四種基本操作,還可以通過設置matrix矩陣來實現更複雜的效果。
變形transform可以實現2D和3D兩種效果。
變形transform本來是一個用來處理移動、旋轉、縮放和傾斜等基本操作的CSS3屬性,但該屬性除了完成其本職工作之後,還對普通元素造成了意想不到的影響,本文將詳細介紹transform對元素造成的四個副作用:
一、z-index
在定位中的堆疊z-index中曾經提到過,CSS3的出現對過去的很多規則發出了挑戰,對層疊上下文z-index的影響更加顯著,其中就包括元素的變形transform不是none的情況
元素的變形transform不是none,會使該元素可以使用堆疊z-index,從而可以覆蓋普通流元素和低級別的定位元素。
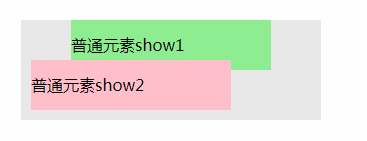
show2和show1都是普通元素,show2通過設置margin負值,覆蓋了show1。但是,通過改變show1的'transform'屬性可以改變其層疊效果。
1.show1 - transform: none

2.show1 - transform: scale(1)

二、fixed
固定定位fixed使元素相對於視窗進行定位,不隨著頁面滾動條的滾動而滾動。但是,如果在固定定位元素的父級設置transform不為none,則會將固定定位降級為絕對定位absolute
相容性:IE瀏覽器無此表現,依然保持fixed狀態
[註意]在chrome瀏覽器下,將固定定位元素父級的transform屬性設置為none,可能會使元素從靜態位置移動到left:0、top:0的位置。如果某個父級元素設置為寬度100%,則fixed將保持在原來位置不會改變
1.show1父類 - transform: none

2.show1父類 - transform: scale(1)

三、overflow
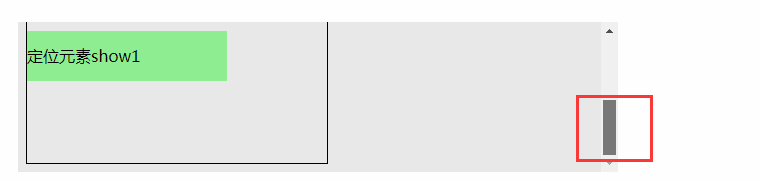
對於溢出overflow失效的情況,發生在overflow在絕對定位元素及其包含塊之間,如下所示

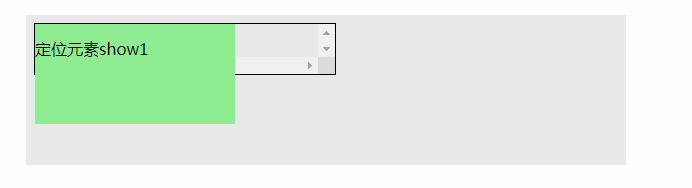
給設置overflow的元素使用transform或在設置overflow的元素與溢出元素之間的元素設置transform,可以解決overflow失效的問題。
相容性:在chrome和safari瀏覽器下,只有設置overflow的元素與溢出元素之間的元素設置transform時,才有效;而IE9+和firefox瀏覽器,對於以上兩種設置都有效。
[註意]在chrome瀏覽器下,將元素的transform屬性設置為none,可能會使元素從靜態位置移動到left:0、top:0的位置
1.設置overflow元素/中間層元素 - transform: none

2.設置overflow元素/中間層元素 - transform: scale(1)

四、定位父級
一般地,絕對定位元素設置寬度百分比時,參照的是定位父級。定位父級是第一個position值為非static值的祖先元素。但是,如果祖先元素中存在設置了transform元素不為none的元素,也可以成為定位父級
以下為例子中的HTML結構,當中間層 midlde-block 元素設置transform:scale(1)時,該元素成為定位父級,否則.parent元素是定位父級




