一、CSS簡單規則 CSS樣式表包含3部分內容:選擇符、屬性和屬性值 其中選擇符包括基本的3種選擇器: 1、標記選擇器,如<a></a>標簽等; 2、類別選擇器,用class屬性來聲明即可; 3、id選擇器,用id來聲明,只能使用1次。 二、CSS選擇器 1、標記選擇器,例如對<a></a>標簽,下 ...
一、CSS簡單規則
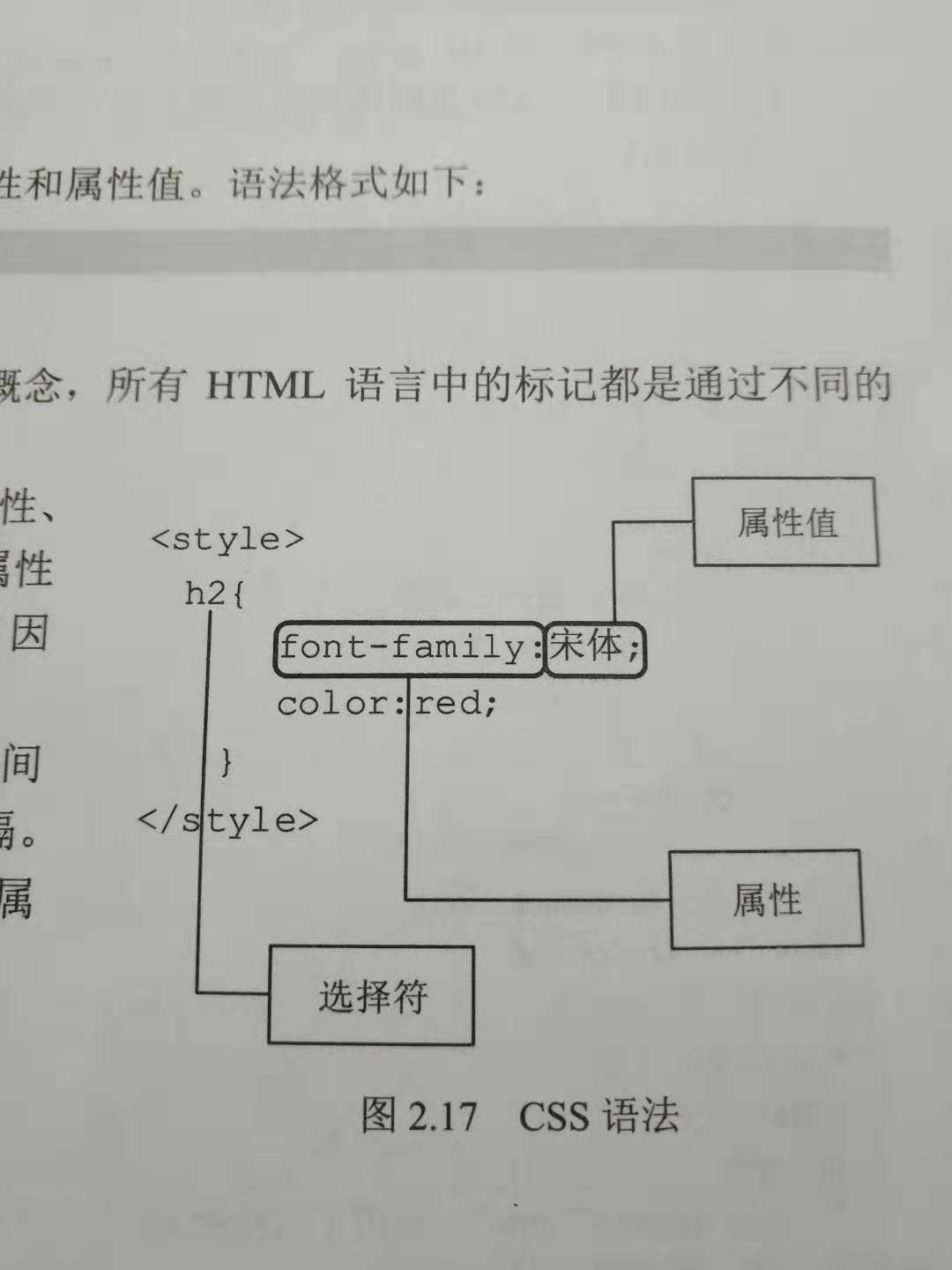
CSS樣式表包含3部分內容:選擇符、屬性和屬性值

其中選擇符包括基本的3種選擇器:
1、標記選擇器,如<a></a>標簽等;
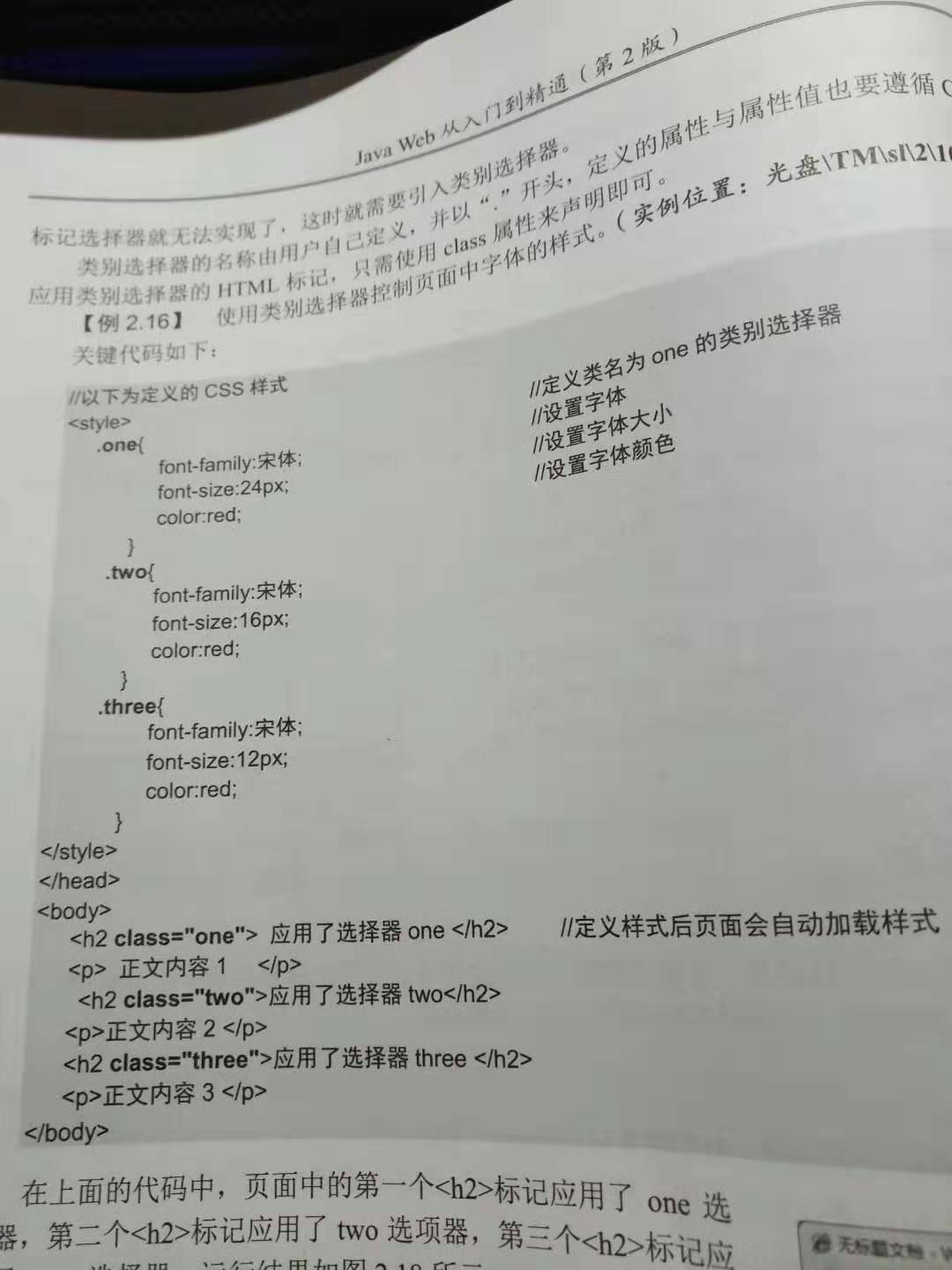
2、類別選擇器,用class屬性來聲明即可;
3、id選擇器,用id來聲明,只能使用1次。
二、CSS選擇器
1、標記選擇器,例如對<a></a>標簽,下麵代碼聲明瞭頁面中所有<a>標記的樣式風格
<style> a{ font-size:9px; color:#F93; } </style>
2、類別選擇器,例如下麵代碼,要使每個<h2>標簽實現不一樣的字體,可以用class屬性來為每個<h2>標簽聲明不一樣的類(可以同時載入多個類別選擇器的樣式,在多種類別選擇器之前,用空格進行分隔,例如“<h2 class="size color"”,這個h2可以同時載入size和color的樣式)

3、id選擇器,和類別選擇器類似,只不過用id聲明,且一個id只能使用一次

<style> #first{ font-size:18px } #second{ font-size:24px } #third{ font-size:36px } </style> <body> <p id="first">id 選擇器</p> <p id="second">id 選擇器2</p> <p id="third">id 選擇器3</p> </body>View Code
三、在頁面中包含CSS
1、行內樣式:直接定義在HTML標記之內,通過style屬性實現,適合初學者,但靈活性不強,如<p style="color:#F00; font-size:36px;"。
2、內嵌式:在頁面中使用<style></style>標記將CSS樣式包含在頁面中,通常在<head></head>標簽內定義。
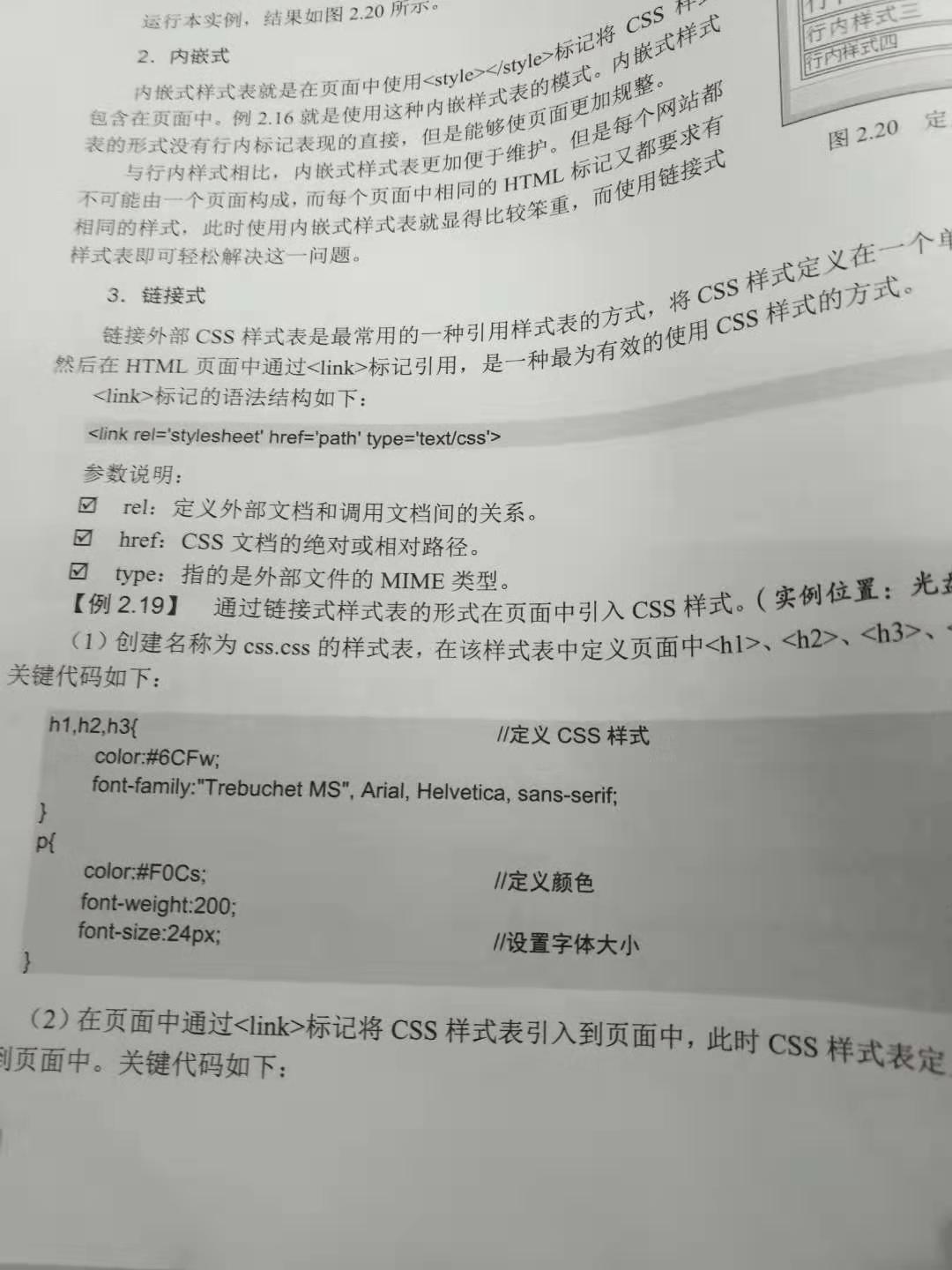
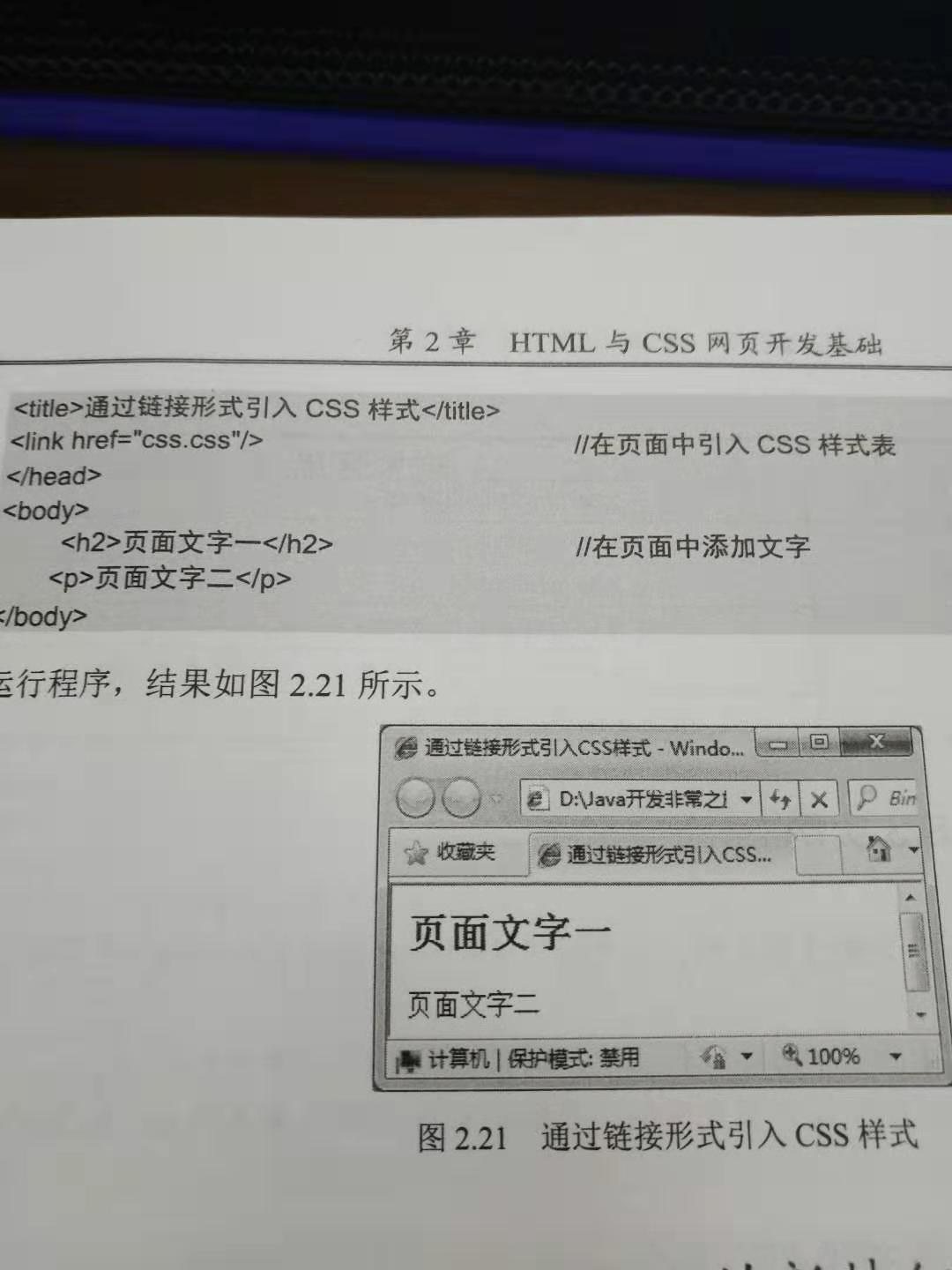
3、鏈接式:用的最多,將CSS樣式定義在一個單獨的文件中,在HTML頁面中通過<link>標記引用,通常也放在<head></head>標簽內:
語法如下:
<link rel='stylesheet' href='path' type='text/css'>
rel:定義外部文檔和調用文檔間的關係
href:CSS文檔的絕對或相對路徑
type:指的是外部文件的MIME類型