Arcade表達式是輕量級的腳本語言,我們可以通過全局變數$feature獲取要素屬性。比如說,要為城市添加標簽,利用CITY_NAME列,我們可以編寫語句:$feature.CITY_NAME。Arcade語句可以利用表達式來執行數學運算,邏輯運算。 首先來看下,這次需要展現的要素圖層是: 我們用 ...
Arcade表達式是輕量級的腳本語言,我們可以通過全局變數$feature獲取要素屬性。比如說,要為城市添加標簽,利用CITY_NAME列,我們可以編寫語句:$feature.CITY_NAME。Arcade語句可以利用表達式來執行數學運算,邏輯運算。
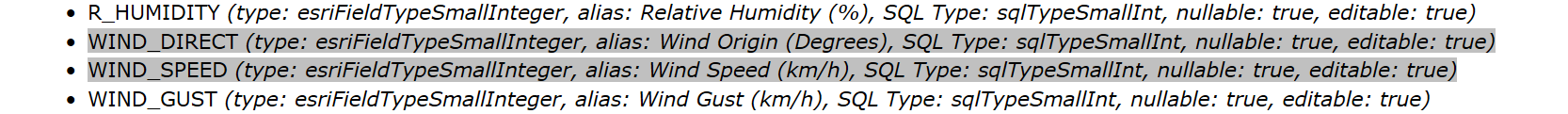
首先來看下,這次需要展現的要素圖層是:

我們用到的屬性表的兩列信息:風向和風速

最終展示效果是:

包含兩個部分:用不同的樣式展示要素點,添加標記。
1、創建地圖底圖並且顯示:
"esri/Map","esri/views/SceneView"
var map = new Map({
basemap:"topo"
});
var view = new SceneView({
map:map,
container:"viewDiv",
camera:{ //在三維圖層中需要設置視角
position:{
x:-10930027,
y:5458284,
z:126663,
spatialReference:{wkid:102100}
},
heading:63,
tilt:63
},
constraints:{ //constraints要和camera一起設置
altitude:{min:100000}
}
});
2、獲取要素圖層,並且顯示
"esri/layers/FeatureLayer"
var layer = new FeatureLayer({
url:"https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/weather_stations_010417/FeatureServer/0",
elevationInfo:{ //標記貼在地上顯示
mode:"relative-to-ground",
offset:1000
},
renderer:{
type:"simple",
symbol:{
type:"point-3d",
symbolLayers:[{ //用於3D顯示的設置
type:"object",
material:{color:"red"}, //標記的顏色
resource:{primitive:"tetrahedron"}, //標記的樣式
width:10000,
depth:20000,
height:1000
}]
}
},
visualVariables:[{
type:"rotation",
valueExpression:"$feature.WIND_DIRECT-180",
axis:"heading"
}],
opacity:1,
labelingInfo:[ ]
});
map.add(layer);
3、添加標簽
var windArcade = document.getElementById("wind-direction").text;
var windclasses = [{min:0,max:67.5,color:"#4c82c4"},{min:...}];
var labelClass = windclasses.map(function(windclass){
return {
symbol:{
type:"label-3d",
symbolLayers:[{ //3d顯示效果
type:"text",
material:{color:"white"},
halo:{color:windClass.color,size:1},
size:12
}]
},
labelPlacement:"above-center",
labelExpressionInfo:{
expression:windArcade
}
}
})
<script type="text/plain" id="wind-direction">
var DEG = $feature.WIND_DIRECT;
var SPEED = $feature.WIND_SPEED;
var DIR = When( SPEED == 0, "",
(DEG < 22.5 && DEG >= 0) || DEG > 337.5, "N",
DEG >= 22.5 && DEG < 67.5, "NE",
DEG >= 67.5 && DEG < 112.5, "E",
DEG >= 112.5 && DEG < 157.5, "SE",
DEG >= 157.5 && DEG < 202.5, "S",
DEG >= 202.5 && DEG < 247.5, "SW",
DEG >= 247.5 && DEG < 292.5, "W",
DEG >= 292.5 && DEG < 337.5, "NW", "" );
return SPEED + " mph " + DIR;
</script>


