MVC圖片上傳--控制器方法 新建一個控制器命名為File,定義一個Img方法 [HttpPost]public ActionResult Img(HttpPostedFileBase shangchuan){string path = @"\upload\" + DateTime.Now.ToFi ...
MVC圖片上傳--控制器方法
新建一個控制器命名為File,定義一個Img方法
[HttpPost]
public ActionResult Img(HttpPostedFileBase shangchuan)
{
string path = @"\upload\" + DateTime.Now.ToFileTime() + ".jpg";
Session["path"] = path;
string save = Server.MapPath(path);
shangchuan.SaveAs(save);
return Content(path);
}

MVC視圖利用Ajax.BeginForm表單提交,
@表單提交到控制器Add添加方法@
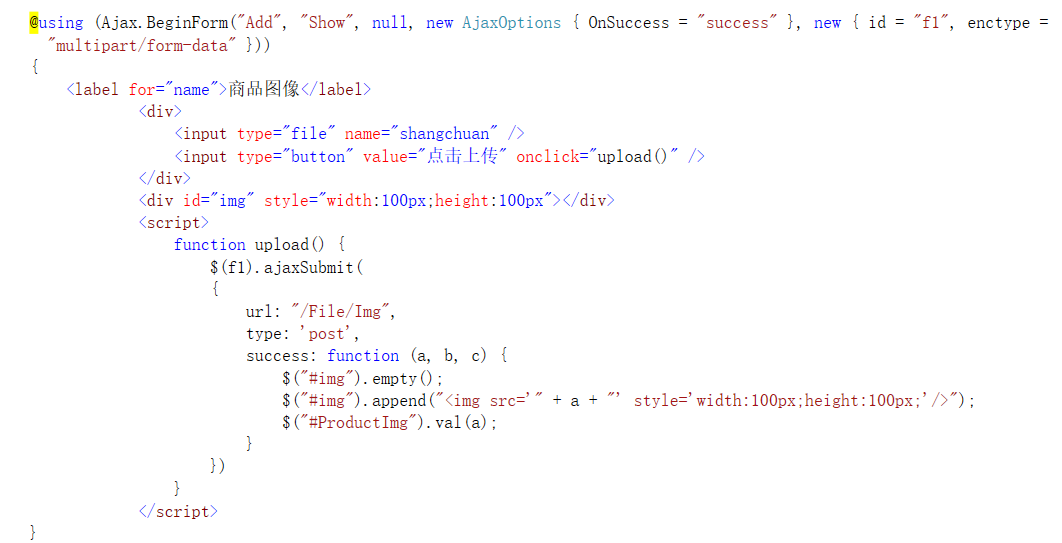
@using (Ajax.BeginForm("Add", "Show", null, new AjaxOptions { OnSuccess = "success" }, new { id = "f1", enctype = "multipart/form-data" }))
{
<label for="name">商品圖像</label>
<div>
<input type="file" name="shangchuan" />
<input type="button" value="點擊上傳" onclick="upload()" />
</div>
<div id="img" style="width:100px;height:100px"></div>
<script>
function upload() {
$(f1).ajaxSubmit(
{
url: "/File/Img",
type: 'post',
success: function (a, b, c) {
$("#img").empty();
$("#img").append("<img src='" + a + "' style='width:100px;height:100px;'/>");
$("#ProductImg").val(a);
}
})
}
</script>
}

控制器中添加方法
[HttpPost]
[ValidateInput(false)]
public ActionResult Add(ProductRecordInfo m)
{
//通過Session接收File控制器中Img方法保存的圖片上傳地址
m.ProductImg = Session["path"].ToString();
int i = new UserBLL().Add(m);
return Content(i.ToString());
}



