在實戰項目中,經常需要記錄下伺服器的響應時間,也就是從伺服器接收到HTTP請求,到最終返回給客戶端之間所耗時長。在Koa應用中,利用中間件機制可以很方便的實現這一功能。 ...
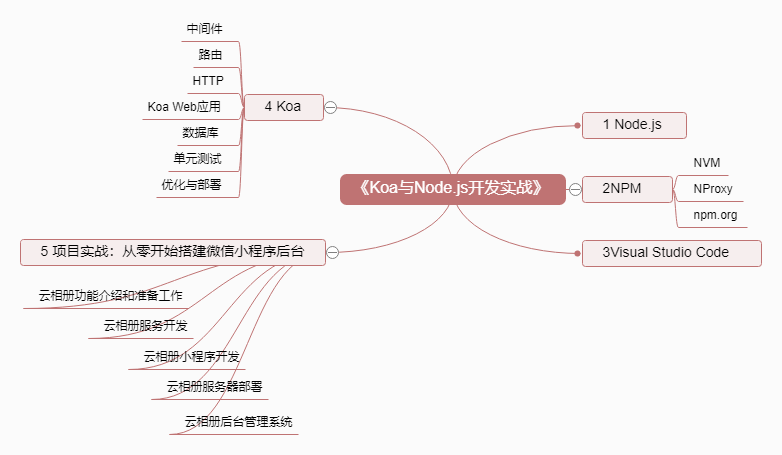
學習架構:

在實戰項目中,經常需要記錄下伺服器的響應時間,也就是從伺服器接收到HTTP請求,到最終返回給客戶端之間所耗時長。在Koa應用中,利用中間件機制可以很方便的實現這一功能。代碼如下所示:
01 const koa = require('koa');
02 const app = new koa();
03 app.use(async (ctx, next) => { // 記錄伺服器響應時間的中間件
04 let stime = new Date().getTime(); // 記錄當前時間戳
05 await next(); // 事件控制權中轉
06 let etime = new Date().getTime(); // 所有中間件執行完成後記錄當前時間
07 ctx.response.type = 'text/html';
08 ctx.response.body = '<h1>Hello World</h1>';
09 console.log(`請求地址: ${ctx.path},響應時間:${etime - stime}ms`);
10 });
11 app.use(async (ctx, next) => {
12 console.log('中間件 doSoming');
13 await next();
14 console.log('中間件執行 over');
15 });
16 app.listen(3000, () => {
17 console.log('server is running at http://localhost:3000');
18 });
執行上述代碼,控制台列印顯示:
server is running at http://localhost:3000
然後打開瀏覽器,訪問http://localhost:3000,控制台顯示內容更新如下:
中間件 doSoming 中間件執行 over 請求地址: /,響應時間:1ms 中間件 doSoming 中間件執行 over 請求地址: /favicon.ico,響應時間:0ms
當伺服器接收到HTTP請求後,會以“洋蔥模型”的方式開始流轉。先進入第一個中間件。在上述代碼中,第一個中間件記錄下當前時間戳,然後將控制權向下傳遞,第二個中間件進行相應的邏輯處理,第三個中間件進行相應的邏輯處理……,最後再一層層的返回,直到返回給第一個中間件,然後再次記錄下當前時間戳,記錄的兩次時間戳之間的差值,即為此次HTTP請求的響應時間。
可能細心的讀者會發現,控制台列印了兩條記錄,這是因為訪問http://localhost:3000後,DOM結構在瀏覽器上進行渲染,會發起相應的靜態資源文件的HTTP請求,“/favicon.ico”即為DOM渲染時預設自帶的靜態資源。
另外,讀者可以思考一下,如果一個中間件沒有調用await next(),又會發生什麼情況呢?答案是“後面的中間件將不會執行”。讀者可以自行驗證一下。
本節線上視頻地址https://camp.qianduan.group/koa2/2/1/2,二維碼:

一起跟我來學習《Koa與Node.js開發實戰》這本書吧。