圖片上傳和展示是互聯網應用中比較常見的一個功能,最近做的一個門戶網站項目就有多個需要上傳圖片的功能模塊。關於這部分內容,本來功能不複雜,但後面做起來卻還是出現了一些波折。因為缺乏經驗,對幾種圖片上傳的方法以及使用範圍和優缺點都不太瞭解,導致在做相關功能時也確實走了一些彎路。 起初我用的是SaveAs ...
圖片上傳和展示是互聯網應用中比較常見的一個功能,最近做的一個門戶網站項目就有多個需要上傳圖片的功能模塊。關於這部分內容,本來功能不複雜,但後面做起來卻還是出現了一些波折。因為缺乏經驗,對幾種圖片上傳的方法以及使用範圍和優缺點都不太瞭解,導致在做相關功能時也確實走了一些彎路。
起初我用的是SaveAs(...)的這種方法來保存圖片的(本片博客要記錄的也是這種方法),因為這種方法比起另一種方法要簡單很多。當我用這種方法把後臺的所有的圖片上傳模塊都做完後,準備將數據綁定到門戶網站前臺頁面時,卻開始發生讓我眼黑的一幕,因為這種方法只能把數據保存到當前項目下麵的文件夾里,也只能被當前項目所訪問到。而我的門戶網站的前臺和後臺管理系統是兩個不同的項目,這導致我後臺上傳的圖片,根本不能夠被門戶網站前臺所獲取到。當時我心就涼了一截呀,這就等於我要把所用用到圖片上傳的模塊都重做呀,心塞塞,不過沒得辦法,吃一塹長一智吧,畢竟是菜雞,沒啥經驗。
本篇博客我主要想記錄一下第一種的圖片上傳方法,前端用到的圖片上傳控制項是layui ,資料庫是用的 sql server ,code first開發模式。為了避免一些不必要的附加工作量,我將直接在公司的一個開發框架上進行開發,但是(如果你跟我一樣是很菜的菜鳥的話)也不必過分擔心,因為實際應用上並沒有什麼與公司框架耦合緊密,缺之不可的地方。
下麵開始寫了:
一、創建表
因為圖片上傳之後需要保存路徑等信息,所以,得先建一個Image表,表的設計為如下:
| 欄位名 | 類型 | 備註 |
| Id | Guid | 主鍵 |
| Name | nvarchar(50) | 圖片名 |
| Url | nvarchar(50) | 鏈接 |
| UploadTime | DateTime | 上傳時間 |
| Remark | nvarchar(200) | 備註 |
| IsDelete | bool | 是否已刪除 |
下麵看實體類和上下文的代碼:
1.新建實體類Image.cs
如圖:

代碼如下:
Image.cs
using System;
using System.Collections.Generic;
using System.ComponentModel.DataAnnotations;
using System.ComponentModel.DataAnnotations.Schema;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace Modules
{
[Table("Info_Image")]
public class Image
{
public Image() {
IsDelete = false;
}
/// <summary>
/// 主鍵id
/// </summary>
public Guid Id { get; set; }
/// <summary>
/// 圖片名
/// </summary>
[Required]
[MaxLength(50)]
public string Name { get; set; }
/// <summary>
/// 圖片保存鏈接
/// </summary>
[Required]
[MaxLength(50)]
public string Url { get; set; }
/// <summary>
/// 上傳時間
/// </summary>
public DateTime UploadTime { get; set; }
/// <summary>
/// 備註
/// </summary>
[MaxLength(200)]
public string Remark { get; set; }
/// <summary>
/// 是否刪除
/// </summary>
public bool IsDelete { get; set; }
}
}
2.將實體類添加到上下文:
如圖:

代碼:
MyDbContext.cs
public DbSet<Image> Images { get; set; }
如果你和我一樣是code first開發模式的話,那讓程式跑一遍,這個數據表就應該在你的資料庫里生成了,哈哈,這隻是一個建表的過程,只要表能建好,什麼模式都好,哈哈。
二、前端代碼
1.新建控制器ImageUploadController.cs,然後創建一個視圖Index.cshtml:
這裡會用到layui的圖片上傳,關於這部分的代碼使用,可以自行去layui官網查看:https://www.layui.com/demo/upload.html;
以下是頁面圖片,以及代碼:
這是還沒編寫後臺上傳圖片代碼時的頁面圖片:

以下是前端代碼:
@{
Layout = "../Shared/_TopLayout.cshtml";
}
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Index</title>
</head>
<body>
<div id="picUpload">
<div class="layui-form-item">
<label class="layui-form-label required">圖片標題</label>
<div class="layui-input-block" style="width: 554px; position: relative;">
<input type="text" name="ImageTitle" lay-verify="required" placeholder="圖片標題" autocomplete="off" class="layui-input" id="ITitle">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">備註</label>
<div class="layui-input-block" style="width: 554px; position: relative;">
<textarea placeholder="請輸入內容" class="layui-textarea" name="Remark"></textarea>
</div>
</div>
<div class="layui-form-item">
<div class="layui-upload">
<label class="layui-form-label">上傳圖片</label>
<button type="button" class="layui-btn" id="test1">上傳圖片</button>
<div class="layui-upload-list">
<label class="layui-form-label">圖片展示</label>
<img class="layui-upload-img" id="demo1" style="width:200px;height:auto;">
<p id="demoText"></p>
</div>
</div>
</div>
</div>
</body>
</html>
<script type="text/javascript">
layui.use('upload', function () {
var $ = layui.jquery;
var upload = layui.upload;
//普通圖片上傳
var uploadInst = upload.render({
elem: '#test1',
url: '@Url.Action("Upload","ImageUpload")', //上傳地址,後臺的某個控制器
before: function (obj) {
obj.preview(function (index, file, result) {
$('#demo1').attr('src', result);
});
}, //長傳之前執行的代碼,將需要上傳的圖片顯示在頁面上
done: function (res) {
if (res.Result) {
}
}, //上傳成功後的回傳數據,後臺代碼未編寫,此處尚為寫任何內容,將在後面的內容中補上
error: function () {
//演示失敗狀態,並實現重傳
var demoText = $('#demoText');
demoText.html('<span style="color: #FF5722;">上傳失敗</span> <a class="layui-btn layui-btn-xs demo-reload">重試</a>');
demoText.find('.demo-reload').on('click', function () {
uploadInst.upload();
});
}
});
});
</script>
三、後臺代碼及前端代碼完善
接下來在上面代碼所示的後臺鏈接( )中編寫圖片上傳代碼:
)中編寫圖片上傳代碼:
下麵先貼出代碼,然後再講解上傳思路:
ImageUploadController.cs
/// <summary>
/// 上傳圖片
/// </summary>
/// <returns></returns>
public ActionResult Upload()
{
try
{
HttpFileCollectionBase files = Request.Files;
HttpPostedFileBase file = files[0];
//獲取文件名尾碼
string extName = Path.GetExtension(file.FileName).ToLower();
//獲取保存目錄的物理路徑
if (System.IO.Directory.Exists(Server.MapPath("/Images/")) == false)//如果不存在就創建images文件夾
{
System.IO.Directory.CreateDirectory(Server.MapPath("/Images/"));
}
string path = Server.MapPath("/Images/"); //path為某個文件夾的絕對路徑,不要直接保存到資料庫
// string path = "F:\\TgeoSmart\\Image\\";
//生成新文件的名稱,guid保證某一時刻內圖片名唯一(文件不會被覆蓋)
string fileNewName = Guid.NewGuid().ToString();
string ImageUrl = path + fileNewName + extName;
//SaveAs將文件保存到指定文件夾中
file.SaveAs(ImageUrl);
//此路徑為相對路徑,只有把相對路徑保存到資料庫中圖片才能正確顯示(不加~為相對路徑)
string url = "\\Images\\" + fileNewName + extName;
return Json(new
{
Result = true,
Data = url
});
}
catch (Exception exception)
{
return Json(new
{
Result = false,
exception.Message
});
}
}
上面一段代碼里有詳細的註釋信息,這裡需要註意的是,我們保存圖片的路徑的問題。
Server.MapPath()函數獲取的是某個文件夾的絕對路徑,關於這個函數的一些用法我百度一份截圖貼在這裡:

(該圖片來源於網路截圖)
由上圖,Server.MapPath()獲取的是圖片的絕對路徑,而實際調用圖片時,考慮到網站安全性問題,瀏覽器並不允許我們的頁面使用絕對路徑去獲取圖片資源,因此,在資料庫中保存的路徑只能是相對路徑,也就是代碼中這一句的作用: ,上面代碼中,我並沒有直接保存imageUrl到資料庫中,另外生成一個相對路徑保存圖片,原因就是這個。
,上面代碼中,我並沒有直接保存imageUrl到資料庫中,另外生成一個相對路徑保存圖片,原因就是這個。
下麵給出完整的前端代碼,包括圖片上傳的改進和所有信息的保存:
@{ Layout = "../Shared/_TopLayout.cshtml"; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div id="picUpload">
<!--新增代碼,添加信息保存按鈕--> <div class="layui-form-item sel-fixed-right"> <div class="layui-input-block"> <input type="button" class="layui-btn layui-btn-small layui-btn-normal" value="保存" onclick="saveInfo()" /> </div> </div> <div class="layui-form-item"> <label class="layui-form-label required">圖片標題</label> <div class="layui-input-block" style="width: 554px; position: relative;"> <input type="text" name="ImageTitle" lay-verify="required" placeholder="圖片標題" autocomplete="off" class="layui-input" id="iTitle"> </div> </div> <div class="layui-form-item"> <label class="layui-form-label">備註</label> <div class="layui-input-block" style="width: 554px; position: relative;"> <textarea placeholder="請輸入內容" class="layui-textarea" name="Remark" id="iRemark"></textarea> </div> </div> <div class="layui-form-item"> <div class="layui-upload"> <label class="layui-form-label">上傳圖片</label> <button type="button" class="layui-btn" id="test1">上傳圖片</button> <div class="layui-upload-list"> <label class="layui-form-label">圖片上傳前展示</label> <img class="layui-upload-img" id="demo1" style="width:200px;height:auto;"> <p id="demoText"></p> </div>
<!--新增代碼,上傳後圖片顯示 -- > <div class="layui-upload-list"> <label class="layui-form-label">圖片上傳後展示</label> <img class="layui-upload-img" id="demo2" style="width:200px;height:auto;"> </div> </div> </div> </div> </body> </html> <script type="text/javascript"> var imageUrl;//新增代碼,保存上傳圖片後回傳的圖片路徑 layui.use('upload', function () { var $ = layui.jquery; var upload = layui.upload; //普通圖片上傳 var uploadInst = upload.render({ elem: '#test1', url: '@Url.Action("Upload","ImageUpload")', before: function (obj) { obj.preview(function (index, file, result) { $('#demo1').attr('src', result); }); }, done: function (res) { if (res.Result) {
//新增代碼,將回傳的圖片保存路徑進行保存並將圖片綁定到上傳後圖片展示處 imageUrl = res.Data; $("#demo2").attr("src", imageUrl); } }, error: function () { //演示失敗狀態,並實現重傳 var demoText = $('#demoText'); demoText.html('<span style="color: #FF5722;">上傳失敗</span> <a class="layui-btn layui-btn-xs demo-reload">重試</a>'); demoText.find('.demo-reload').on('click', function () { uploadInst.upload(); }); } }); });
//新增代碼,將完整的信息傳到後臺保存 var saveInfo = function () { $.ajax({ type: 'post', url: '@Url.Action("Save", "ImageUpload")', dataType: 'json', data: { title: $("#iTitle").val(), remark: $("#iRemark").val(), url:imageUrl }, success: function (res) { if (res.Result) { alert("保存成功"); } } }); } </script>
然後,補齊後端信息保存的代碼:
public ActionResult Save(string title,string remark,string url)
{
try
{
var imageInfo = new ImageInfo() {
Id = Guid.NewGuid(),
Name = title,
Url = url,
Remark = remark,
UploadTime = DateTime.Now.ToLocalTime()
};
context.ImageInfos.Add(imageInfo);
context.SaveChanges();
return Json(new{
Result = true
});
} catch (Exception exception)
{
return Json(new {
Result = true,
exception.Message
});
}
}
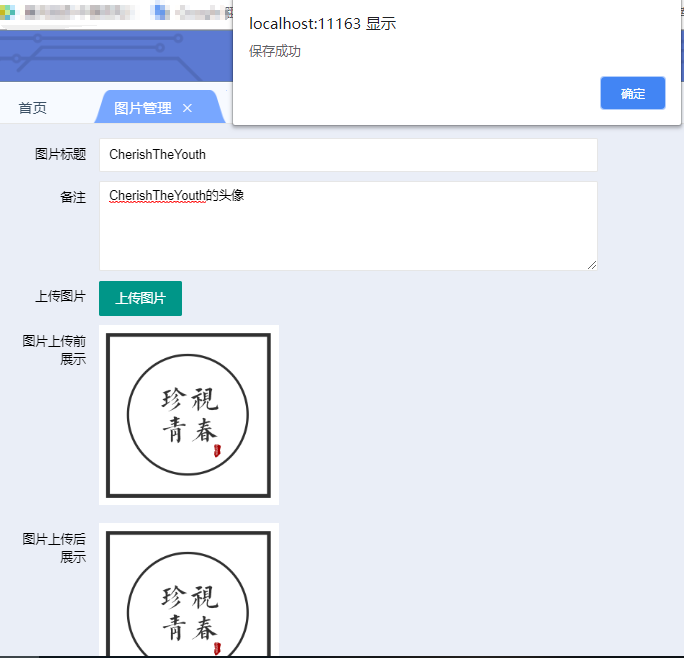
下麵展示一下頁面:

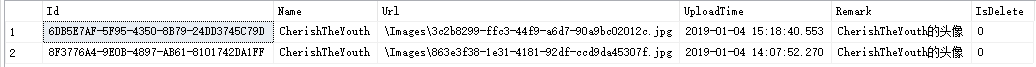
然後看一下資料庫里的信息:

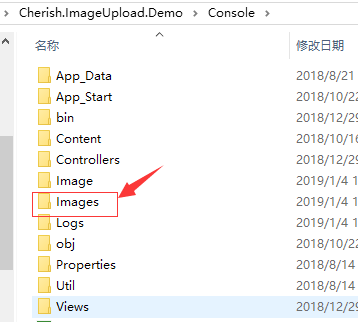
再看一下我們對應的圖片保存的位置:


需要註意的是:
在文章開頭已經詳細說明瞭此種上傳方法的弊端,那就是,這種方法只能把圖片保存到本項目目錄下的文件夾中,因此,訪問圖片時也只能被本項目里的頁面訪問到,這肯定是給網站建設造成了很大的局限性。實際上如果想要跨域去請求這個項目下的文件資源也不是真的不行,可以這樣做,從資料庫獲取圖片路徑後,將圖片源項目的功能變數名稱和保存的項目路徑進行拼接,形成一個新的路徑來進行訪問:
例如:我保存的路徑是這個:\Images\3c2b8299-ffc3-44f9-a6d7-90a9bc02012c.jpg,我的源項目的功能變數名稱是這個:localhost:11163,我在功能變數名稱為localhost:10045的項目中想要獲取這個圖片資源應該怎麼做呢?
只需要將相對路徑和源項目功能變數名稱進行拼接即可: localhost:11163\Images\3c2b8299-ffc3-44f9-a6d7-90a9bc02012c.jpg , 像這樣是可以訪問到的。
但是:
上面的這種圖片保存方法只適用於一些小型的互聯網項目,這種做法導致文件資源和項目緊耦合在一起了,我們的項目在哪裡,那文件資源就一定得在相同的地方存儲,一旦我們的文件資源過大,那麼伺服器的存儲資源就會被大量的占用,大大影響性能。
實際的解決方案中,就我所在的公司而言(我第一次來公司實習,不知道別的公司怎麼弄的),使用文件流的形式存儲和讀取文件資源的,這種方式在獲取和保存數據時,數據都是以二進位的形式流動的,因此不存在 瀏覽器對跨域問題的攔截,我們也可以隨心所欲的選擇文件存儲的位置,這樣,我們可以把文件資源單獨存放在一臺伺服器上,實現文件資源和項目代碼的解耦,同時也會大大降低伺服器的壓力。
關於這種上傳的解決方案,在我空閑時,會在後面的博客中記錄。
以上內容,如有表述不當或純粹是謬誤之處,請不寧賜教,在留言列表中無情批判,本菜雞感激不盡!



