個人認為:margin是用來隔開元素與元素的間距;padding是用來隔開元素與內容的間隔。margin用於佈局分開元素使元素與元素互不相干;padding用於元素與內容之間的間隔,讓內容(文字)與(包裹)元素之間有一段“呼吸距離”。 ...
轉載出自 海玉的博客
本文地址: http://www.hicss.net/use-margin-or-padding/
用margin還是用padding這個問題是每個學習CSS進階時的必經之路。
CSS邊距屬性定義元素周圍的空間。通過使用單獨的屬性,可以對上、右、下、左的外邊距進行設置。也可以使用簡寫的外邊距屬性同時改變所有的外邊距。——W3School
邊界(margin):元素周圍生成額外的空白區。“空白區”通常是指其他元素不能出現且父元素背景可見的區域。——CSS權威指南
padding稱呼為內邊距,其判斷的依據即邊框離內容正文的距離,而我喜歡CSS權威指南解釋的“補白”(或者叫“留白”),因為他很形象。補白(padding):補白位於元素框的邊界與內容區之間。很自然,用於影響這個區域的屬性是padding。——CSS權威指南
關於什麼時候用margin什麼時候用padding,網上有許許多多的討論,大多數似乎討論到點上面,卻又有些隔靴搔癢的感覺,總是答不到點上。而且margin和padding在許多地方往往效果都是一模一樣,而且你也不能說這個一定得用margin那個一定要用padding,因為實際的效果都一樣,你說margin用起來好他說padding用起來會更好,但往往爭論無果。根據網上的總結歸納大致發現這幾條還是比較靠譜的:
何時應當使用margin:
需要在border外側添加空白時。
空白處不需要背景(色)時。
上下相連的兩個盒子之間的空白,需要相互抵消時。如15px + 20px的margin,將得到20px的空白。
何時應當時用padding:
需要在border內測添加空白時。
空白處需要背景(色)時。
上下相連的兩個盒子之間的空白,希望等於兩者之和時。如15px + 20px的padding,將得到35px的空白。
個人認為:margin是用來隔開元素與元素的間距;padding是用來隔開元素與內容的間隔。margin用於佈局分開元素使元素與元素互不相干;padding用於元素與內容之間的間隔,讓內容(文字)與(包裹)元素之間有一段“呼吸距離”。
舉個例子吧
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>用Margin還是用Padding</title> <style> .top{width:160px; height:50px; background:#ccf;} .middle{width:160px; background:#cfc; border-top:1px solid #ccc;} .middle .firstChild{margin-top:20px;} .middle .secondChild{margin-top:15px;} </style> </head> <body> <div class="top"></div> <div class="middle"> <div class="firstChild">我是firstChild,我只是想和我的父元素隔開點距離,這樣看起來舒服。</div> <div class="secondChild">我要和樓上隔開點的距離。恩,能與底邊有點呼吸距離就更好了。</div> </div> </body> </html>

上面這個效果看起來很不錯,達到了我們需要實現的目標。然而,我們細細查看下這個代碼,對照下我們上文所說的規則,firstChild用了margin-top:20px來隔開父元素與他的距離,secondChild也用margin-top:15來隔開他與firstChild的距離,咋看之下挺符合我們所說的margin是用來隔開元素與元素的間距。但是他符合我們所說的margin用於佈局分開元素使元素與元素互不相干嗎?
這裡我想說的是NO,firstChild同middle屬於一種父子元素關係,又是一種包裹元素與內容的關係,他們之間從擬人化的角度來講,不應該是老死不相干的局面。我們再來看我們為什麼要讓firstChild與他的父元素隔開的距離,從表現的角度上來看,文字與邊靠的太近,肯定不好看。讓文字與元素邊隔開的距離,既美觀,又使得文字有了足夠的“呼吸空間”,方便閱讀,這恰恰符合padding用於元素與內容之間的間隔讓內容(文字)與(包裹)元素之間有個“呼吸距離”。
我們再來看,firstChild使用margin-top引發了垂直外邊距合併的隱患,middle如果不加一個類似border-top:1px solid #ccc的話標準瀏覽器下就會呈現子元素頂了父元素margin隱患(這是個垂直外邊距合併問題,可以查看不要告訴我你懂margin,這篇文章內有詳細介紹)。可見這個時候margin顯然不是很好的選擇。
我們來試著這麼修改:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>用Margin還是用Padding</title> <style> .top{width:160px; height:50px; background:#ccf;} .middle_2{width:160px; background:#cfc; padding:20px 0px;} .middle_2 .firstChild{} .middle_2 .secondChild{margin-top:15px;} </style> </head> <body> <div class="top"></div> <div class="middle_2"> <div class="firstChild">我是firstChild,我只是想和我的父元素隔開點距離,這樣看起來舒服</div> <div class="secondChild">我是secondChild,我要和樓上隔開點的距離。恩,能與底邊有點呼吸距離就更好了。</div> </div> </body> </html>

我們來看看這麼寫的好處吧:
1.外觀依舊良好,結構清晰也沒有破壞佈局。
2.不會產生垂直外邊距合併這樣的問題。
3.書寫規範、代碼量減少、重用性好。
我們可以看到在middle_2中去除了不需要的border-top,改為更為實用的padding:20px 0,讓middle_2中的內容有了足夠的“呼吸空間”,以後還可以隨時隨地修改這個padding,讓內容文字的“呼吸空間”增大或者縮小,隨時隨地只修改一個middle_2的padding就能搞定所有包裹元素與內部內容的規劃。
請註意這裡是父元素應用padding,使得與其內容產生間隙,這是符合我們翻譯為“補白”精髓(所以我一直喜歡稱padding為“補白”而不是內邊距),而padding也恰恰是在這兒最能體檢他的價值。這個例子把第一個元素的margin-top去除,在父元素中應用padding。反過來,你會想,既然margin-top不好用,那麼我第一個元素用padding-top不是也能達到效果麽。恭喜你,你已經前進了一步了,的確使用padding-top即讓第一元素與外包裹元素產生了呼吸距離,而且也不會出現所謂的垂直外邊距重疊問題, 但是我依舊不推薦你這麼做。為什麼呢?我們來設想這麼一個情況吧,假如有一天,你這個模塊要產生變動,新需求要刪除這個firstChild,替換為otherChild,會怎麼樣呢?
新的需求要求我們新加一個otherChild,替換原來的firstChild:
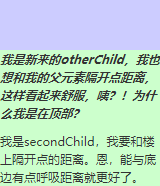
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>用Margin還是用Padding</title> <style> .top{width:160px; height:50px; background:#ccf;} .middle_3{width:160px; background:#cfc;} .middle_3 .otherChild{font-weight:bold; font-style: italic;} .middle_3 .secondChild{margin-top:10px;} </style> </head> <body> <div class="top"></div> <div class="middle_3"> <div class="otherChild">我是新來的otherChild,我也想和我的父元素隔開點距離,這樣看起來舒服,咦?!為什麼我是在頂部?</div> <div class="secondChild">我是secondChild,我要和樓上隔開點的距離。恩,能與底邊有點呼吸距離就更好了。</div> </div> </body> </html>

發現問題了麽?如果你把原先的firstChild給刪除掉了,新來的元素根本就沒有定義上邊距或者上補白,那麼他就會自然頂在頭部,不是理想的效果。的確,你可以為了他新寫一個css來讓他距離頭部多一點空隙,但是你該怎麼寫?直接改otherChild嗎?如果其他頁面裡面也有otherChild那麼你會把其他地方的otherChild佈局打亂。恩,那麼我用.middle_3 .otherChild{padding-top:10px;}怎麼樣可以吧。恩,可以可以,可是你不覺得這麼累嗎?每次修改,都要增加這一個多餘的代碼就為了簡簡單單的隔開點距離,久而久之,你的css文件代碼會臃腫不堪,可移植性大大削弱。
每次開發的時候我一直對自己講,你寫的代碼總有一天會被別的開發人員所替換、修改、更新。而一個優秀的前端寫出的css不但在現在結構堅固並且還能為日後的開發人員提供方便。修改我的代碼,改前改後的式樣位置都一樣,讓之後的開發人員根本上避免接觸到再次“修複”開發的機會,那才是一名真正前端的追求。這裡你把包裹的div類似“封裝”好一個環境,而且這個div內已經留有足夠的內容的“呼吸空間”,你只需要改內容,內容所要考慮到得位置邊距問題,外包的div元素早已經幫你預留好了,你用起來方便,今後改起來也方便,直接找到middle修改padding即可。
To margin or to be padding, that is the question.
所謂大道萬千,運用之妙存乎一心。該用margin的時候就大膽的用他,該用padding也不用退縮不前,實戰中累積出來的經驗往往是最有用的,而當你不確定是用margin好還是用padding,請在看看這個原則吧,或許你會有一個自己的答案。
轉載註明: 出自 海玉的博客
本文地址: http://www.hicss.net/use-margin-or-padding/



