項目是拿 echarts + 百度地圖 來做可視化界面,現在到收尾階段慢慢優化。 先附代碼: 如下圖,預設圓點顏色為紅色: 其中item列印出如下圖: 發現marker(小圓點)即為html片段,要改變小圓點顏色只需自定義html即可。 附代碼: 效果圖: 同理,要改變小圓點形狀,重寫html片段即 ...
項目是拿 echarts + 百度地圖 來做可視化界面,現在到收尾階段慢慢優化。
先附代碼:
formatter: function(params) { var result = '' params.forEach(function (item) { console.log(item) result += item.axisValue + "</br>" + item.marker + item.data }) return result }
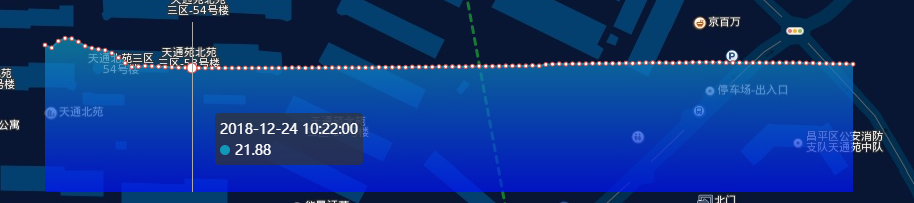
如下圖,預設圓點顏色為紅色:

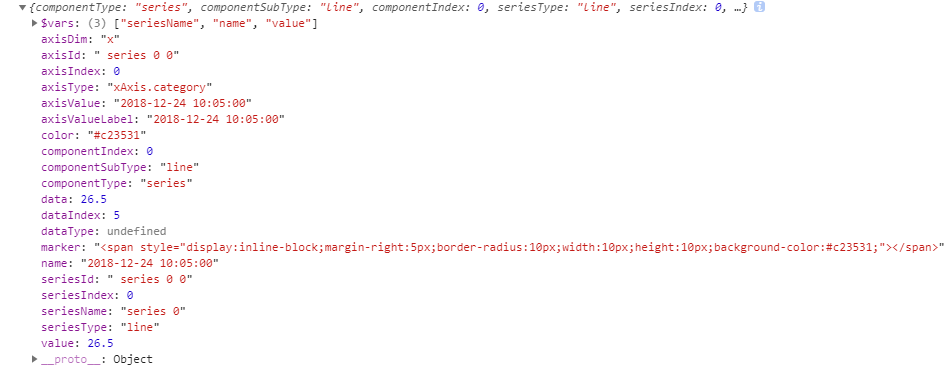
其中item列印出如下圖:

發現marker(小圓點)即為html片段,要改變小圓點顏色只需自定義html即可。
附代碼:
formatter: function(params) { var result = '' var dotHtml = '<span style="display:inline-block;margin-right:5px;border-radius:10px;width:10px;height:10px;background-color:#1197b8"></span>' params.forEach(function (item) { result += item.axisValue + "</br>" + dotHtml + item.data }) return result
}
效果圖:

同理,要改變小圓點形狀,重寫html片段即可。



