作為後端開發的我來說,前端表示真心玩不轉,你如果讓我微調一個位置的樣式的話還行,但是讓我寫一個很漂亮的後臺的話,真心做不到,所以我一般會選擇套用一些開源UI模板來進行系統UI的設計。那如何套用呢?今天就以我們系列實戰教程中的CMS系統為例來應用第三方的後臺模板LayuiCMS2.0為例來進行實戰演練 ...
作為後端開發的我來說,前端表示真心玩不轉,你如果讓我微調一個位置的樣式的話還行,但是讓我寫一個很漂亮的後臺的話,真心做不到,所以我一般會選擇套用一些開源UI模板來進行系統UI的設計。那如何套用呢?今天就以我們系列實戰教程中的CMS系統為例來應用第三方的後臺模板LayuiCMS2.0為例來進行實戰演練吧!
本文已收錄至《.NET Core實戰項目之CMS 第一章 入門篇-開篇及總體規劃》
作者:依樂祝
首發地址 “DotNetCore實戰”公眾號
原文地址:https://www.cnblogs.com/yilezhu/p/10210732.html
寫在前面
這裡先對從一開始就開始追這個ASP.NET Core實戰項目之CMS系列教程的讀者朋友說聲抱歉。說因為太忙很久沒更新了,這都是托詞!其實我是想趁著元旦假期把後臺功能全部寫完以後再來一點點的再分享出來的,奈何前端知識的軟肋徹底爆發,再加上周末陪小孩因此只完成了百分五十左右的開發工作,再者群里很多小伙伴也已經在崔更了,所以摒棄之前的策略,改成邊分享邊開發的策略。接下來還是儘量保持一星期三篇左右的進度來分享,寫文章真的比寫代碼要更費神,希望大家能夠多多支持,多多推薦!你的推薦也是我繼續分享的動力!當然祝福大家“元旦後第一天正式上班開開心心,快快樂樂”。
實戰
ASP.NET Core MVC項目結構介紹
在開始之前先讓我們大致瞭解下一個新創建的ASP.NET Core MVC的項目結構,只有瞭解了項目結構後,我們才能得心應手的進行相關的操作!同時由於Czar.Cms.Admin項目中我已經應用過了模板,因此我們以Czar.Cms.Site這個還沒有動過手術的前端項目為例來進行講解。
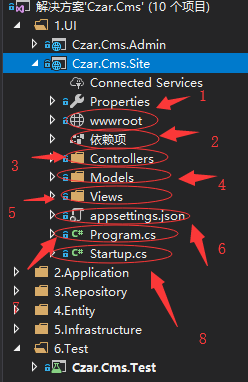
新創建的一個空的ASP.NET Core MVC的項目結構如下所示,我們只介紹圈起來的八個部分:

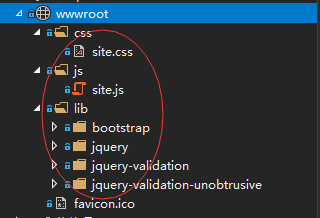
wwwroot部分放的內容都是前端的內容,如css,js,image等等。如下圖所示:

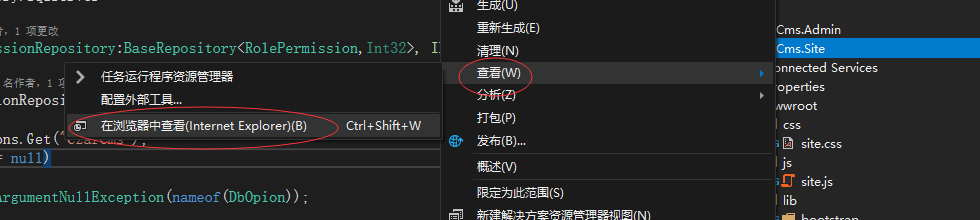
ASP.NET Core MVC項目為我們生成了一套預設的樣式,如上圖紅圈圈起來的部分就是這套預設的樣式(下麵再一步一步的替換它),我們按如下圖所示的操作選擇這個項目,然後右鍵-》查看-》在瀏覽器中查看,

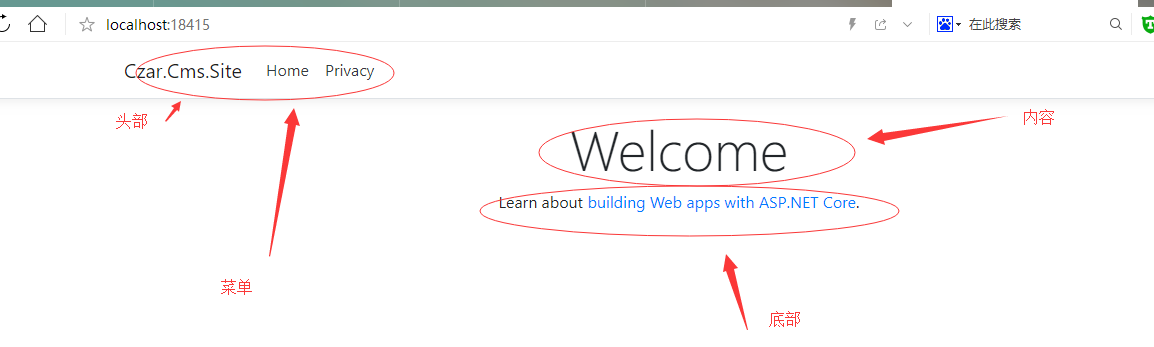
看到如下的預設界面(別急,我們接下來再替換它)

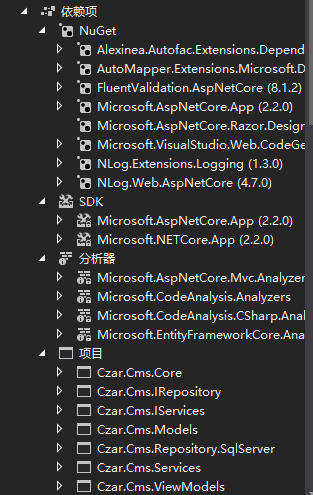
依賴項:顧名思義就是項目所需要以來的第三方組件,比如我們的
Czar.Cms.Site項目需要依賴倉儲層的項目,比如我們用到了第三方的Autofac組件等等,如下圖所示:
Controllers:MVC架構中的C層即控制器層,用到Asp.Net MVC的對這個控制器應該不陌生吧!這個 文件夾下包含負責處理用戶輸入和響應的控制器類。另外要求所有控制器的名稱必須以 "Controller" 結尾。如下圖所示:

Models:MVC架構中的M層即實體層,這個大伙應該都熟悉吧就是實體對象,這裡如果我再截圖的話感覺就是在侮辱大伙的智商,所以~~~~
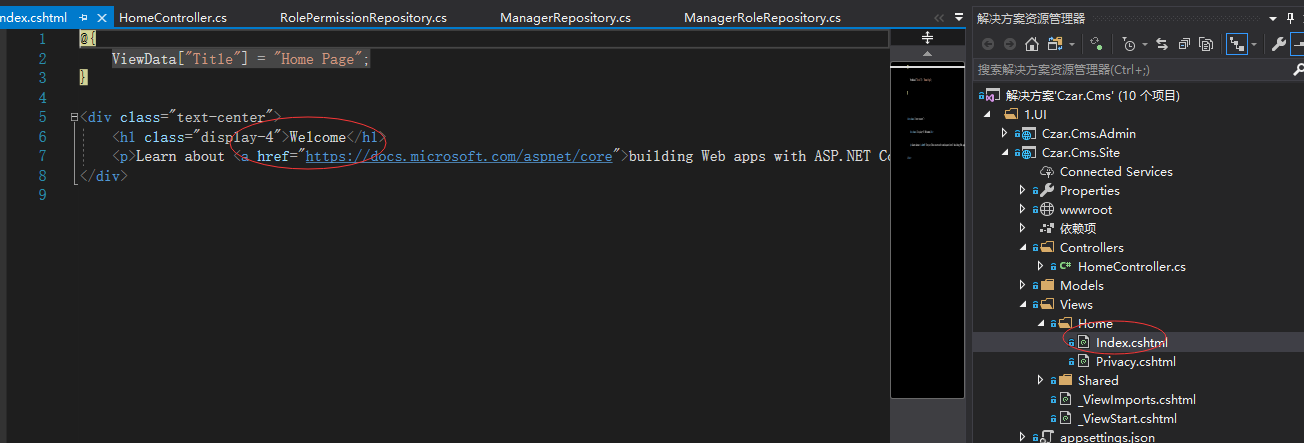
Views:MVC架構中的V層即視圖層,用來在瀏覽器中顯示的具體界面。如下圖所示,這裡跟Controller層進行對應,如上圖標註的HomeController中的Index就對應Views文件夾下Home文件夾下麵的Index.cshtml文件:

我們嘗試把Index.cshtml中的內容改為
Welcome 依樂祝!,然後再瀏覽器中打開查看一下,可以看到頁面的內容已經發生了變化
appsettings.json:這個文件是系統配置文件,不知道大家還記得《.NET Core實戰項目之CMS 第三章 入門篇-源碼解析配置文件及依賴註入》這篇文章中的內容嗎?裡面詳細介紹了這個文件的載入過程。
Program.cs:及系統的啟動入口,熟悉C#的童鞋是不是感覺似曾相識,沒錯,就是一個控制台程式的入口嘛!你是否在想,裡面會不會有Main方法呢?哈哈,自己打開看下吧!
Startup.cs:啟動配置文件,第三篇也說過了,其實這個文件會被轉換成
IStartUp然後再進行註入的!不清楚的可以去看第三篇,有提到!
Views結構介紹
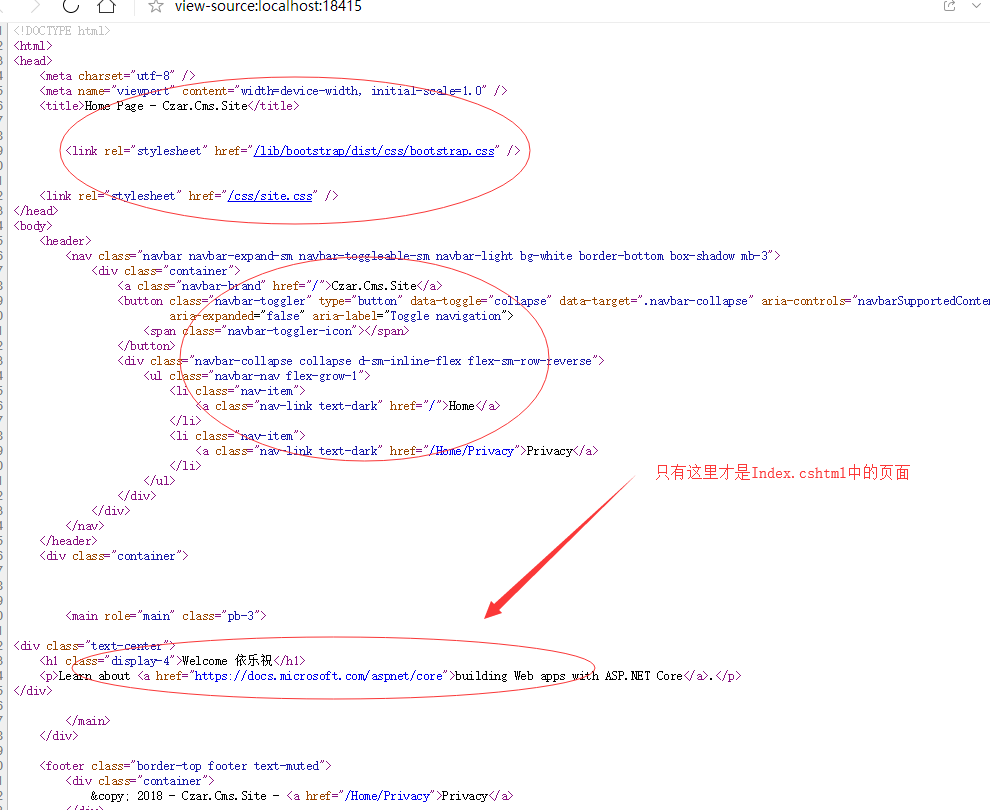
關於Views的接哦古,感覺還是有必要提一下,不知道大伙有沒有註意到我們上面打開的Index.cshtml文件,這個裡面好像沒有html,head,title,body等等標簽啊,但是如果我們再瀏覽器中右鍵查看源文件,可以看到如下所示引入了很多的js以及css樣式文件啊,這究竟是怎麼做到的呢?別急,我們這個小節就來闡述。

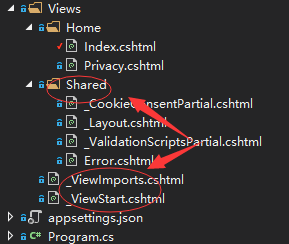
Views文件夾下麵有一個特殊的文件夾即
Shared文件夾以及特殊的文件,以_開頭的文件。如下圖所示紅色圈圈圈起來的,
Shared文件夾下麵就是定義一些公共部分的模板,就以MVC預設模板為例,如定義公共的頭部菜單部分,或者公共的底部部分,我們以
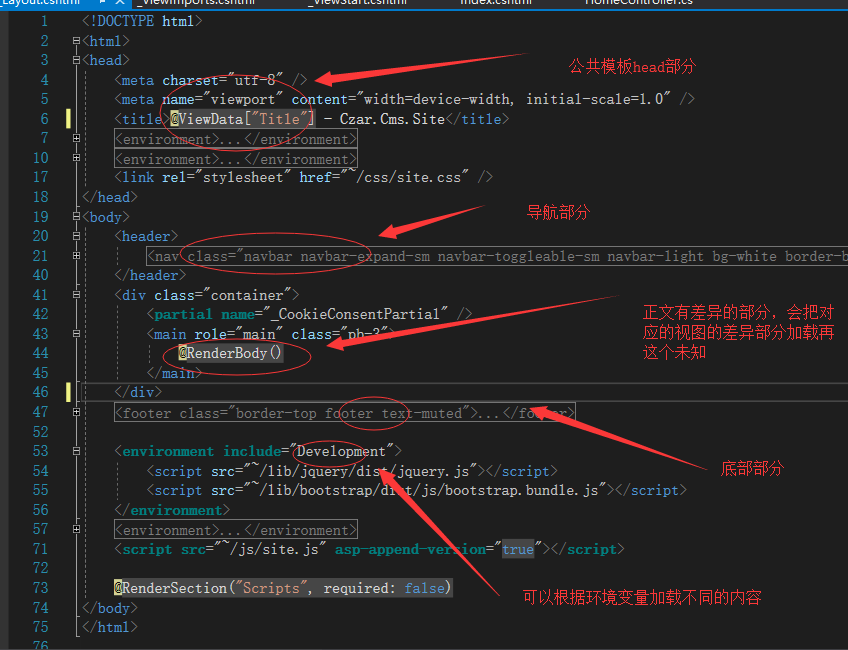
Shared\_Layout.cshtml為例進行講解,如下圖所示:
這個文件定義了一個標準的html5的模板,包含頭部,導航部分,正文有差異的不放呢,底部,甚至可以根據環境變數載入不同的內容。這裡留個問題,那我們前面看的Home/Index.cshtml用的是哪個樣式呢?
再看看跟Shared文件夾平級的文件
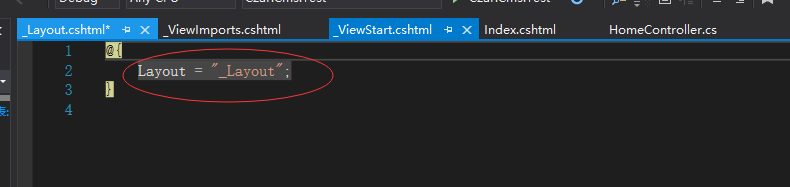
_ViewStart.cshtml可以看到如下內容:
這個文件就是用來定義全局的模板引用規則的,如上圖,這裡給所有的視圖預設應用了
_Layout的模板,也就是2中流的思考題的答案,即應用了Shared/_Layout.cshtml這個模板的樣式。
應用第三方UI模板
瞭解了上面的結構後,我們知道,如果想應用第三方的UI,那麼我們得把預設生成的wwwroot中的內容替換成我們使用的第三方模板,然後按照第三方UI模板的格式,在Shared\_Layout.cshtml中拷貝公共的模板,然後再把變化的部分放到對應的頁面即可。明白了原理,在開始動手覆蓋是不是感覺得心應手了呢?還不趕緊開始吧!畢竟是實戰,如果不實戰一番感覺對不起這個名字,So,我就以LayuiCms2.0為例來給大伙實戰一番。剛好我們的CMS後臺就是用的這個模板。
想引用第三方模板之前是不是得先把模板下下來呢?如果你也想用LayuiCms2.0,可以點這裡下載
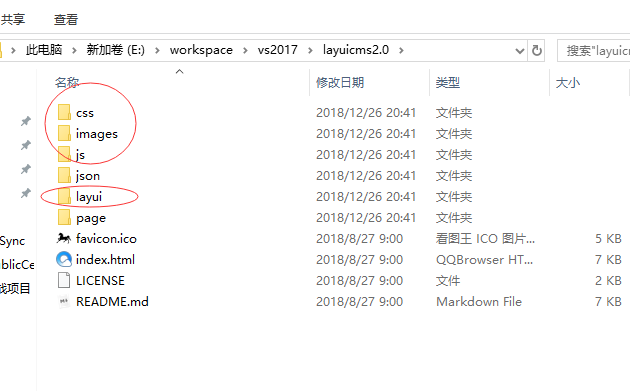
解壓後把裡面的css,images,js等文件拷貝到
wwwroot目錄裡面,當前拷貝之前還是建議你先把這個目錄下麵的所有文件都清理掉。由於這個Layuicms依賴Layui,所以還需要把layui文件夾拷貝過去。這個每個UI模板不一樣需要拷貝的內容不盡相同。
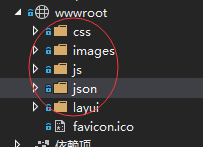
拷貝後的目錄結構如下所示:這裡我把json文件也拷貝過去了,後期再把對應的json文件替換掉!先用靜態數據演示。

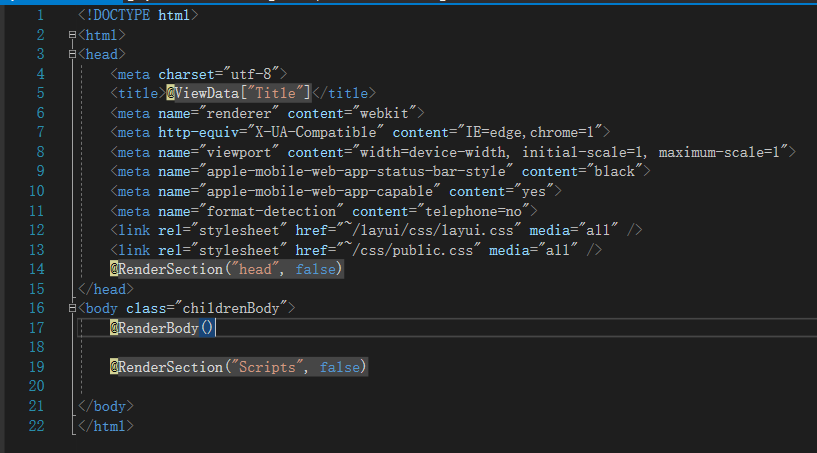
替換Shared對應的模板,把整個文件簡單粗暴的拷貝過去,然後做相應的替換即可,對於變化的部分應用
@RenderBody(),替換後的內容如下所示:
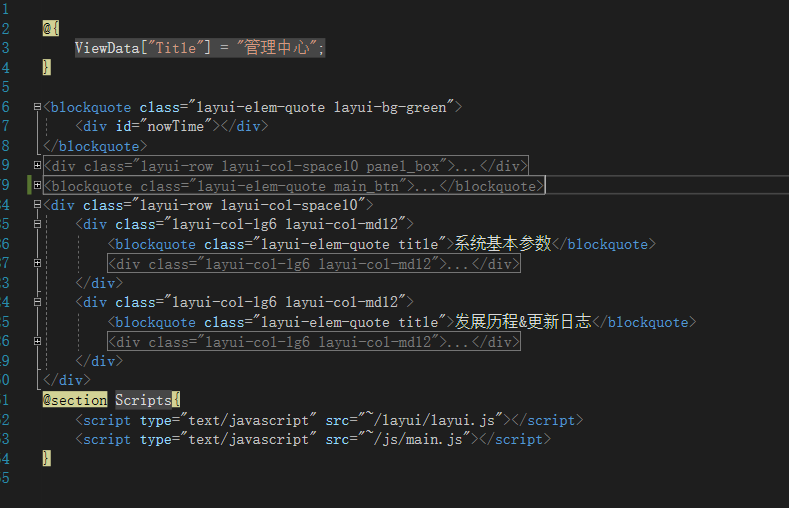
把變化的內容放到具體的頁面中吧,這裡我只展示一個main裡面的內容:

到此結束,其他的模板替換方案類似。
效果展示
這裡話不多說,給大家展示下效果吧:
主頁

角色管理:

角色編輯:

用戶管理:

用戶管理編輯:

用戶管理列表頁,鎖定用戶:

鎖定界面:

目前只實現了這些功能其他後續再展示。
開源地址
這個系列教程的源碼我會開放在GitHub以及碼雲上,有興趣的朋友可以下載查看!覺得不錯的歡迎Star
GitHub:https://github.com/yilezhu/Czar.Cms
碼雲:https://gitee.com/yilezhu/Czar.Cms
如果你覺得這個系列對您有所幫助的話,歡迎以各種方式進行贊助,當然給個Star支持下也是可以滴!另外一種最簡單粗暴的方式就是下麵這種直接關註我們的公眾號了: 
總結
今天我給大家講解了ASP.NET Core MVC項目的結構,並詳細闡述了View層的模板嵌套原理。接著帶著大家一步一步的操作了一遍如何應用第三方UI模板。當然源碼也已經同步更新到GitHub上了,有興趣的小伙伴可以下載參考!下一篇我會帶著大家結合這個模板,來講解如何實現角色的增刪改查!以及項目各個結構之間的協調工作!敬請期待吧!放心,下篇周內就會趕出來!另外如果你有任何問題可以下方留言或者加群637326624跟大伙進行溝通。



