CSS3 (適合新手入門)持續更新,歡迎閱讀,小白自學,一起共勉!!!加油!! ...
CSS3 新增選擇器
結構(位置)偽類選擇器(CSS3)
:first-child :選取屬於其父元素的首個子元素的指定選擇器
:last-child :選取屬於其父元素的最後一個子元素的指定選擇器
:nth-child(n) : 匹配屬於其父元素的第 N 個子元素,不論元素的類型
:nth-last-child(n) :選擇器匹配屬於其元素的第 N 個子元素的每個元素,不論元素的類型,從最後一個子元素開始計數。n 可以是數字、關鍵詞或公式
li:first-child { /* 選擇第一個孩子 */
color: pink;
}
li:last-child { /* 最後一個孩子 */
color: purple;
}
li:nth-child(4) { /* 選擇第4個孩子 n 代表 第幾個的意思 */
color: skyblue;
}
目標偽類選擇器(CSS3)
:target目標偽類選擇器 :選擇器可用於選取當前活動的目標元素
:target {
color: red;
font-size: 30px;
}
屬性選擇器
選取標簽帶有某些特殊屬性的選擇器 我們成為屬性選擇器
/* 獲取到 擁有 該屬性的元素 */
div[class^=font] { /* class^=font 表示 font 開始位置就行了 */
color: pink;
}
div[class$=footer] { /* class$=footer 表示 footer 結束位置就行了 */
color: skyblue;
}
div[class*=tao] { /* class*=tao *= 表示tao 在任意位置都可以 */
color: green;
}
<div class="font12">屬性選擇器</div>
<div class="font12">屬性選擇器</div>
<div class="font24">屬性選擇器</div>
<div class="font24">屬性選擇器</div>
<div class="font24">屬性選擇器</div>
<div class="24font">屬性選擇器123</div>
<div class="sub-footer">屬性選擇器footer</div>
<div class="jd-footer">屬性選擇器footer</div>
<div class="news-tao-nav">屬性選擇器</div>
<div class="news-tao-header">屬性選擇器</div>
<div class="tao-header">屬性選擇器</div>
偽元素選擇器(CSS3)
E::first-letter文本的第一個單詞或字(如中文、日文、韓文等)
E::first-line 文本第一行;
E::selection 可改變選中文本的樣式;
p::first-letter {
font-size: 20px;
color: hotpink;
}
/* 首行特殊樣式 */
p::first-line {
color: skyblue;
}
p::selection {
/* font-size: 50px; */
color: orange;
}
4、E::before和E::after
在E元素內部的開始位置和結束位創建一個元素,該元素為行內元素,且必須要結合content屬性使用。
div::befor {
content:"開始";
}
div::after {
content:"結束";
}
E:after、E:before 在舊版本里是偽元素,CSS3的規範里“:”用來表示偽類,“::”用來表示偽元素,但是在高版本瀏覽器下E:after、E:before會被自動識別為E::after、E::before,這樣做的目的是用來做相容處理。
":" 與 "::" 區別在於區分偽類和偽元素
之所以被稱為偽元素,是因為他們不是真正的頁面元素,html沒有對應的元素,但是其所有用法和表現行為與真正的頁面元素一樣,可以對其使用諸如頁面元素一樣的css樣式,錶面上看上去貌似是頁面的某些元素來展現,實際上是css樣式展現的行為,因此被稱為偽元素。是偽元素在html代碼機構中的展現,可以看出無法偽元素的結構無法審查
註意
偽元素:before和:after添加的內容預設是inline元素**;這個兩個偽元素的content屬性,表示偽元素的內容,設置:before和:after時必須設置其content屬性,否則偽元素就不起作用。
背景縮放(CSS3)
通過background-size設置背景圖片的尺寸,就像我們設置img的尺寸一樣,在移動Web開發中做屏幕適配應用非常廣泛。
其參數設置如下:
a) 可以設置長度單位(px)或百分比(設置百分比時,參照盒子的寬高)
b) 設置為cover時,會自動調整縮放比例,保證圖片始終填充滿背景區域,如有溢出部分則會被隱藏。我們平時用的cover 最多
c) 設置為contain會自動調整縮放比例,保證圖片始終完整顯示在背景區域。
background-image: url('images/gyt.jpg');
background-size: 300px 100px;
/* background-size: contain; */
/* background-size: cover; */
多背景(CSS3)
以逗號分隔可以設置多背景,可用於自適應佈局 做法就是 用逗號隔開就好了。
一個元素可以設置多重背景圖像。
每組屬性間使用逗號分隔。
如果設置的多重背景圖之間存在著交集(即存在著重疊關係),前面的背景圖會覆蓋在後面的背景圖之上。
為了避免背景色將圖像蓋住,背景色通常都定義在最後一組上,
background:url(test1.jpg) no-repeat scroll 10px 20px/50px 60px ,
url(test1.jpg) no-repeat scroll 10px 20px/70px 90px ,
url(test1.jpg) no-repeat scroll 10px 20px/110px 130px c #aaa;
凹凸文字
<head>
<meta charset="utf-8">
<style>
body {
}
div {
color: #ccc;
font: 700 80px "微軟雅黑";
}
div:first-child {
/* text-shadow: 水平位置 垂直位置 模糊距離 陰影顏色; */
text-shadow: 1px 1px 1px #000, -1px -1px 1px #fff;
}
div:last-child {
/* text-shadow: 水平位置 垂直位置 模糊距離 陰影顏色; */
text-shadow: -1px -1px 1px #000, 1px 1px 1px #fff;
}
</style>
</head>
<body>
<div>我是凸起的文字</div>
<div>我是凹下的文字</div>
</body>
CSS3盒模型
CSS3中可以通過box-sizing 來指定盒模型,即可指定為content-box、border-box,這樣我們計算盒子大小的方式就發生了改變。
可以分成兩種情況:
1、box-sizing: content-box 盒子大小為 width + padding + border content-box:此值為其預設值,其讓元素維持W3C的標準Box Mode
2、box-sizing: border-box 盒子大小為 width 就是說 padding 和 border 是包含到width裡面的
註:上面的標註的width指的是CSS屬性里設置的width: length,content的值是會自動調整的。
div:first-child {
width: 200px;
height: 200px;
box-sizing: content-box; /* 就是以前的標準盒模型 w3c */
padding: 10px;
border: 15px solid red;
/* 盒子大小為 width + padding + border content-box:此值為其預設值,其讓元素維持W3C的標準Box Mode */
}
div:last-child {
width: 200px;
height: 200px;
background-color: purple;
padding: 10px;
box-sizing: border-box; /* padding border 不撐開盒子 */
border: 15px solid red;
/* margin: 10px; */
/* 盒子大小為 width 就是說 padding 和 border 是包含到width裡面的 */
}
過渡(CSS3)
過渡(transition)是CSS3中具有顛覆性的特征之一,我們可以在不使用 Flash 動畫或 JavaScript 的情況下,當元素從一種樣式變換為另一種樣式時為元素添加效果。
幀動畫:通過一幀一幀的畫面按照固定順序和速度播放。如電影膠片
在CSS3里使用transition可以實現補間動畫(過渡效果),並且當前元素只要有“屬性”發生變化時即存在兩種狀態(我們用A和B代指),就可以實現平滑的過渡,為了方便演示採用hover切換兩種狀態,但是並不僅僅局限於hover狀態來實現過渡。
語法格式:
transition: 要過渡的屬性 花費時間 運動曲線 何時開始;
如果有多組屬性變化,還是用逗號隔開。
|
屬性 |
描述 |
CSS |
|
transition |
簡寫屬性,用於在一個屬性中設置四個過渡屬性。 |
3 |
|
transition-property |
規定應用過渡的 CSS 屬性的名稱。 |
3 |
|
transition-duration |
定義過渡效果花費的時間。預設是 0。 |
3 |
|
transition-timing-function |
規定過渡效果的時間曲線。預設是 "ease"。 |
3 |
|
transition-delay |
規定過渡效果何時開始。預設是 0。 |
3 |
如果想要所有的屬性都變化過渡, 寫一個all 就可以
transition-duration 花費時間 單位是 秒 s 比如 0.5s 這個s單位必須寫 ms 毫秒
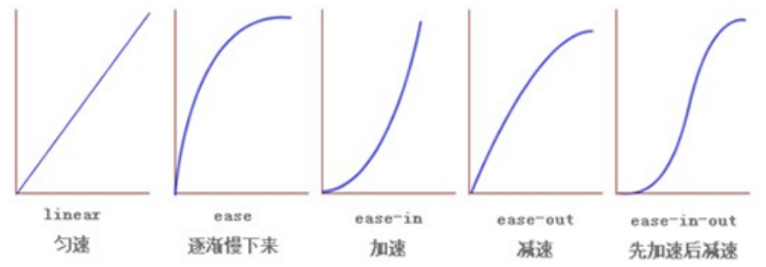
運動曲線 預設是 ease
何時開始 預設是 0s 立馬開始
運動曲線示意圖:

div {
width: 200px;
height: 100px;
/* transition: 要過渡的屬性 花費時間 運動曲線 何時開始; */
transition: width 0.6s ease 0s, height 0.3s ease-in 1s;
/* transtion 過渡的意思 這句話寫到div裡面而不是 hover裡面 */
}
div:hover { /* 滑鼠經過盒子,我們的寬度變為400 */
width: 600px;
height: 300px
}
transition: all 0.6s; /* 所有屬性都變化用all 就可以了 後面倆個屬性可以省略 */
2D變形(CSS3) transform
transform是CSS3中具有顛覆性的特征之一,可以實現元素的位移、旋轉、傾斜、縮放,甚至支持矩陣方式,配合過渡和即將學習的動畫知識,可以取代大量之前只能靠Flash才可以實現的效果。
變形轉換 transform transform 變換 變形的意思 《 transformers 變形金剛》
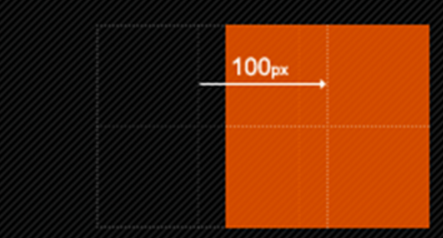
移動 translate(x, y)
translate 移動平移的意思

translate(50px,50px);
使用translate方法來將文字或圖像在水平方向和垂直方向上分別垂直移動50像素。
可以改變元素的位置,x、y可為負值;
translate(x,y)水平方向和垂直方向同時移動(也就是X軸和Y軸同時移動)
translateX(x)僅水平方向移動(X軸移動)
translateY(Y)僅垂直方向移動(Y軸移動)
.box {
width: 499.9999px;
height: 400px;
background: pink;
position: absolute;
left:50%;
top:50%;
transform:translate(-50%,-50%); /* 走的自己的一半 */
}
讓定位的盒子水平居中
縮放 scale(x, y)

transform:scale(0.8,1);
可以對元素進行水平和垂直方向的縮放。該語句使用scale方法使該元素在水平方向上縮小了20%,垂直方向上不縮放。
scale(X,Y)使元素水平方向和垂直方向同時縮放(也就是X軸和Y軸同時縮放)
scaleX(x)元素僅水平方向縮放(X軸縮放)
scaleY(y)元素僅垂直方向縮放(Y軸縮放)
scale()的取值預設的值為1,當值設置為0.01到0.99之間的任何值,作用使一個元素縮小;而任何大於或等於1.01的值,作用是讓元素放大
旋轉 rotate(deg)
可以對元素進行旋轉,正值為順時針,負值為逆時針;

transform:rotate(45deg);
註意單位是 deg 度數
transform-origin可以調整元素轉換變形的原點

div{transform-origin: left top;transform: rotate(45deg); } /* 改變元素原點到左上角,然後進行順時旋轉45度 */
案例旋轉楚喬傳
div {
width: 250px;
height: 170px;
border: 1px solid pink;
margin: 200px auto;
position: relative;
}
div img {
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
transition: all 0.6s;
transform-origin: top right;
}
div:hover img:nth-child(1) { /* 滑鼠經過div 第一張圖片旋轉 */
transform: rotate(60deg);
}
div:hover img:nth-child(2) {
transform: rotate(120deg);
}
div:hover img:nth-child(3) {
transform: rotate(180deg);
}
div:hover img:nth-child(4) {
transform: rotate(240deg);
}
div:hover img:nth-child(5) {
transform: rotate(300deg);
}
div:hover img:nth-child(6) {
transform: rotate(360deg);
}
傾斜 skew(deg, deg)

transform:skew(30deg,0deg);
該實例通過skew方法把元素水平方向上傾斜30度,處置方向保持不變。
可以使元素按一定的角度進行傾斜,可為負值,第二個參數不寫預設為0。
3D變形(CSS3) transform
2d x y
3d x y z
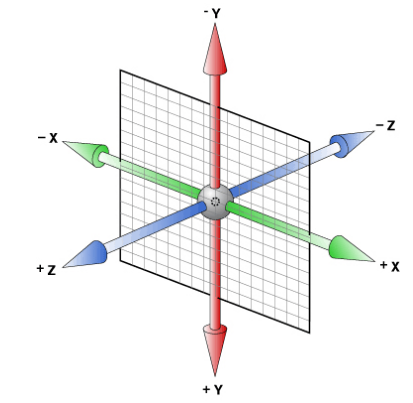
左手坐標系
伸出左手,讓拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。這樣我們就建立了一個左手坐標系,拇指、食指和中指分別代表X、Y、Z軸的正方向。如下圖

CSS3中的3D坐標系與上述的3D坐標系是有一定區別的,相當於其繞著X軸旋轉了180度,如下圖

坐標:
x左邊是負的,右邊是正的
y 上面是負的, 下麵是正的
z 裡面是負的, 外面是正的
rotateX()
就是沿著 x 立體旋轉.
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
rotateY()
沿著y軸進行旋轉
img {
transition:all 0.5s ease 0s;
}
img:hove {
transform:rotateX(180deg);
}
rotateZ()
沿著z軸進行旋轉
img {
transition:all .25s ease-in 0s;
}
img:hover {
/* transform:rotateX(180deg); */
/* transform:rotateY(180deg); */
/* transform:rotateZ(180deg); */
/* transform:rotateX(45deg) rotateY(180deg) rotateZ(90deg) skew(0,10deg); */
}
透視(perspective)
電腦顯示屏是一個2D平面,圖像之所以具有立體感(3D效果),其實只是一種視覺呈現,通過透視可以實現此目的。
透視可以將一個2D平面,在轉換的過程當中,呈現3D效果。
透視原理: 近大遠小 。
瀏覽器透視:把近大遠小的所有圖像,透視在屏幕上。
perspective:視距,表示視點距離屏幕的長短。視點,用於模擬透視效果時人眼的位置
註:並非任何情況下需要透視效果,根據開發需要進行設置。
perspective 一般作為一個屬性,設置給父元素,作用於所有3D轉換的子元素
理解透視距離原理:

ateX(x)
僅水平方向移動**(X軸移動)

主要目的實現移動效果
translateY(y)
僅垂直方向移動(Y軸移動)

translateZ(z)
transformZ的直觀表現形式就是大小變化,實質是XY平面相對於視點的遠近變化(說遠近就一定會說到離什麼參照物遠或近,在這裡參照物就是perspective屬性)。比如設置了perspective為200px;那麼transformZ的值越接近200,就是離的越近,看上去也就越大,超過200就看不到了,因為相當於跑到後腦勺去了,我相信你正常情況下,是看不到自己的後腦勺的。
translate3d(x,y,z)
[註意]其中,x和y可以是長度值,也可以是百分比,百分比是相對於其本身元素水平方向的寬度和垂直方向的高度和;z只能設置長度值
開門案例
body {
}
.door {
width: 300px;
height: 300px;
margin: 100px auto;
border: 1px solid gray;
perspective: 1000px;
background: url('images/dog.gif') no-repeat cover;
position: relative;
}
.door > div {
box-sizing: border-box;
border: 1px solid black;
}
.left {
float: left;
width: 50%;
height: 100%;
transform-origin: left center;
transition: 1s;
position: relative;
}
.left::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
right: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.right {
width: 50%;
height: 100%;
float: left;
background-color: brown;
transform-origin: right center;
transition: 1s;
position: relative;
}
.right::before {
content: '';
position: absolute;
width: 20px;
height: 20px;
border-radius: 50%;
top: 50%;
left: 0px;
transform: translateY(-10px);
border: 1px solid whitesmoke;
}
.door:hover .left {
transform: rotateY(-130deg);
}
.door:hover .right {
transform: rotateY(130deg);
}
backface-visibility
backface-visibility 屬性定義當元素不面向屏幕時是否可見。
翻轉盒子案例
div {
width: 224px;
height: 224px;
margin: 100px auto;
position: relative;
}
div img {
position: absolute;
top: 0;
left: 0;
transition: all 1s;
}
div img:first-child {
z-index: 1;
backface-visibility: hidden; /* 不是正面對象屏幕,就隱藏 */
}
div:hover img {
transform: rotateY(180deg);
}
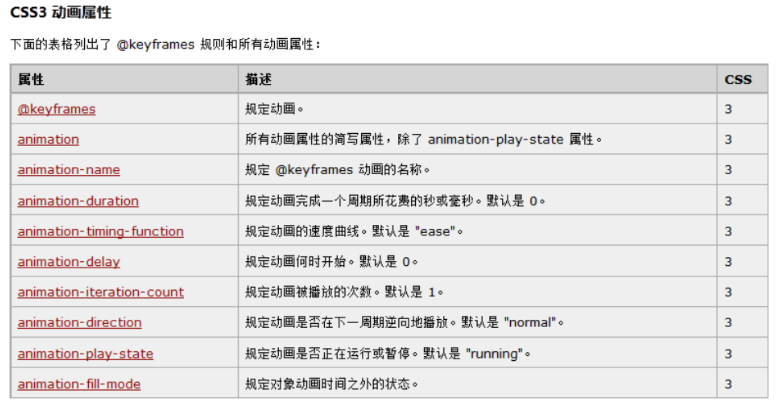
動畫(CSS3) animation
動畫是CSS3中具有顛覆性的特征之一,可通過設置多個節點來精確控制一個或一組動畫,常用來實現複雜的動畫效果。
語法格式:
animation:動畫名稱 動畫時間 運動曲線 何時開始 播放次數 是否反方向;

關於幾個值,除了名字,動畫時間,延時有嚴格順序要求其它隨意r
@keyframes 動畫名稱 {
from{ 開始位置 } 0%
to{ 結束 } 100%
}
animation-iteration-count:infinite; 無限迴圈播放
animation-play-state:paused; 暫停動畫"
小汽車案例
body {
background: white;
}
img {
width: 200px;
}
.animation {
animation-name: goback;
animation-duration: 5s;
animation-timing-function: ease;
animation-iteration-count: infinite;
}
@keyframes goback {
0%{}
49%{
transform: translateX(1000px);
}
55%{
transform: translateX(1000px) rotateY(180deg);
}
95%{
transform: translateX(0) rotateY(180deg);
}
100%{
transform: translateX(0) rotateY(0deg);
}
}
伸縮佈局(CSS3)
CSS3在佈局方面做了非常大的改進,使得我們對塊級元素的佈局排列變得十分靈活,適應性非常強,其強大的伸縮性,在響應式開中可以發揮極大的作用。
主軸:Flex容器的主軸主要用來配置Flex項目,預設是水平方向
側軸:與主軸垂直的軸稱作側軸,預設是垂直方向的
方向:預設主軸從左向右,側軸預設從上到下
主軸和側軸並不是固定不變的,通過flex-direction可以互換。

Flex佈局的語法規範經過幾年發生了很大的變化,也給Flexbox的使用帶來一定的局限性,因為語法規範版本眾多,瀏覽器支持不一致,致使Flexbox佈局使用不多
2、各屬性詳解****
1.flex子項目在主軸的縮放比例,不指定flex屬性,則不參與伸縮分配
min-width 最小值 min-width: 280px 最小寬度 不能小於 280
max-width: 1280px 最大寬度 不能大於 1280
2.flex-direction調整主軸方向(預設為水平方向)
flex-direction: column 垂直排列
flex-direction: row 水平排列
http://m.ctrip.com/html5/ 攜程網手機端地址
3、justify-content調整主軸對齊(水平對齊)
子盒子如何在父盒子裡面水平對齊
|
值 |
描述 |
白話文 |
|
flex-start |
預設值。項目位於容器的開頭。 |
讓子元素從父容器的開頭開始排序但是盒子順序不變 |
|
flex-end |
項目位於容器的結尾。 |
讓子元素從父容器的後面開始排序但是盒子順序不變 |
|
center |
項目位於容器的中心。 |
讓子元素在父容器中間顯示 |
|
space-between |
項目位於各行之間留有空白的容器內。 |
左右的盒子貼近父盒子,中間的平均分佈空白間距 |
|
space-around |
項目位於各行之前、之間、之後都留有空白的容器內。 |
相當於給每個盒子添加了左右margin外邊距 |
4、align-items調整側軸對齊(垂直對齊)
子盒子如何在父盒子裡面垂直對齊(單行)
|
值 |
描述 |
白話文 |
|
stretch |
預設值。項目被拉伸以適應容器。 |
讓子元素的高度拉伸適用父容器(子元素不給高度的前提下) |
|
center |
項目位於容器的中心。 |
垂直居中 |
|
flex-start |
項目位於容器的開頭。 |
垂直對齊開始位置 上對齊 |
|
flex-end |
項目位於容器的結尾。 |
垂直對齊結束位置 底對齊 |
|
|
|
|
5、flex-wrap控制是否換行
當我們子盒子內容寬度多於父盒子的時候如何處理
|
值 |
描述 |
|
nowrap |
預設值。規定靈活的項目不拆行或不拆列。 不換行,則 收縮(壓縮) 顯示 強制一行內顯示 |
|
wrap |
規定靈活的項目在必要的時候拆行或拆列。 |
|
wrap-reverse |
規定靈活的項目在必要的時候拆行或拆列,但是以相反的順序。 |
|
|
|
|
|
|
6、flex-flow是flex-direction、flex-wrap的簡寫形式
flex-flow: flex-direction flex-wrap;
白話記: flex-flow: 排列方向 換不換行;
兩個中間用空格
例如:
display: flex;
/* flex-direction: row;
flex-wrap: wrap; 這兩句話等價於下麵的這句話*/
flex-flow: column wrap; /* 兩者的綜合 */
7、align-content堆棧(由flex-wrap產生的獨立行)多行垂直對齊方式齊
align-content是針對flex容器裡面多軸(多行)的情況,align-items是針對一行的情況進行排列。
必須對父元素設置自由盒屬性display:flex;,並且設置排列方式為橫向排列flex-direction:row;並且設置換行,flex-wrap:wrap;這樣這個屬性的設置才會起作用。
|
值 |
描述 |
測試 |
|
stretch |
預設值。項目被拉伸以適應容器。 |
|
|
center |
項目位於容器的中心。 |
|
|
flex-start |
項目位於容器的開頭。 |
|
|
flex-end |
項目位於容器的結尾。 |
|
|
space-between |
項目位於各行之間留有空白的容器內。 |
|
|
space-around |
項目位於各行之前、之間、之後都留有空白的容器內。 |
|
8、order控制子項目的排列順序,正序方式排序,從小到大
用css 來控制盒子的前後順序。 用order 就可以
用整數值來定義排列順序,數值小的排在前面。可以為負值。 預設值是 0
order: 1;
此知識點重在理解,要明確找出主軸、側軸、方向,各屬性對應的屬性值
文字陰影(CSS3)
以後我們可以給我們的文字添加陰影效果了 Shadow 影子
text-shadow:水平位置 垂直位置 模糊距離 陰影顏色;

前兩項是必須寫的。 後兩項可以選寫