當有這樣的需求:點擊某些區域(對應html標簽)時執行一些操作,點擊其它區域執行不同的操作; 對於某些操作,假設A為點擊有效作用域,那麼B為無效域(即點擊B無法觸發這些操作),有以下兩個步驟獲得A: 1、判斷點擊事件是否作用於A本身(即html標簽A本身); 2、判斷點擊事件是否發生在A內部(即ht ...
當有這樣的需求:點擊某些區域(對應html標簽)時執行一些操作,點擊其它區域執行不同的操作;

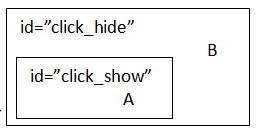
對於某些操作,假設A為點擊有效作用域,那麼B為無效域(即點擊B無法觸發這些操作),有以下兩個步驟獲得A:
1、判斷點擊事件是否作用於A本身(即html標簽A本身);
$('#A').is(e.target) //值為true表示點擊事件作用於A
2、判斷點擊事件是否發生在A內部(即html標簽A的子標簽)
$('#my_birth').has(e.target).length==0 //等式成立,則點擊事件發生在A外部
於是可進行以下事件監聽操作
$('#click_show').click(function(){
$('#click_show').hide();
});
$(document).click(function(e){//e為監聽到的點擊事件 if(!$('#click_show').is(e.target)&&($('#click_show').has(e.target).length==0)){ $('#click_show').show(); } });



