HTML事件處理程式 通過設置HTML標簽特性來綁定事件處理程式。 處理方式(如圖): 1:會創建一個封裝元素屬性值的函數 2:會在這個函數中創建一個event事件對象 ...
HTML事件處理程式
通過設置HTML標簽特性來綁定事件處理程式。
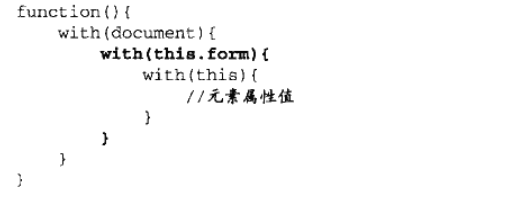
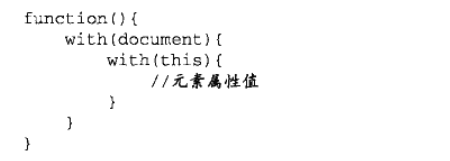
處理方式(如圖):
1:會創建一個封裝元素屬性值的函數
2:會在這個函數中創建一個event事件對象


<form>
<input name="username" value="">
<input onchange="func(username.value,event)" value="">
</form>
<script>
'use strict';
function func(value,event){
console.log(value); // username:值
console.log(event); // 事件對象
}
</script>
// 紅色參數這塊存在一個作用域擴展,上面2副代碼圖是對作用域擴展的解釋。


