HTML筆記(適合新手入門)持續更新,歡迎閱讀,小白自學,一起共勉!!!加油!! ...
HTML

Web 標準構成
Web標準不是某一個標準,而是由W3C和其他標準化組織制定的一系列標準的集合。
主要包括結構(Structure)、表現(Presentation)和行為(Behavior)三個方面。
結構標準:結構用於對網頁元素進行整理和分類,咱們主要學的是HTML。 最重要
表現標準:表現用於設置網頁元素的版式、顏色、大小等外觀樣式,主要指的是CSS。
行為標準:行為是指網頁模型的定義及交互的編寫,咱們主要學的是 Javascript
HTML標簽分類
在HTML頁面中,帶有“< >”符號的元素被稱為HTML標簽。所謂標簽就是放在“< >” 標簽符中表示某個功能的編碼命令,也稱為HTML標簽或 HTML元素。
1.雙標簽
<標簽名> 內容 </標簽名>
該語法中“<標簽名>”表示該標簽的作用開始,一般稱為“開始標簽(start tag)”,“</標簽名>” 表示該標簽的作用結束,一般稱為“結束標簽(end tag)”。和開始標簽相比,結束標簽只是在前面加了一個關閉符“/”。
比如 <body>我是文字 </body>
2.單標簽
<標簽名 />
單標簽也稱空標簽,是指用一個標簽符號即可完整地描述某個功能的標簽。
比如 <br />
HTML標簽關係
標簽的相互關係就分為兩種:
1.嵌套關係
<head> <title> </title> </head>
2.併列關係
<head></head>
<body></body>
文檔類型<!DOCTYPE>
<!DOCTYPE html>
這句話就是告訴我們使用哪個html版本? 我們使用的是 html 5 的版本。 html有很多版本。
<!DOCTYPE> 標簽位於文檔的最前面,用於向瀏覽器說明當前文檔使用哪種 HTML 或 XHTML 標準規範,必需在開頭處使用<!DOCTYPE>標簽為所有的XHTML文檔指定XHTML版本和類型,只有這樣瀏覽器才能按指定的文檔類型進行解析。
註意: 一些老網站可能用的還是老版本的文檔類型比如 XHTML之類的,HTML5的文檔類型相容很好(向下相容的原則),所以大家放心的使用HTML5的文檔類型就好了。
字元集
<meta charset="UTF-8" />
utf-8是目前最常用的字元集編碼方式,常用的字元集編碼方式還有gbk和gb2312。
gb2312 簡單中文 包括6763個漢字
BIG5 繁體中文 港澳台等用
GBK包含全部中文字元 是GB2312的擴展,加入對繁體字的支持,相容GB2312
UTF-8則包含全世界所有國家需要用到的字元
記住一點,以後我們統統使用UTF-8 字元集, 這樣就避免出現字元集不統一而引起亂碼的情況了。
HTML標簽的語義化
所謂標簽語義化,就是指標簽的含義。
為什麼要有語義化標簽
1、方便代碼的閱讀和維護
2、同時讓瀏覽器或是網路爬蟲可以很好地解析,從而更好分析其中的內容
3、使用語義化標簽會具有更好地搜索引擎優化
核心:合適的地方給一個最為合理的標簽。
語義是否良好: 當我們去掉CSS之後,網頁結構依然組織有序,並且有良好的可讀性。
一眼看去,就知道那個是重點,結構是什麼,知道每塊的內容是幹啥的。
遵循的原則:先確定語義的HTML ,再選合適的CSS。
HTML常用標簽
HTML標簽有很多,這裡我們學習最為常用的,後面有些較少用的,我們可以查下手冊就可以了。
排版標簽
排版標簽主要和css搭配使用,顯示網頁結構的標簽,是網頁佈局最常用的標簽。
標題標簽 (熟記)
單詞縮寫: head 頭部. 標題 title 文檔標題
為了使網頁更具有語義化,我們經常會在頁面中用到標題標簽,HTML提供了6個等級的標題,即
<h1>、<h2>、<h3>、<h4>、<h5>和<h6>
標題標簽語義: 作為標題使用,並且依據重要性遞減
其基本語法格式如下:
<hn> 標題文本 </hn>
註意: h1 標簽因為重要,儘量少用,不要動不動就向你扔了一個h1。 一般h1 都是給logo使用,或者頁面中最重要標題信息。
段落標簽( 熟記)
單詞縮寫: paragraph 段落 [ˈpærəgræf] 無須記這個單詞
在網頁中要把文字有條理地顯示出來,離不開段落標簽,就如同我們平常寫文章一樣,整個網頁也可以分為若幹個段落,而段落的標簽就是
<p> 文本內容 </p>
是HTML文檔中最常見的標簽,預設情況下,文本在一個段落中會根據瀏覽器視窗的大小自動換行。
水平線標簽(認識)
單詞縮寫: horizontal 橫線 [ˌhɔrəˈzɑntl] 同上
在網頁中常常看到一些水平線將段落與段落之間隔開,使得文檔結構清晰,層次分明。這些水平線可以通過插入圖片實現,也可以簡單地通過標簽來完成,<hr />就是創建橫跨網頁水平線的標簽。其基本語法格式如下:
<hr />是單標簽
在網頁中顯示預設樣式的水平線。
換行標簽(熟記)
單詞縮寫: break 打斷 ,換行
在HTML中,一個段落中的文字會從左到右依次排列,直到瀏覽器視窗的右端,然後自動換行。如果希望某段文本強制換行顯示,就需要使用換行標簽
<br />
這時如果還像在word中直接敲回車鍵換行就不起作用了。
div span標簽(重點)
div span 是沒有語義的 是我們網頁佈局主要的2個盒子 css+div
div 就是 division 的縮寫 分割, 分區的意思 其實有很多div 來組合網頁。
跨度,跨距;範圍
語法格式:
<div> 這是頭部 </div> <span>今日價格</span>
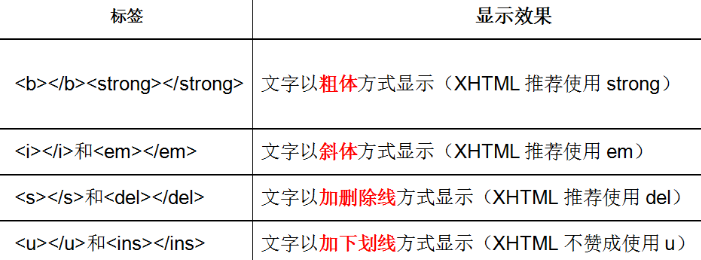
文本格式化標簽(熟記)
在網頁中,有時需要為文字設置粗體、斜體或下劃線效果,這時就需要用到HTML中的文本格式化標簽,使文字以特殊的方式顯示。

b i s u 只有使用 沒有 強調的意思 strong em del ins 語義更強烈
標簽屬性
使用HTML製作網頁時,如果想讓HTML標簽提供更多的信息,可以使用HTML標簽的屬性加以設置。其基本語法格式如下:
<標簽名 屬性1="屬性值1" 屬性2="屬性值2" …> 內容 </標簽名>
在上面的語法中,
1.標簽可以擁有多個屬性,必須寫在開始標簽中,位於標簽名後面。
2.屬性之間不分先後順序,標簽名與屬性、屬性與屬性之間均以空格分開。
3.任何標簽的屬性都有預設值,省略該屬性則取預設值。
採取 鍵值對 的格式 key="value" 的格式
比如:
<hr width="400" />
屬性 是 寬度
值 是 400
建議: 儘量不使用 樣式屬性。
圖像標簽img (重點)
單詞縮寫: image 圖像
HTML網頁中任何元素的實現都要依靠HTML標簽,要想在網頁中顯示圖像就需要使用圖像標簽,接下來將詳細介紹圖像標簽<img />以及和他相關的屬性。其基本語法格式如下:
該語法中src屬性用於指定圖像文件的路徑和文件名,他是img標簽的必需屬性。
<img src="圖像URL" />

鏈接標簽(重點)
單詞縮寫: anchor 的縮寫 [ˈæŋkə(r)] 。基本解釋 錨, 鐵錨 的
在HTML中創建超鏈接非常簡單,只需用標簽環繞需要被鏈接的對象即可,其基本語法格式如下:
<a href="跳轉目標" target="目標視窗的彈出方式">文本或圖像</a>
href:用於指定鏈接目標的url地址,當為標簽應用href屬性時,它就具有了超鏈接的功能。 Hypertext Reference的縮寫。意思是超文本引用
target:用於指定鏈接頁面的打開方式,其取值有self和blank兩種,其中self為預設值,blank為在新視窗中打開方式。
註意:
1.外部鏈接 需要添加 http:// www.baidu.com
2.內部鏈接 直接鏈接內部頁面名稱即可 比如 < a href="index.html"> 首頁 </a >
3.如果當時沒有確定鏈接目標時,通常將鏈接標簽的href屬性值定義為“#”(即href="#"),表示該鏈接暫時為一個空鏈接。
4.不僅可以創建文本超鏈接,在網頁中各種網頁元素,如圖像、表格、音頻、視頻等都可以添加超鏈接。
錨點定位 (難點)
通過創建錨點鏈接,用戶能夠快速定位到目標內容。創建錨點鏈接分為兩步:
1.使用“a href=”#id名>“鏈接文本"</a>創建鏈接文本(被點擊的)
<a href="#two">
2.使用相應的id名標註跳轉目標的位置。
<h3 id="two">第2集</h3>
base 標簽 基本的
base 可以設置整體鏈接的打開狀態
base 寫到 <head> </head> 之間
把所有的連接 都預設添加 target="_blank"
特殊字元標簽 (理解)

註釋標簽
在HTML中還有一種特殊的標簽——註釋標簽。如果需要在HTML文檔中添加一些便於閱讀和理解但又不需要顯示在頁面中的註釋文字,就需要使用註釋標簽。其基本語法格式如下:
<!-- 註釋語句 --> ctrl + / 或者 ctrl +shift + /
註釋內容不會顯示在瀏覽器視窗中,但是作為HTML文檔內容的一部分,也會被下載到用戶的電腦上,查看源代碼時就可以看到。
路徑(重點、難點)
路徑可以分為: 相對路徑和絕對路徑
相對路徑
以引用文件之網頁所在位置為參考基礎,而建立出的目錄路徑。因此,當保存於不同目錄的網頁引用同一個文件時,所使用的路徑將不相同,故稱之為相對路徑。
圖像文件和HTML文件位於同一文件夾:只需輸入圖像文件的名稱即可,如img src="logo.gif" /。
圖像文件位於HTML文件的下一級文件夾:輸入文件夾名和文件名,之間用“/”隔開,如img src="img/img01/logo.gif" /。
圖像文件位於HTML文件的上一級文件夾:在文件名之前加入“../” ,如果是上兩級,則需要使用 “../ ../”,以此類推,如img src="../logo.gif" /。
絕對路徑
絕對路徑以Web站點根目錄為參考基礎的目錄路徑。之所以稱為絕對,意指當所有網頁引用同一個文件時,所使用的路徑都是一樣的
“D:\web\img\logo.gif”,或完整的網路地址,例如“http://www.itcast.cn/images/logo.gif”。
列表標簽
無序列表 ul (重點)
無序列表的各個列表項之間沒有順序級別之分,是併列的。其基本語法格式如下:
<ul>
<li>列表項1</li>
<li>列表項2</li>
<li>列表項3</li>
......
</ul>
比如下麵這些,新聞是沒有順序的,不用排隊,先到先得,後發佈先顯示。
註意:
1. <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>標簽中輸入其他標簽或者文字的做法是不被允許的。
2. <li>與</li>之間相當於一個容器,可以容納所有元素。
3. 無序列表會帶有自己樣式屬性,放下那個樣式,一會讓CSS來!
有序列表 ol (瞭解)
有序列表即為有排列順序的列表,其各個列表項按照一定的順序排列定義,有序列表的基本語法格式如下:
<ol>
<li>列表項1</li>
<li>列表項2</li>
<li>列表項3</li>
......
</ol>
所有特性基本與ul 一致。 但是實際工作中, 較少用 ol
自定義列表(理解)
定義列表常用於對術語或名詞進行解釋和描述,定義列表的列表項前沒有任何項目符號。其基本語法如下:
<dl>
<dt>名詞1</dt>
<dd>名詞1解釋1</dd>
<dd>名詞1解釋2</dd>
...
<dt>名詞2</dt>
<dd>名詞2解釋1</dd>
<dd>名詞2解釋2</dd>
...
</dl>
表格 table(會使用)
表格的現在還是較為常用的一種標簽,但不是用來佈局,常見處理、顯示表格式數據。
創建表格
在HTML網頁中,要想創建表格,就需要使用表格相關的標簽。創建表格的基本語法格式如下:
<table>
<tr>
<td>單元格內的文字</td>
...
</tr>
...
</table>
在上面的語法中包含三對HTML標簽,分別為 table</table、tr</tr、td</td,他們是創建表格的基本標簽,缺一不可,下麵對他們進行具體地解釋
1.table用於定義一個表格。
2.tr 用於定義表格中的一行,必須嵌套在 table標簽中,在 table中包含幾對 tr,就有幾行表格。
3.td /td:用於定義表格中的單元格,必須嵌套在<tr></tr>標簽中,一對 <tr> </tr>中包含幾對<td></td>,就表示該行中有多少列(或多少個單元格)。
註意:
1. <tr></tr>中只能嵌套<td></td>
2. <td></td>標簽,他就像一個容器,可以容納所有的元素
表格屬性

表頭標簽
表頭一般位於表格的第一行或第一列,其d</td即可。

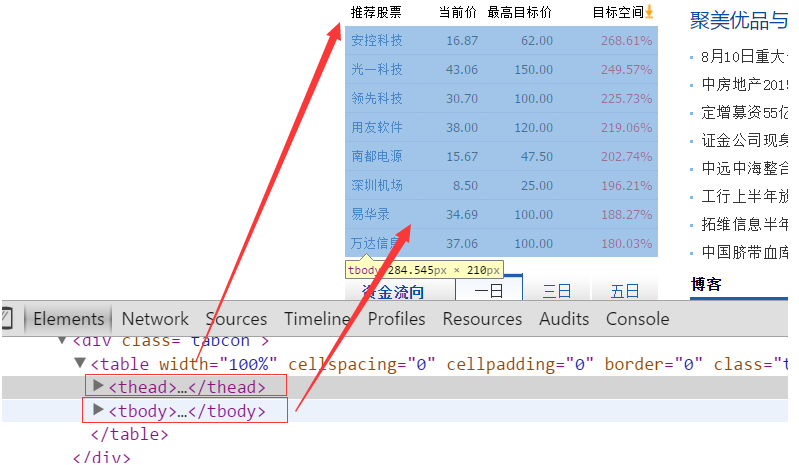
表格結構(瞭解)
在使用表格進行佈局時,可以將表格劃分為頭部、主體和頁腳(頁腳因為有相容性問題,我們不在贅述),具體 如下所示:
<thead></thead>:用於定義表格的頭部。
必須位於<table></table> 標簽中,一般包含網頁的logo和導航等頭部信息。
<tbody></tbody>:用於定義表格的主體。
位於<table></table>標簽中,一般包含網頁中除頭部和底部之外的其他內容。

表格標題
表格的標題: caption
定義和用法
caption 元素定義表格標題。
<table>
<caption>我是表格標題</caption>
</table>
caption 標簽必須緊隨 table 標簽之後。您只能對每個表格定義一個標題。通常這個標題會被居中於表格之上。
合併單元格(難點)
跨行合併:rowspan 跨列合併:colspan
合併單元格的思想:
將多個內容合併的時候,就會有多餘的東西,把它刪除。 例如 把 3個 td 合併成一個, 那就多餘了2個,需要刪除。
公式: 刪除的個數 = 合併的個數 - 1
合併的順序 先上 先左
總結表格
表格提供了HTML 中定義表格式數據的方法。
表格中由行中的單元格組成。
表格中沒有列元素,列的個數取決於行的單元格個數。
表格不要糾結於外觀,那是CSS 的作用。
表單標簽(掌握)
目的是為了收集用戶信息。
在我們網頁中, 我們也需要跟用戶進行交互,收集用戶資料,此時也需要表單。
在HTML中,一個完整的表單通常由表單控制項(也稱為表單元素)、提示信息和表單域3個部分構成。

表單控制項:
包含了具體的表單功能項,如單行文本輸入框、密碼輸入框、覆選框、提交按鈕、重置按鈕等。
提示信息:
一個表單中通常還需要包含一些說明性的文字,提示用戶進行填寫和操作。
表單域:
他相當於一個容器,用來容納所有的表單控制項和提示信息,可以通過他定義處理表單數據所用程式的url地址,以及數據提交到伺服器的方法。如果不定義表單域,表單中的數據就無法傳送到後臺伺服器。
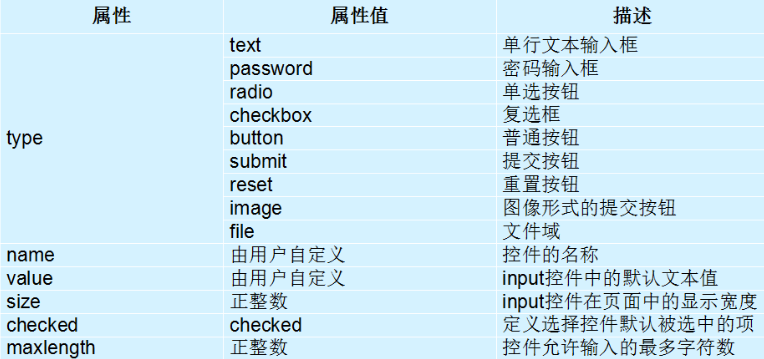
input 控制項(重點)
在上面的語法中,input /標簽為單標簽,type屬性為其最基本的屬性,其取值有多種,用於指定不同的控制項類型。除了type屬性之外,input /標簽還可以定義很多其他的屬性,其常用屬性如下表所示。

label標簽(理解)
label 標簽為 input 元素定義標註(標簽)。
作用: 用於綁定一個表單元素, 當點擊label標簽的時候, 被綁定的表單元素就會獲得輸入焦點
如何綁定元素呢?
for 屬性規定 label 與哪個表單元素綁定。
<label for="male">Male</label>
<input type="radio" name="sex" id="male" value="male">
textarea控制項(文本域)
如果需要輸入大量的信息,就需要用到textarea/textarea標簽。通過textarea控制項可以輕鬆地創建多行文本輸入框,其基本語法格式如下:
<textarea cols="每行中的字元數" rows="顯示的行數">
文本內容
</textarea>
下拉菜單
使用select控制項定義下拉菜單的基本語法格式如下
<select>
<option>選項1</option>
<option>選項2</option>
<option>選項3</option>
...
</select>
註意:
1、select</select中至少應包含一對option></option。
2、在option 中定義selected =" selected "時,當前項即為預設選中項。
表單域
在HTML中,form標簽被用於定義表單域,即創建一個表單,以實現用戶信息的收集和傳遞,form中的所有內容都會被提交給伺服器。創建表單的基本語法格式如下:
<form action="url地址" method="提交方式" name="表單名稱">
各種表單控制項
</form>
常用屬性:
Action在表單收集到信息後,需要將信息傳遞給伺服器進行處理,action屬性用於指定接收並處理表單數據的伺服器程式的url地址。
method用於設置表單數據的提交方式,其取值為get或post。
name用於指定表單的名稱,以區分同一個頁面中的多個表單。
註意: 每個表單都應該有自己表單域。
查文檔
經常查閱文檔是一個非常好的學習習慣。
W3C : http://www.w3school.com.cn/
MDN: https://developer.mozilla.org/zh-CN/



