jQuery是什麼? jQuery是一款優秀的JavaScript庫,從命名可以看出jQuery最主要的用途就是用來做查詢(jQuery=js+Query),正如jQuery官方Logo副標題所說(write less,do more)使用jQuery能讓我們對HTML文檔遍歷和操作、事件處理、動畫 ...
jQuery是什麼?

- jQuery是一款優秀的JavaScript庫,從命名可以看出jQuery最主要的用途就是用來做查詢(jQuery=js+Query),正如jQuery官方Logo副標題所說(write less,do more)使用jQuery能讓我們對HTML文檔遍歷和操作、事件處理、動畫以及Ajax變得更加簡單。
jQuery的版本
通過jQuery官網我們可以看到,目前jQuery有三個版本:
- jQuery 1x
- jQuery 2x
- jQuery 3x
那麼我們在使用時,到底該選哪一個版本呢?說到這就該看一下這三個版本的區別:
- jQuery 1x :相容IE678,但相對其它版本文件較大,官方只做BUG維護,功能不再新增,最終版本為:1.12.4。
- jQuery 2x :不相容IE678,相對1x文件較小,官方只做BUG維護,功能不再新增,最終版本為:2.2.4。
- jQuery 3x :不相容IE678,只支持最新瀏覽器,很多老的jQuery插件不支持這個版本,相對1x文件較小,提供不包含Ajax/動畫API版本。
我們可以從他的性能和查看百度、淘寶等網站去判斷,現在多用的是jQuery1x版。
(註:可根據自身需求去下載jQuery版本)
jQuery類型
我們在下載時可以看到jQuery不論哪個版本,它都有兩種類型:
- 帶min 這個是壓縮過後的版本,它是去掉了我們的代碼中的空格和換行,並且自行變更了參數
- 不帶min 這個是生產版,利於開發人員去審查和更改
引入jQuery文件
1 <script src="js/jquery-1.11.3.min.js"></script>
或者線上引用
百度壓縮版引用地址: <script src="http://libs.baidu.com/jquery/1.11.1/jquery.min.js"></script> 微軟壓縮版引用地址: <script src="http://ajax.aspnetcdn.com/ajax/jquery/jquery-1.11.1.min.js"></script> 官網jquery壓縮版引用地址: <script src="http://code.jquery.com/jquery-1.11.1.min.js"></script>
jQuery的核心函數就是:$()
編寫jQuery代碼
1 <script> 2 $(document).ready(function(){ 3 //內容 4 }) 5 </script>
jQuery和原生JS的區別
話不多說,上代碼:
現在body裡面寫一個img
<body>
<img src="https://ss0.bdstatic.com/70cFvHSh_Q1YnxGkpoWK1HF6hhy/it/u=904985312,1131631846&fm=26&gp=0.jpg"/>
</body>
然後我們用原生JS來看看
window.onload = function (event){ var img = document.getElementsByTagName("img")[0]; console.log(img);
}

通過原生JS入口函數可以拿到DOM元素
同樣用jQuery來試試
$().ready(function(){ var $img = $("img")[0]; console.log($img); })

通過jQuery入口函數可以拿到DOM元素
那我們在試試分別獲取DOM元素的寬高
JS
var width = window.getComputedStyle(img).width; var height = window.getComputedStyle(img).height; console.log("onload",width,height);

通過原生JS可以得到DOM元素的寬高
jQuery
var $width = $img.width; var $height = $img.height; console.log("ready",$width,$height);

(註意,在運行這一個代碼時需要清除瀏覽器的歷史記錄)
從這些可以看出
- 原生JS和jQuery入口函數的載入模式不同
- 原生JS會等到DOM元素載入完畢,並且也會等圖片載入完畢才執行
- jQuery會等到DOM元素載入完畢,但不會等圖片載入完畢就執行
如果編寫多個入口函數呢?
window.onload = function(event){ alert("這是第一個"); } window.onload = function(event){ alert("這是第二個"); } $().ready(function(){ alert("這是第一個") }) $().ready(function(){ alert("這是第二個") })
- 原生JS編寫多個入口函數,後面的會覆蓋前面的
- jQuery編寫多個入口函數,後面的不會覆蓋前面的
jQuery入口函數的其它幾種寫法(瞭解一下就好了)
//第一種 $(document).ready(function(){ alert("one"); }) //第二種 jQuery(document).ready(function(){ alert("tow"); }) //第三種 $(function(){ alert("three"); }) //第四種 jQuery(function(){ alert("four"); })
在使用中,我們通常使用第三種,因為write less嘛
靜態方法和實例方法
什麼是靜態方法和實例方法?
<script type="text/javascript"> //1、定義一個類 function AClass(){ } //2、給這個類添加一個靜態方法 //直接添加給類的就是靜態方法 AClass.staticMethod = function(){ alert("hello") } //靜態方法通過類名調用 AClass.staticMethod(); //3、給這個類添加一個實例方法 AClass.prototype.instanceMethod = function(){ alert("world"); } //實例方法通過類的實例調用 //創建一個實例(創建一個對象) var a = new AClass(); //通過實例調用實例方法 a.instanceMethod();
</script>
jQuery-each方法與原生JS的forEach方法
用數組和偽數組舉例
<script type="text/javascript">
var arr = [1,3,5,7,9];
var obj = {0:2,1:4,2:6,3:8,4:10,5:12,length:6}
arr.forEach(function(value , index){
console.log(index,value)
})
obj.forEach(function(value , index){
console.log(index,value)
})
</script>

用原生JS的forEach靜態方法遍曆數組
- 第一個參數:遍歷到的元素
- 第二個參數:當前遍歷到的索引
- 註意:原生JS的forEach方法只能遍曆數組,不能遍歷偽數組
<script type="text/javascript">
var arr = [1,3,5,7,9];
var obj = {0:2,1:4,2:6,3:8,4:10,5:12,length:6}
$.each(arr,function(index,value){
console.log(index,value);
})
$.each(obj,function(index,value){
console.log(index,value);
})
</script>
用jQuery的each方法遍歷偽數組
- 第一個參數:當前遍歷到的索引
- 第二個參數:遍歷到的元素
- 註意:jQuery的each方法可以遍曆數組和偽數組
jQuery-each方法與原生JS的map方法
<script>
var arr = [1,3,5,7,9];
var obj = {0:2,1:4,2:6,3:8,4:10,5:12,length:6};
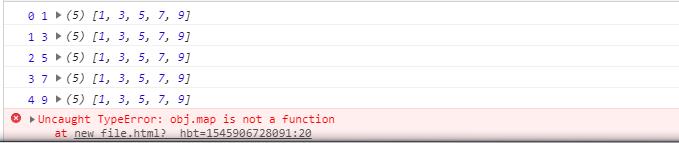
arr.map(function(value,index,array){
console.log(index,value,array);
})
obj.map(function(value,index,array){
console.log(index,value,array);
})
</script>

用原生JS的map方法遍歷
- 第一個參數:當前遍歷到的元素
- 第二個參數:當前遍歷到的索引
- 第三個參數:當前被遍歷的數組
- 註意:原生JS的map方法跟它的forEach一樣,不能遍歷偽數組
<script>
var arr = [1,3,5,7,9];
var obj = {0:2,1:4,2:6,3:8,4:10,5:12,length:6};
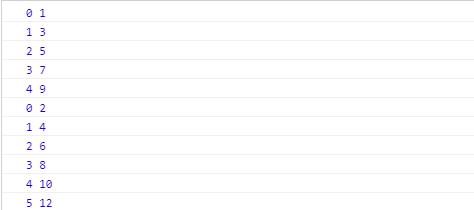
$.map(arr, function(value,index) {
console.log(index,value);
});
$.map(obj, function(value,index) {
console.log(index,value);
});
</script>

用jQuery的map方法遍歷
- 第一個參數:要遍歷的數組
- 第二個參數:每遍歷一個元素之後執行的回調函數
- 回調函數
- 第一個參數:遍歷到的元素
- 第二個參數:遍歷到的索引
- 註意:jQuery的map方法和它的each方法一樣,數組跟偽數組都可以遍歷
既然jQuery的map方法和each方法都可以遍曆數組和偽數組,那麼它們有什麼區別呢?
<script>
var arr = [1,3,5,7,9];
var obj = {0:2,1:4,2:6,3:8,4:10,5:12,length:6};
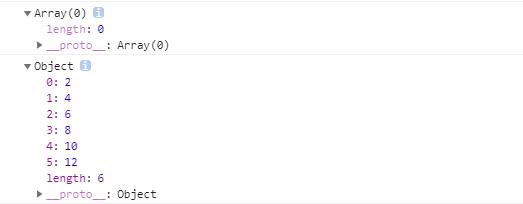
var res = $.map(obj, function(value,index) {
console.log(index,value);
});
var res1 = $.each(obj, function(value,index) {
console.log(index,value);
});
console.log(res);
console.log(res1);
</script>

區別:
- each靜態方法預設的返回值就是,遍歷誰就返回誰
- map靜態方法預設的返回值是一個空數組
- each靜態方法不支持在回調函數中對遍歷的數組進行處理
- map靜態方法支持在回調函數中通過return對遍歷的數組進行處理,然後生成一個新的數組返回



