圓角,其css如下 這沒什麼難的,記憶一下即可。但是深入一下,還是很有講究的。 問題1,div寬高皆為100px,border-radius:30px,這個30px是怎麼工作的?換成50px,70px,甚至200px會有什麼反應? 答:等於一個100px的正方形,然後用半徑為30px的圓來過渡邊角, ...
圓角border-radius,其css如下
IE9+支持(就是ie6,ie7,ie8都不支持),預設值是0,不繼承,可以像下麵那樣設置4個角的值,也可以單獨設置,如 border-top-left-radius:2em;
1 /*border-radius:後面跟1個值、2個值、3個值、4個值時的情況*/ 2 /*1個值:四個角一樣圓*/ 3 border-radius:四個圓角一樣的值; 4 5 /*2個值,前:左上右下,後:右上左下*/ 6 border-radius:左上角和右下角值 右上角和左下角值; 7 8 /*3個數值*/ 9 border-radius:左上角值 右上角和左下角值 右下角值; 10 11 /*4個數值*/ 12 border-radius:左上角值 右上角 右下角值 左下角值;
上面每個圓角都是標準的圓形來過渡的角,也可以用橢圓,x軸和y軸的值不相等,前面x,後面y,如下,/ 前面都是各個角的水平方向值,/ 後面是各個角的垂直方向的值

1 div { 2 width: 300px; 3 height: 300px; 4 background: #FF9900; 5 /* /前面是圓角橫向上的各個角的值 /後面是圓角豎向上的各個角的值 */ 6 /* 利用橫向和縱向不同,畫個芒果 */ 7 border-radius: 280px 30px 300px 80px / 270px 20px 300px 20px; 8 }
效果圖如下:
-------------
這沒什麼難的,記憶一下即可。但是深入一下,還是很有講究的。
問題1,div寬高皆為100px,border-radius:30px,這個30px是怎麼工作的?換成50px,70px,甚至200px會有什麼反應?
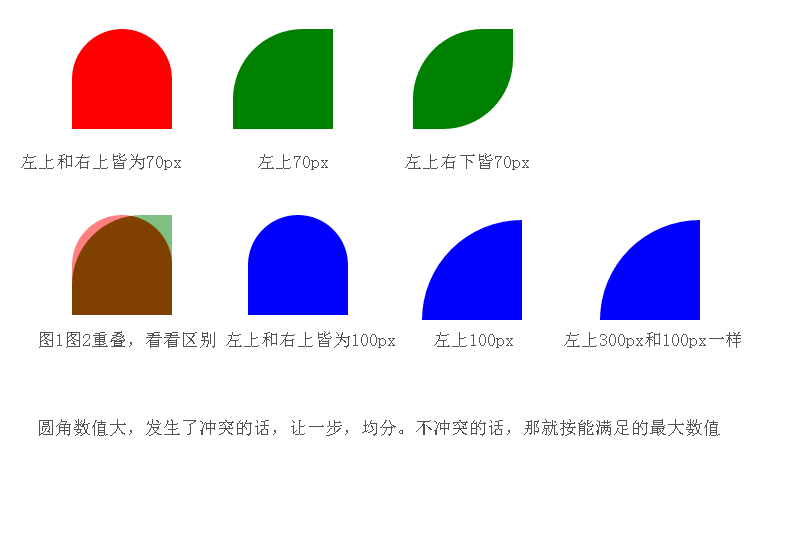
答:等於一個100px的正方形,然後用半徑為30px的圓來過渡邊角,如果要在大腦中有動態的效果的話,不妨如下圖來理解,更加方便。

當圓角是30px的時候,效果如上,如果圓角為50px呢?各占用50px,則達到中間點了,變成一個圓了!如果div有邊框10px呢,這border-radius為60px才是圓,如下圖

如果border-radius為70px呢?明顯,2個70是大於100的,這個角按70來畫,另外一個角就不夠用了

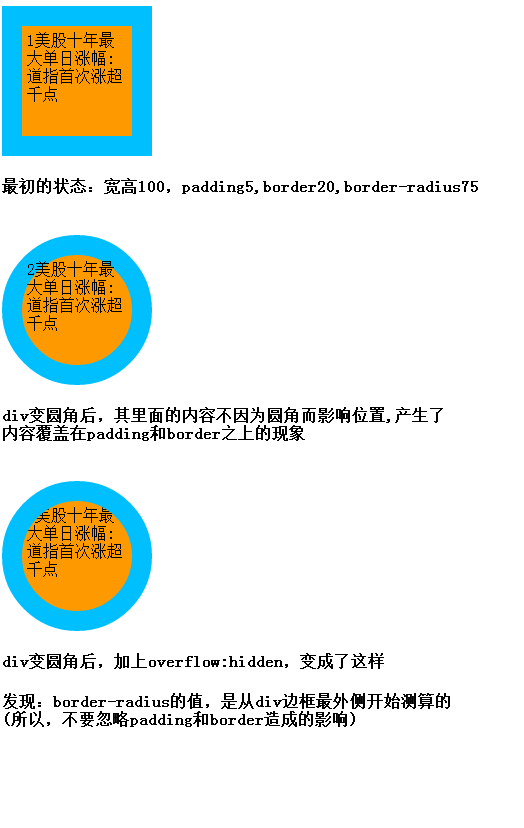
問題2,既然邊框變圓了,形狀改變了,面積改變了,那麼對div裡面的內容有什麼影響呢?
答曰:視同不變!如下圖

上面我們為了得到一個圓形,要擔心有沒有忽略padding,有沒有忽略border-width,還要根據寬度值計算,唉!有個更簡單的辦法就是如下:
/*管它padding,border,width,有了這個值,正方形變成圓,長方形變成橢圓!!!是的,不用像素,用百分比 */ border-radius:50%;


