準備:GIT的安裝,Gitlab賬戶登陸,webstorm的安裝 1.首先,你得先會在Gitlab中創建一個團體,在團體中創建一個項目,先建組,再建項目,網上哪裡都有教程,隨便找了個網址: https://jingyan.baidu.com/article/ae97a646fb90ffbbfd461 ...
準備:GIT的安裝,Gitlab賬戶登陸,webstorm的安裝
1.首先,你得先會在Gitlab中創建一個團體,在團體中創建一個項目,先建組,再建項目,網上哪裡都有教程,隨便找了個網址:
https://jingyan.baidu.com/article/ae97a646fb90ffbbfd461da8.html

然後就是在GIT上初始化本地倉庫,複製本地目錄下的所有文件,基本如下:
cd /test #進入目錄
git init #初始化git
git remote add origin giturl # 設置git遠程倉庫
git add . #命令將文件內容添加到索引(將修改添加到暫存區)。也就是將要提交的文件的信息添加到索引庫中。
git commit
git fetch pb #這裡要把前面的*給刪了
git push -u origin master
git remote show orign
git config --global user.name
git config --global user.email
然後你gitlab上就有你想傳的項目了。
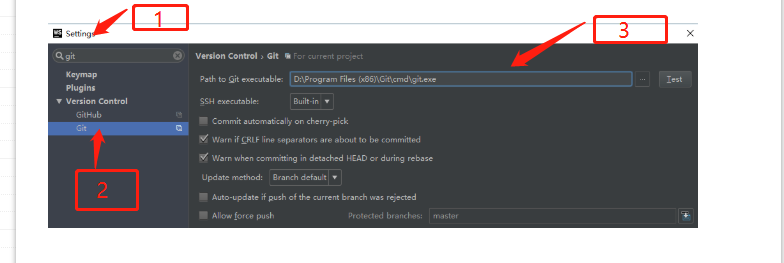
2.然後是websorm的修改更新gitlab版本問題,這裡也遇到了一個小問題,安裝完webstorm後git跑不起來,百度了之後才知道要切換路徑
把Path to Git executable的路徑設置為你Git\cmd\git.exe的放置路徑,然後Test之後會出現版本號,然後APPLY和OK即可,
詳情也可以百度GIT在webstorm的配置的教程

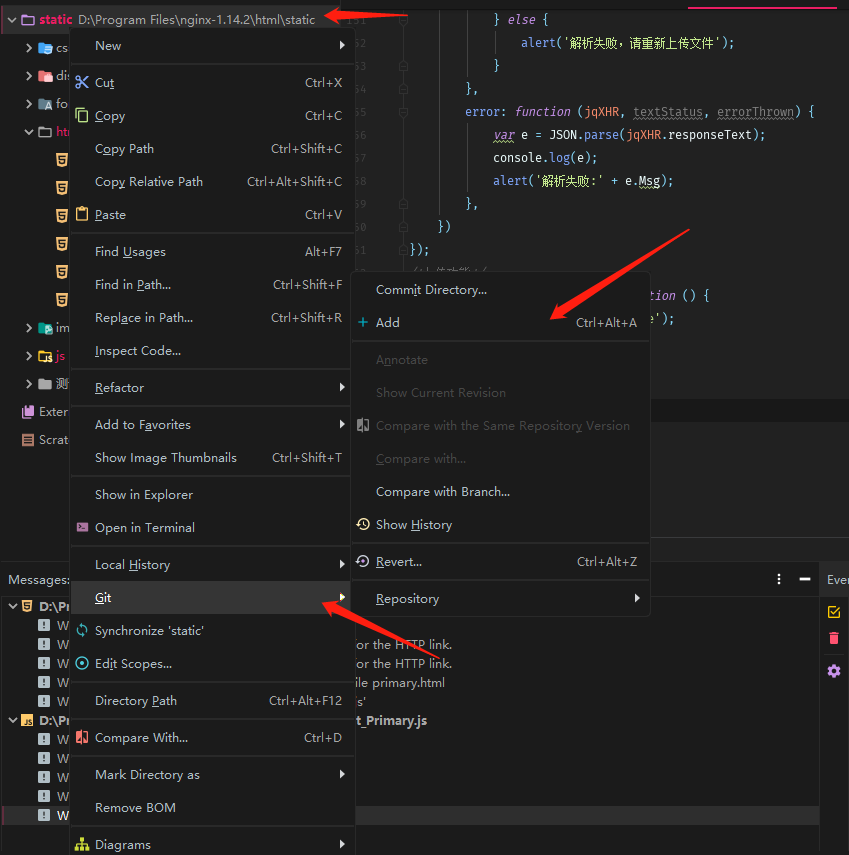
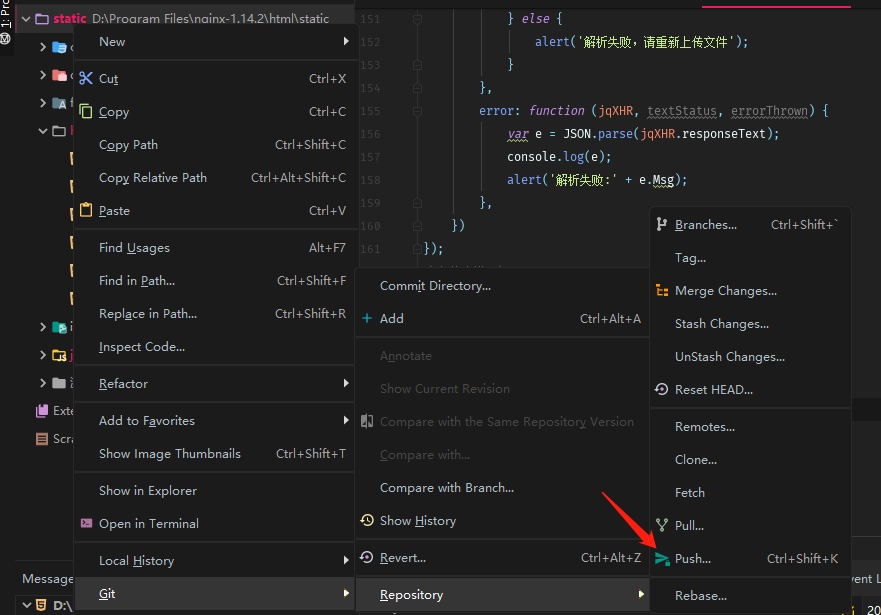
3.接下來,是代碼更改完之後,同步到Gitlab上
先在你的webstorm下打開你的項目,然後在你的項目目錄下右鍵,點擊Git,再點擊Add,然後再push上去,後面就不說了,詳情可以百度


前端實習第9天,加油肝!



