DOM1級主要定義的是HTML和XML文檔的底層結構。DOM2級和DOM3級在這個結構基礎上引入了更多的交互能力,也支持更高級的XML特性。為此DOM2級和DOM3級分為了很多的模塊(模塊直接具有某種關聯),分別描述了DOM的某個非常具體的子集。這些模塊如下: DOM2級核心:在1級核心基礎上構建, ...
DOM1級主要定義的是HTML和XML文檔的底層結構。DOM2級和DOM3級在這個結構基礎上引入了更多的交互能力,也支持更高級的XML特性。為此DOM2級和DOM3級分為了很多的模塊(模塊直接具有某種關聯),分別描述了DOM的某個非常具體的子集。這些模塊如下:
- DOM2級核心:在1級核心基礎上構建,為節點添加了更多屬性和方法;
- DOM2級視圖:為文檔定義了基於樣式信息的不同視圖;
- DOM2級事件:說明瞭如何使用事件與DOM文檔交互;
- DOM2級樣式:定義瞭如何以編程方式來訪問和改變CSS樣式信息;
- DOM2級遍歷和範圍:引入了遍歷DOM文檔和選擇其特定部分的新介面;
- DOM2級HTML:在1級HTML基礎上構建,添加了更多的屬性、方法和新介面。
DOM變化
DOM2級和DOM3級的目的在於擴展DOM API,以滿足操作XML的所有需求,同時提供更好的錯誤處理級特性檢測能力。
通過下列代碼來確定瀏覽器是否支持這些DOM模塊:
var supportsDOM2Core = document.implementation.hasFeature("Core","2.0"); var supportsDOM3Core = document.implementation.hasFeature("Core","3.0"); var supportsDOM2HTML = document.implementation.hasFeature("HTML","2.0"); var supportsDOM2Views = document.implementation.hasFeature("Views","2.0"); var supportsDOM2XML = document.implementation.hasFeature("XML","2.0");
針對XML命名空間的變化
<xhtml:html xmlns:xhtml="http://www.w3.org/1999/xhtml"> <xhtml:head> <xhtml:title>Example XHTML page</xhtml:title> </xhtml:head> <xhtml:body xhtml:class="home"> Hello world! </xhtml:body> </xhtml:html>
樣式
訪問元素的樣式
對於使用短橫線(例如:background-image)的css屬性名,必須將其轉換為駝峰大小寫形式,才能通過JavaScript來訪問。如下:
var myDiv = document.getElementById('myDiv'); myDiv.style.backgroundColor = 'red'; myDiv.style.width = '200px'; myDiv.style.height = '200px'; myDiv.style.border = '1px solid #ccc';
其中一個不能直接轉化的css屬性為float。由於float為JavaScript的保留字,因此不能作為屬性名。“DOM2級樣式”規範規定對象上相應的屬性名應該是cssFloat。除了IE瀏覽器,其它瀏覽器都支持這個屬性。而IE支持的是styleFloat。
DOM樣式屬性和方法
“DOM2級樣式”規範為style對象定義了一些屬性和方法,常用:
- cssText:通過它可以訪問到style特性中的css代碼。
- length:應用給元素的css屬性的數量。
- getPropertyValue(propertyName):返回給定屬性的字元串值。
- item(index):返回給定位置的css屬性的名稱。
- removeProperty(propertyName):從樣式中刪除給定的屬性。
- setProperty(propertyName,value,priority):將給定的屬性設置為相應的值,並加上優先權標誌(“important”或者一個空字元串)。
var myDiv = document.getElementById('page1'); myDiv.style.cssText = "display:block;width:300px;background:red;color:#fff;" console.log(myDiv.style.cssText); //display: block; width: 300px; background: red; color: rgb(255, 255, 255);
設置cssText是為元素應用多項變化最快捷的方式,因為可以一次性的應用所有變化。
var myDiv = document.getElementById('page1'); var i,len,prop,value; for(i =0, len = myDiv.style.length; i < len; i++){ prop = myDiv.style[i]; //或者 myDiv.style.item(i) value = myDiv.style.getPropertyValue(prop); console.log(prop + ":" + value); } myDiv.style.removeProperty('font-size');
計算的樣式
雖然style對象能夠提供支持style特性的任何元素的樣式信息,但它不包含從其它樣式表層疊而來並影響當前元素的樣式信息。“DOM2級樣式”增強了document.defaultView,提供了getComputedStyle()方法。這個方法接收兩個參數:要取得計算樣式的元素和一個偽元素字元串(例如":after")。如果不需要偽元素,那麼第二個參數可以為null。getComputedStyle()方法返回一個CSSStyleDeclaration對象(與style屬性的類型相同),其中包含當前元素的所有計算的樣式。
var myDiv = document.getElementById('page1'); var computedStyle = document.defaultView.getComputedStyle(myDiv,null); console.log(computedStyle.width); console.log(computedStyle.backgroundColor);
IE不支持getComputedStyle()方法,但是在IE中,每個具有style屬性的元素還有一個currentStyle屬性。這個屬性是CSSStyleDeclaration的實例,包含當前元素全部計算後的樣式。
var myDiv = document.getElementById('page1'); var computedStyle = myDiv.currentStyle; console.log(computedStyle.width); console.log(computedStyle.backgroundColor);
操作樣式表
CSSStyleSheet類型表示的是樣式表。應用於文檔的所有樣式表是通過document.styleSheets集合來表示的。
var sheet = null; for(var i =0, len = document.styleSheets.length; i < len; i++){ sheet = document.styleSheets[i]; console.log(sheet.href); }
上面例子是獲取每一個樣式表的href屬性。
不同瀏覽器的document.styleSheets返回的樣式表不同,DOM規定了一個包含CSSStyleSheet對象的屬性,名叫sheet,除了IE瀏覽器,其它瀏覽器都支持;IE支持的是styleSheet屬性。在不同瀏覽器取得樣式表對象,代碼如下:
function getStyleSheet(element){ return element.sheet || element.styleSheet; } //取得第一個link元素引入的樣式表 var link = document.getElementsByTagName('link')[0]; var sheet = getStyleSheet(link); console.log(sheet);
得到的結果如下圖:

這裡的getStyleSheet()返回的樣式表對象和document.styleSheets集合中的樣式表對象相同。
元素大小
1.偏移量
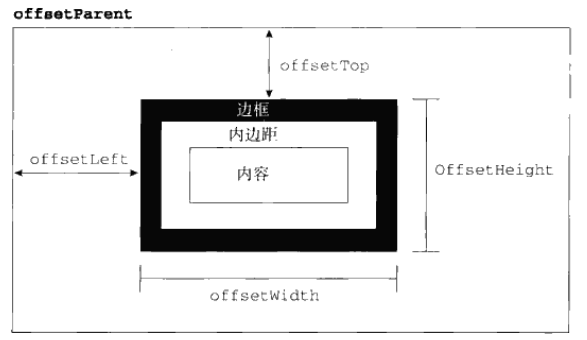
- offsetHeight:元素在垂直方向上占用的空間大小,以像素計算。包括元素的高度、(可見的)水平滾動條的高度、上邊框高度和下邊框高度。
- offsetWidth:元素在水平方向上占用的空間大小,以像素計算。包括元素的寬度、(可見的)垂直滾動條的寬度、左邊框寬度和右邊框寬度。
- offsetLeft:元素的左外邊框至包含元素的左內邊框之間的像素距離。
- offsetTop:元素的上外邊框至包含元素的上內邊框之間的像素距離。
其中offsetLeft和offsetTop屬性跟包含元素有關,包含元素的引用保存在offsetParent屬性中。offsetParent屬性不一定與parentNode的值相等。
例如,<td>元素的offsetParent是作為其祖先元素的<table>元素,因為<table>是在DOM層次中距<td>最近的一個具有大小的元素。如下圖:

計算某個元素在頁面上的偏移量,如下代碼分別取得元素的左和上偏移量:
function getElementLeft(element){ var actualLeft = element.offsetLeft; var current = element.offsetParent; while(current !== null){ actualLeft += current.offsetLeft; current = current.offsetParent; } return actualLeft; } function getElementTop(element){ var actualTop = element.offsetTop; var current = element.offsetParent; while(current !== null){ actualTop += current.offsetTop; current = current.offsetParent; } return actualTop; } var myDiv = document.getElementById('page1'); console.log(getElementLeft(myDiv)); console.log(getElementTop(myDiv));
2.客戶區大小
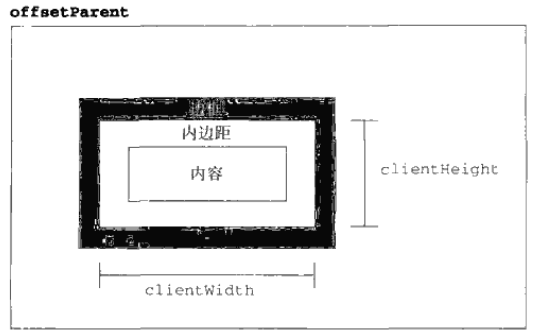
元素的客戶區大小,指的是元素內容及其內邊距所占據的空間大小。有關客戶區大小的屬性有兩個:clientWidth和clientHeight。
- clientWidth:元素內容區寬度加上左右內邊距寬度(因此滾動條占據的空間不計算在內)。
- clientHeight:元素內容區高度加上上下內邊距高度(因此滾動條占據的空間不計算在內)。
如圖所示描述:

例如:要確認瀏覽器視口大小,可以使用document.documentElement或document.body(IE7之前的版本中)的clientWidth和clientHeight。
function getViewPort(){ if(document.compatMode == 'BackCompat'){ //IE7瀏覽器之前 return { width:document.body.clientWidth, height:document.body.clientHeight } }else{ //標準瀏覽器 document.compatMode 為CSS1Compat return { width:document.documentElement.clientWidth, height:document.documentElement.clientHeight } } } var result = getViewPort(); console.log(result.width); console.log(result.height);
3.滾動大小
滾動大小,指的是包含滾動內容的元素的大小。有的元素(例如<html>元素),即使沒有執行任何代碼也能自動添加滾動條;但另外一些元素,需要通過設置css的overflow屬性進行設置才能滾動。以下有四個跟滾動相關的屬性:
- scrollHeight:在沒有滾動條的情況下,元素內容的總高度。
- scrollWidth:在沒有滾動條的情況下,元素內容的總寬度。
- scrollLeft:被隱藏在內容區域左側的像素數。通過設置這個屬性可以改變元素的滾動位置。
- scrollTop:被隱藏在內容區域上方的像素數。通過設置這個屬性可以改變元素的滾動位置。
其中scrollHeight和scrollWidth主要用於確定元素內容的實際大小。比如帶有垂直滾動條的頁面總高度為document.documentElement.scrollHeight。
對於不包含滾動條的頁面而言,scrollWidth和scrollHeight與clientWidth和clientHeight之間的關係並不十分清晰。在這種情況下,基於document.documentElement查看這些屬性會在不同瀏覽器之間發現一些不一致的問題,如下描述:
- Firefox中這兩組屬性始終是相等的,但大小代表的是文檔內容區域的實際尺寸,而非視口的尺寸。
- Opera、Safari3.1及更高版本、Chrome中的這兩組屬性是有差別的,scrollWidth和scrollHeight等於視口大小,而clientWidth和clientHeight等於文檔內容區域的大小。
- IE(標準模式)中的這兩組屬性不相等,其中scrollWidth和scrollHeight等於文檔內容區域的大小,而clientWidth和clientHeight等於視口的大小。
在確定文檔的總高度時(包括基於視口的最小高度時),必須取得scrollWidth/scrollHeight和clientWidth/clientHeight中的最大值,才能在跨瀏覽器的環境中得到精確的結果。下麵代碼:
var docHeight = Math.max(document.documentElement.scrollHeight,document.documentElement.clientHeight); var docWidth = Math.max(document.documentElement.scrollWidth,document.documentElement.clientWidth);
註意,運行在混雜模式下的IE,需要用document.body替換document.documentElement。
檢測元素是否位於頂部,不是就將其滾到頂部:
function scrollToTop(element){ if(element.scrollTop != 0){ element.scrollTop = 0; } }
4.確定元素的大小
每個元素有getBoundingClientRect()方法,這個方法返回一個矩形對象。包含4個屬性:left、top、right和bottom。這些屬性給出了元素在頁面中相對於視口的位置。但是瀏覽器的實現稍有不同,IE8及更早版本認為文檔的左上角坐標為(2,2),而其它的瀏覽器包括IE9把(0,0)作為起點坐標。下麵實現一個跨瀏覽器相容的getBoundingClientRect版本:
function getBoundingClientRect(element){ var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; var scrollLeft = document.documentElement.scrollLeft || document.body.scrollLeft; if(element.getBoundingClientRect){ if(typeof arguments.callee.offset != 'number'){ var temp = document.createElement('div'); temp.style.cssText = "position:absolute;top:0;left:0;"; document.body.appendChild(temp); arguments.callee.offset = - temp.getBoundingClientRect().top - screenTop; document.body.removeChild(temp); temp = null; } var rect = element.getBoundingClientRect(); var offset = arguments.callee.offset; return { left:rect.left + offset, right:rect.right +offset, top:rect.top + offset, bottom:rect.bottom + offset }; }else{ var actualLeft = getElementLeft(element); var actualTop = getElementTop(element); return { left:actualLeft - scrollLeft, right:actualLeft + element.offsetWidth - scrollLeft, top:actualTop - screenTop, bottom:actualTop + element.offsetHeight - scrollTop }; } }
範圍
為了讓開發人員更方便的控制頁面,“DOM2級遍歷和範圍”模塊定義了“範圍”(range)介面。通過範圍可以選擇文檔中的一個區域,而不必考慮節點的界限(選擇在後臺完成,對用戶是不可見的)。在常規的DOM操作不能更有效地修改文檔時,使用範圍往往可以達到目的。但IE以專有的方式實現了自己的範圍特性。
DOM中的範圍
DOM2級在Document類型中定義了createRange()方法。在相容DOM的瀏覽器中,這個方法屬於document對象。使用hasFeature或者直接檢測該方法。如下代碼:
var supportsRange = document.implementation.hasFeature("Range","2.0"); var alsoSupportsRange = (typeof document.createRange == 'function');
如果瀏覽器支持範圍,就可以使用createRange()來創建DOM範圍,如下所示:
var range = document.createRange();
每個範圍由一個Range類型的實例表示,這個實例擁有很多的屬性和方法。下列屬性提供了當前範圍在文檔中的位置信息。
- startContainer:包含範圍起點的節點(即選區中第一個節點的父節點)。
- startOffset:範圍在startContainer中的起點的偏移量。如果startContainer是文本節點、註釋節點、CDATA節點,那麼startOffset就是範圍起點之前跳過的字元數量。否則,startOffset就是範圍中第一個子節點的索引。
- endContainer:包含範圍終點的節點(即選區中最後一個節點的父節點)。
- endOffset:範圍在endContainer中終點的偏移量(與startOffset遵循相同的取值規則)。
- commonAncestorContainer:startContainer和endContainer共同的祖先節點在文檔樹中位置最深的那個。
在把範圍放到文檔中特定的位置時,這些屬性都會被賦值。
1.用DOM範圍實現簡單選擇
要使用範圍來選擇文檔中的一部分,最簡單的方式是使用selectNode()和selectNodeContents()。這兩個方法都接受一個參數,即一個DOM節點,然後使用該節點的信息來填充範圍,其中selectNode()方法選擇整個節點,包括其子節點;而selectNodeContents()方法則只選擇節點的子節點。如下例子:
<body> <p id="p1"><b>Hello</b> world!</p> <script type="text/javascript"> var range1 = document.createRange(); var range2 = document.createRange(); var p1 = document.getElementById('p1'); range1.selectNode(p1); range2.selectNodeContents(p1); </script> </body>
2.用DOM範圍實現複雜選擇
要創建複雜的範圍就得使用setStart()和setEnd()方法。這兩個方法都接受兩個參數:一個參照節點和一個偏移量值。
3.操作DOM範圍中的內容
- deleteContents():從文檔中刪除範圍所包含的內容。
- extractContents():從文檔中移除範圍選區,跟deleteContents()的方法的區別在於會返回範圍的文檔片段。
- cloneContents():創建範圍對象的一個副本。
4.插入DOM範圍中的內容
- insertNode()
- surroundContents()
5.摺疊DOM範圍
- collapse()
6.比較DOM範圍
- compareBoundaryPoints()
7.複製DOM範圍
- cloneRange()
8.清理DOM範圍
- detach()
ranage.detach(); range = null;


