今天寫一個前端頁面,仿造千層網那種,用display:flex佈局遇到的幾個問題 首先是間隔問題,justify-content:space-between和space-around的區別 space-around我覺得就是會首尾留白 between就是首尾不留白,DIV之間的間隔更大 然後做一個類 ...
今天寫一個前端頁面,仿造千層網那種,用display:flex佈局遇到的幾個問題
首先是間隔問題,justify-content:space-between和space-around的區別 space-around我覺得就是會首尾留白 between就是首尾不留白,DIV之間的間隔更大

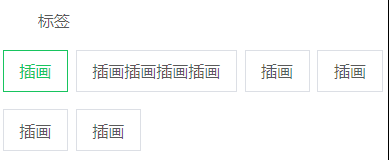
然後做一個類似QQ標簽的那種就用到了width:fit-content; 這樣DIV大小就會隨著內容自動了,就不用用flex里的flex-shrink來自動壓縮內容,因為設置了這個再想讓他wrap換行就不行了

然後最後記錄一個陰影框效果
box-shadow:0 0 9px 3px rgba(191,191,191,.5);