ASP.NET MVC 的View 預設是Load on Demand(按需載入),也就是說View 第一次要Render 的時候才會去載入跟編譯,這個就會造成一個現象,即使Web 應用程式已經完成啟動,在瀏覽頁面的時候也是會感覺到一點延遲,尤其Web 應用程式部署在Azure App Servic ...
ASP.NET MVC 的View 預設是Load on Demand(按需載入),也就是說View 第一次要Render 的時候才會去載入跟編譯,這個就會造成一個現象,即使Web 應用程式已經完成啟動,在瀏覽頁面的時候也是會感覺到一點延遲,尤其Web 應用程式部署在Azure App Service 上更為明顯,既然這樣,那我們就在Web 應用程式啟動時候,把所有View 載入跟編譯,然後Render 一次就行了,我們來看看怎麼做?
要Render 一個頁面有時候還會牽扯到一些外部資源(Database、File...等),這個就不在討論範圍,我們只單純關註View 的部分,我會以ASP.NET MVC 的範本專案來當做我的範例,使用的Azure App Service 方案是B1。
新增預熱用的Action
這個預熱用的Action 可以隨意看要新增在哪個Controller 底下,不一定要是與預熱的View 有相關的Controller,為了看出有無預熱的差異,在這邊我新增一個WarmUpController 放置預熱的程式碼,接下來我們就去找出我們Web 應用程式底下所有的View,然後透過ViewEngine 把它們逐一Render 一次,就完成預熱的程式。
View 的編譯並不是一個檔案編譯成一個組件,而是一個目錄編譯成一個組件,舉例來說,~/Views/Home/ 底下有三個.cshtml 檔案:Contact.cshtml、Index.cshtml、About.cshtml,它們三個會被編譯在同一個組件。

應用程式初始化(Application Initialization)
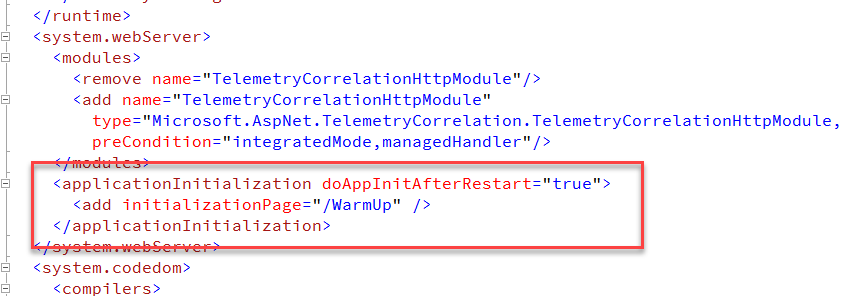
有關於應用程式初始化,就參考微軟官方的說明,我們在這邊就直接動手在Web.Config加入以下設定,讓Web應用程式在啟動時對/WarmUp發出請求。

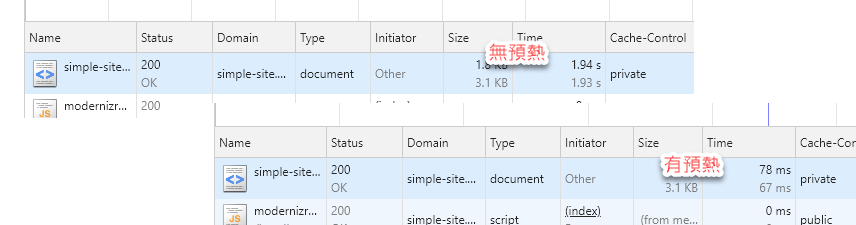
我們來比較一下有無預熱的結果,原先在Web 應用程式完成啟動後,首頁下載完成的時間為1.94s,在預熱之後減少到78ms,可以看出View 的初次渲染真的很花時間。

但是這個會拉長Web 應用程式啟動的時間,不過我們可以透過升級Azure App Service 方案至少到S 等級,然後部署我們的Web 應用程式到預備位置,預熱完成之後再自動交換到Production 環境來避開此問題。



