javascript es6之前的面向對象方法: 一般使用構造函數來實現 可以看到瀏覽器的控制台已經出來結果了; 只是一些簡單的實例; 下麵是通過ES6的class 類來創建 看看列印的結果 結果和上面用構造函數創建的是一樣的;當然裡面也可以寫方法 function; 可用原型對象來創建: Pers ...
javascript es6之前的面向對象方法:
一般使用構造函數來實現
function Person (name, age) {
this.name = name;
this.age = age;
}
// 實現靜態屬性, into屬性就是靜態屬性 因為它是用Person直接 . 屬性名的
Person.into = 'abc'
// 然後new 一個實例出來
var p1 = new Person('李明', 22);
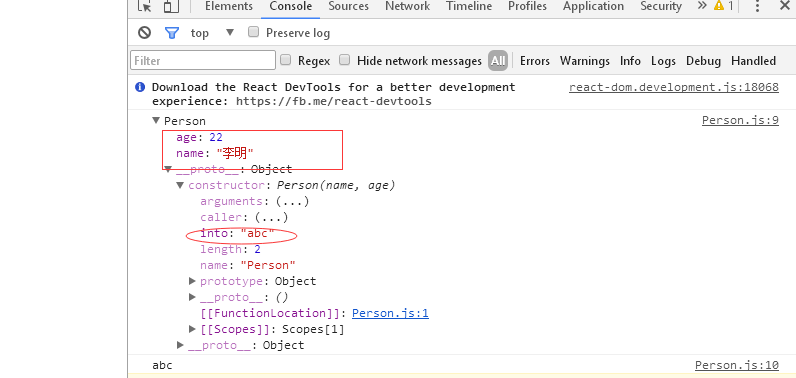
console.log(p1)
console.log(Person.into)

可以看到瀏覽器的控制台已經出來結果了;
只是一些簡單的實例;
下麵是通過ES6的class 類來創建
class Anything{
// ES6通過constructor()方法 ,構造器來實現
constructor(name, age){
// 實例屬性
this.name = name;
this.age = age;
}
// 靜態屬性通過 static 來創建靜態屬性;
static into = 'compare'
}
const a1 = new Anything('car', 5);
console.log(a1);
console.log(Anything.into);
export default Anything;
看看列印的結果

結果和上面用構造函數創建的是一樣的;當然裡面也可以寫方法 function;
可用原型對象來創建:
Person.prototype.sayName = function(){
console.log('這是 Person函數的實例方法');
}
可以通過 p1.sayName(); 直接調用;
那麼用class 創建的Anything 類 創建實例方法
直接在Anything 對象裡面 和 構造器constructor 平級 直接寫: 例如
someone(){
console.log('這是Anything的實例方法 ');
}
可以直接通過 a1.someon(); 調用;
// 總結
1、用構造函數本身 直接 點 ▪ 上的 屬性或者 function() 函數 叫靜態屬性或方法; 一般不會這樣做;
2、用構造函數加原型對象 點 ▪ 上的 function() 方法 是實例方法; 可以被調用
3、ES6 class 類 本身只是語法糖 ,只是和之前寫法不一樣



