什麼是前後端分離? 前後端為什麼要分離? 前後端怎麼樣分離的? 前後端分離給我們前端技術人員的開髮帶來什麼樣的好處? 下麵我就帶著這些問題,來簡單談談我瞭解到的前後端分離情況。 在講前後端分離之前,讓我們先講一講什麼是MVC? MVC誕生於上世紀70年代,是一種經典的設計模式,全名為 Model-V ...
什麼是前後端分離?
前後端為什麼要分離?
前後端怎麼樣分離的?
前後端分離給我們前端技術人員的開髮帶來什麼樣的好處?
下麵我就帶著這些問題,來簡單談談我瞭解到的前後端分離情況。
在講前後端分離之前,讓我們先講一講什麼是MVC?
MVC誕生於上世紀70年代,是一種經典的設計模式,全名為 Model-View-Controller,即 模型-視圖-控制器。其中模型是用於封裝數據的載體,視圖偏重於展現、決定了界面的樣子,而控制器主要用於粘合模型和視圖的。這個模式的出現,讓開發更加高效,讓代碼耦合度儘量減小,讓應用程式各部分的職責更加清晰。
但是在這個模式下,每次瀏覽器請求都必須經過“控制器→模型→視圖”的流程,過程較複雜,而當時渲染視圖的過程還是由伺服器端來實現的,最終呈現給瀏覽器的是帶有模型的視圖頁面,這樣性能就無法得到優化。
這個時候就是前端後端完全沒有分離的時候,這時候的前端還僅僅局限於展示一個頁面,一般扮演的只是切圖的工作,只是簡單地將UI設計師提供的原型圖實現成靜態的HTML頁面,俗稱頁面仔。而具體的頁面交互邏輯,都是由後臺的開發人員來實現的。
ajax誕生了
ajax於1998年得到應用,它的應用使數據展現的過程更加直接,並且提供了更好的用戶體驗。
這個時候,首先從瀏覽器發送 AJAX 請求,然後服務端接受該請求、並返回 JSON 數據給瀏覽器,最後在瀏覽器中進行界面渲染。這個時候同樣出現了一個問題,那就是ajax發送的請求方式在不同開發者之間各不相同。
2000年,Roy Fielding 博士發表了的一篇關於軟體架構風格的論文- Representational State Transfer(REST,即表屬性狀態轉移),rest服務一齣,國內外許多知名互聯網公司紛紛採用,這就形成了一套較為普遍的請求方式(後端架構模式)。
此時前後端分離初顯,達到了半分離的狀態。為什麼是半分離呢?此時的前端可以完成更多的HTML、CSS頁面渲染、以及JS的動態頁面了,但是它依然沒有完成分離出後端,前後端共用一個代碼庫,但是代碼分別存放在兩個工程中。後端不關心或很少 關心前端元素的輸出情況,前端不能獨立進行開發和測試,項目中缺乏前後端交互的測試用例,前端的編寫進度受限於後端數據的供給,大大影響了前端開發的效率。
什麼是前後端分離?
事實上前後端分離就是一種架構模式,說通俗點就是後端項目裡面看不到頁面(HTML),後端給前端提供介面,前端調用後端提供的REST風格介面就行,前端專註寫頁面(html)和渲染(JS、CSS、各種前端框架);後端專註寫後臺代碼就行。前後端分離的核心:後臺提供數據(操作資料庫,實現增刪改查、提供介面),前端負責顯示。
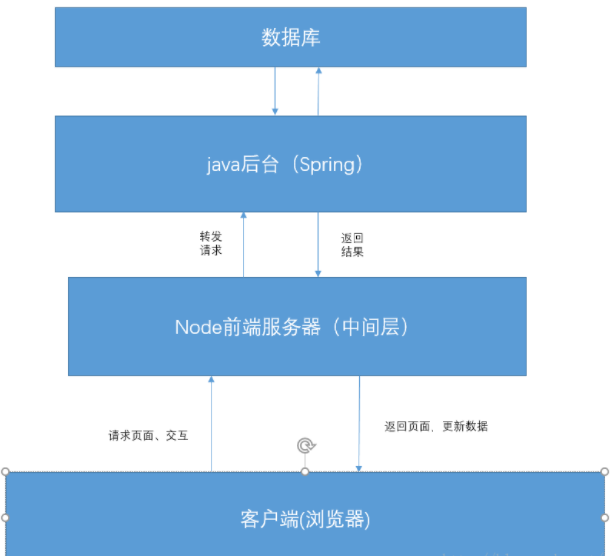
2009年,Ryan Dahl在博客上宣佈準備基於V8創建一個輕量級的Web伺服器並提供一套庫。2011年7月,Node.js在微軟的支持下發佈Windows版本。 node.js的出現,為前端提供了js版本的伺服器,讓前後端代碼庫分離,能支持前端的獨立開發和測試,讓前端脫離了後端的束縛。這時就由之前的B→S→DB模式轉變成了B→Node.Js→S→DB模式。

為什麼要引入node.js作為中間層?
nodejs主要是為了分層開發,職責劃分,nodejs作為前端伺服器,由前端開發人員負責,前端開發人員不需要知道java後臺是如何實現的,而後臺開發人員也不需要考慮如何前端是如何部署的,他只需要做好自己擅長的部分,提供好API介面就可以。同時nodejs本身有著獨特的非同步、非阻塞I/O的特點,這也就意味著他特別適合I/O密集型操作,在處理併發量比較大的請求上能力比較強,因此,利用它來充當前端伺服器,向客戶端提供靜態文件以及響應客戶端的請求,是一個很不錯的選擇。
前後端分離的好處?
為優質產品打造精益團隊。通過將開發團隊前後端分離化,讓前後端工程師只需要專註於前端或後端的開發工作,使得前後端工程師實現自治,培養其獨特的技術特性,然後構建出一個全棧式的精益開發團隊。
提升開發效率。前後端分離以後,可以實現前後端代碼的解耦,只要前後端溝通約定好應用所需介面以及介面參數,便可以開始並行開發,無需等待對方的開發工作結束。與此同時,即使需求發生變更,只要介面與數據格式不變,後端開發人員就不需要修改代碼,只要前端進行變動即可。如此一來整個應用的開發效率必然會有質的提升。
完美應對複雜多變的前端需求。如果開發團隊能完成前後端分離的轉型,打造優秀的前後端團隊,開發獨立化,讓開發人員做到專註專精,開發能力必然會有所提升,能夠完美應對各種複雜多變的前端需求。
增強代碼可維護性。前後端分離後,應用的代碼不再是前後端混合,只有在運行期才會有調用依賴關係。



