javascript個人筆記 JavaScript的組成 JavaScript是一種運行在客戶端的腳本語言 1. ECMAScript 標準 js的基本的語法 2. DOM Document Object Model 文檔對象模型 3. BOM Browser Object Model 瀏覽器對 ...
javascript個人筆記
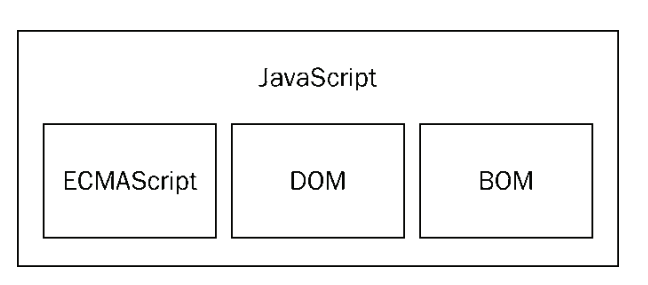
JavaScript的組成
JavaScript是一種運行在客戶端的腳本語言

- ECMAScript 標準----js的基本的語法
- DOM------Document Object Model 文檔對象模型
- BOM------Browser Object Model 瀏覽器對象模型
JavaScript是什麼
- 是一門腳本語言
- 是一門解釋性語言
- 是一門動態類型的語言
- 是一門基於對象的語言
js和 html不一樣的是js是一門編程語言,而html是一門編程語言
補充:
1,腳本語言和編譯語言的區別
編譯語言需要通過編譯器編譯成電腦可執行的而二進位程式(例如C語言)
腳本語言是不需要經過編譯器的編譯,就可以通過相應軟體(例如瀏覽器)來直接運行的程式(例如shell,sql,cmd,js)腳本語言是通過解釋器來,在腳本語言運行的過程中進行逐行解釋並運行的;也就是說只有程式運行的時候解釋器才對腳本語言進行解釋,因而腳本語言每執行一次,就需要編譯一次,所以解釋性腳本語言其運行的效率相對較低
2,java和python不是真正意義上的腳本語言和編譯語言
java和python會將寫好的源代碼文件編譯為對應的位元組碼文件(此步操作為編譯的過程),隨後在將位元組碼文件載入到虛擬機中,通過虛擬機中的解釋器根據不同的操作系統來對位元組碼文件進行解釋,所以java和python都是一門先編譯後解析的語言。
JavaScript的起源
js原名不是JavaScript,而是LiveScript;
js和java沒有任何的關係;
世界上第一臺瀏覽器是網景公司(NetScape)發明的Naviagtor瀏覽器

JS的作用:是解決用戶和瀏覽器之間進行交互的問題
在瀏覽器中,有一個JavaScript引擎,專門用來解析js腳本,以使js可以直接通過瀏覽器來運行
同理瀏覽器還有還有引擎專門用來解析html和CSS的瀏覽器引擎(此處詳見html的筆記)
JS的書寫位置
js的代碼可以分三個地方寫:
1.在html的文件中,script的標簽中寫js代碼
<script>
//js代碼
alert("鋤禾日當午,地雷埋下土,小蘇走過去,炸成二百五");//在頁面中彈出對話框
</script> 2.js代碼可以在html的標簽中寫----內嵌形式
<input type="button" value="按鈕" onclick="alert('被點了');"/> 3.在js文件中可以寫js代碼,但是需要在html的頁面中引入 script的標簽中的src="js的路徑" ---外聯形式
<script src="test.js"></script> //這是寫在需要引入js的html文件中的使用JS需要註意的幾個問題:
1,如果在一對script標簽中,如果有一行js的代碼出現了問題,那麼該行代碼以後的語句也不會被執行
2,如果一對script標簽中,如果js的代碼出現了問題,其是不會影響其他script標簽對的
3,script的標簽中可以寫什麼內容 type="text/javascript"(標準寫法)或者寫language="JavaScript"(提高相容性用)都可以
但是在h5中 這是可以省略的(ps:如果是使用h4之前的嚴格模式或是使用h4的過渡模式的話,就必須為其加上上述屬性)
4,有可能會出現這種情況:script標簽中可能同時出現type和language的寫法.
5,script標簽在頁面中可以出現多對
6,script標簽一般是放在body的標簽的最後的,有的時候會在head標簽中,目前講課的時候都在body標簽的後面(即body中的最後面){如果將js的代碼放置到html標簽的外部,在瀏覽器解析的時候其也會將js放入到body的最後邊的,但是這是增加瀏覽器的操作負擔,所以是不提倡的}
7,如果script標簽是引入外部js文件的作用,那麼這對標簽中不要寫任何的js代碼(就是寫了,也不起作用。而且到了JQuery的時候,script標簽中的代碼會和外部文件產生衝突,從而導致代碼出現錯誤),如果要寫,重新寫一對script標簽,裡面寫代碼
WebStorm使用小技巧:
在webstorm工具中打開頁面:
1. 右上角有瀏覽器圖標,直接點擊即可
2. 快捷鍵: Alt+F2 回車或者上下鍵選擇變數:
1.操作的數據都是在記憶體中操作
2.js中存儲數據使用變數的方式(名字,值--->數據)
3.js中聲明變數都用var---->存儲數據,數據應該有對應的數據類型
4.js中的字元串類型的值都用雙引號或者單引號
//變數聲明
var name;
//變數初始化
name = "小黑";註意的基本的代碼的規範
1. js中聲明變數都用var
2. js中的每一行代碼結束都應該有分號;(js書寫的時候可以沒有分號結尾,但是一般建議使用分號結尾)
3. js中的大小寫是區分的: var N=10; n
4. js中的字元串可以使用單引號,也可以使用雙引號,目前我們暫時使用雙引號
變數名的註意問題---變數名的命名規範,要遵循駝峰命名法
1.變數的名字要有意義,
2.變數名有一定的規範:一般以字母,$符號,下劃線開頭,中間或者後面可以有$符號,字母,數字
3.變數名一般都是小寫的
4.變數名如果是多個單詞,第一個單詞的首字母是小寫的,後面的所有的單詞的首字母都是大寫的,這種命名方式稱為:駝峰命名法
5.不能使用關鍵字(系統自帶的一些單詞,不能使用)
6.不會單詞用拼音,拼音也要遵循駝峰命名法
輸出js的幾個方法
var num = 100;
//1,在瀏覽器中以彈窗的形式輸出數據
alert(num);
//2,在瀏覽器中的Console(控制台 快捷鍵為F12)中輸出
console.log(num);sublime使用小技巧:
1,格式化代碼 Ctrl+Alt+L(使用該代碼的前提條件是,原本的代碼是正確的,沒有錯誤的)註釋
1,單行註釋 //
2,多行註釋 /**/ {不可以嵌套使用}
數據類型
JS中數據類型有以下幾種:
一,6大原始數據類型:
| number(數字類型[整數和浮點數]) | string(字元串類型) | boolean(布爾類型) |
|---|---|---|
| null(空) | undefined(未定義的) | object(對象) |
一般情況下 0表示假 非0值表示真
①.可能出現undefined的情況:
1,變數在定義後,沒有賦值,那麼輸出的就是undefined
2,函數在調用後,沒有返回值,但是卻使用變數來接收了,此時也是undefined
②.NAN 表示的是not a number
③.使用typeof來獲取變數的數據類型
使用形式有
typeof 變數名;
typeof (變數名);
var num = null;
alert(typeof num); //返回的是object
alert(String(num));//返回的是null
//在上述代碼中,如果使用第二行代碼,其表示的是一個沒有存放任何值的對象,所以其返回的數據類型是object
//如果使用第三行代碼,其表示的是將沒有任何值的對象中的值取出來,並轉換為字元串後輸出,所以其返回的數據類型的是nulljs可以表示除了二進位之外的所有進位
八進位以0開頭 十六進位以0x開頭
Number的數值範圍
最小值:Number.MIN_VALUE,這個值為: 5e-324
最大值:Number.MAX_VALUE,這個值為: 1.7976931348623157e+308
無窮大:Infinity
無窮小:-Infinity
數字類型有範圍: 最小值和最大值
console.log(Number.MAX_VALUE);//數字的最大值
console.log(Number.MIN_VALUE);//數字的最小值//小數因為精度而存在的BUG
//不要用小數去驗證小數.
// var x=0.1;
// var y=0.2;
// var sum=x+y; //在js中0.1+0.2=0.300000000000000004
// console.log(sum==0.3);//false數值判斷
- NaN:not a number
- NaN 與任何值都不相等,包括他本身
- isNaN: is not a number
- 可以使用isNaN() 來判斷需要比較的對象 其不是一個數字
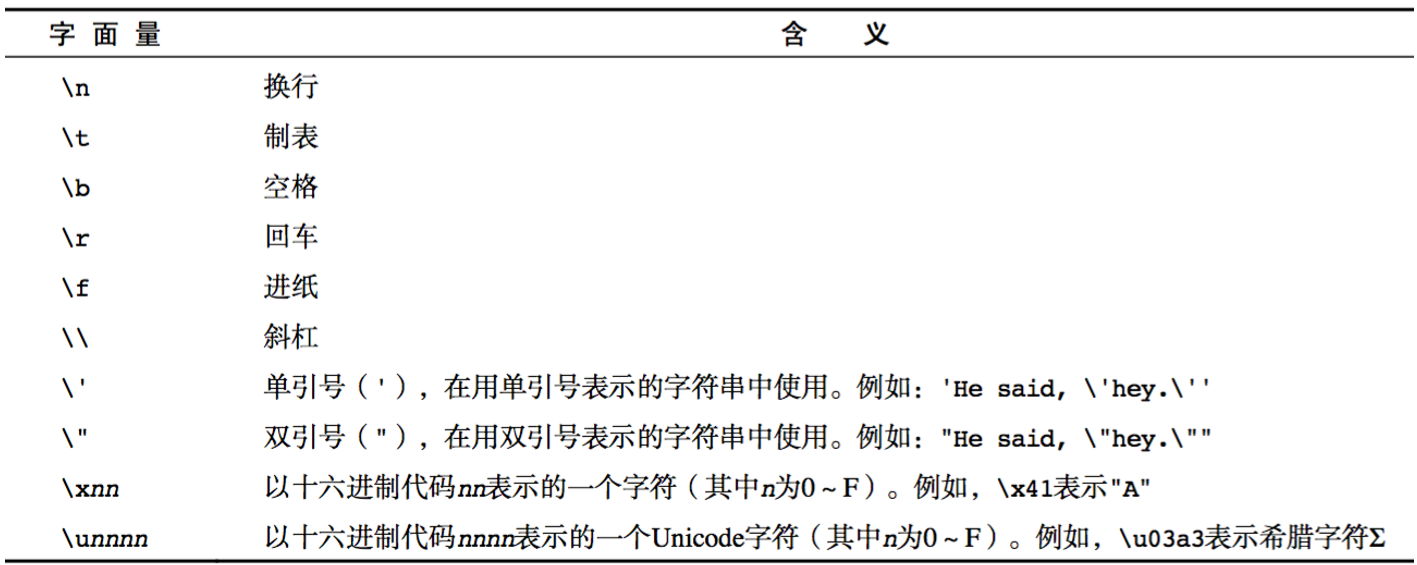
字元串類型
補充知識點:轉義字元
1, 字元串即可以使用單引號,也可以使用雙引號
2,獲取字元串的長度 ====> str.length
//只要有一個是字元串,其他的是數字,那麼結果也是拼接,不是相加
//如果有一個是字元串,另一個不是字元串,使用- 號,此時會發生計算
// var str1="10";
// var str2=20;
// console.log(str1+str2); //1020
// var str1 = "10";
// var str2 = 5;
// //瀏覽器幫助我們自動的把字元串類型轉成了數字類型,這種方式叫:隱式轉換(★)
// console.log(str1-str2); //5Boolean類型
- Boolean字面量: true和false,區分大小寫
- 電腦內部存儲:true為1,false為0
Undefined和Null
- undefined表示一個聲明瞭沒有賦值的變數,變數只聲明的時候值預設是undefined
- null表示一個空,變數的值如果想為null,必須手動設置
數據類型轉換
如何使用谷歌瀏覽器,快速的查看數據類型?
字元串的顏色是黑色的,數值類型是藍色的,布爾類型也是藍色的,undefined和null是灰色的
轉換成字元串類型
toString()
var num = 5; console.log(num.toString());String()
String()函數存在的意義:有些值沒有toString(),這個時候可以使用String()。比如:undefined和null拼接字元串方式
num + "",當 + 兩邊一個操作符是字元串類型,一個操作符是其它類型的時候,會先把其它類型轉換成字元串再進行字元串拼接,返回字元串
轉換成數值類型
Number()
Number()可以把任意值轉換成數值,如果要轉換的字元串中有一個不是數值的字元,返回NaN 也就是說只有全部都是數字的時候,Number方法才可以把需要轉換的對象轉換為數字,否則就會轉換為NANparseInt()
var num1 = parseInt("12.3abc"); // 返回12,如果第一個字元是數字會解析知道遇到非數字結束 var num2 = parseInt("abc123"); // 返回NaN,如果第一個字元不是數字或者符號就返回NaNparseFloat()
parseFloat()把字元串轉換成浮點數 parseFloat()和parseInt非常相似,不同之處在與 parseFloat會解析第一個. 遇到第二個.或者非數字結束 如果解析的內容里只有整數,解析成整數+,-等運算
var str = '500'; console.log(+str); // 取正 console.log(-str); // 取負 console.log(str - 0);
轉換成布爾類型
Boolean()
0 ''(空字元串) null undefined NaN 會轉換成false 其它都會轉換成true