在前面隨筆《在Bootstrap開發框架中使用dataTable直接錄入表格行數據》中介紹了在Web頁面中使用Jquery DataTable插件進行對數據直接錄入操作,這種處理能夠給用戶提供較好的數據錄入體驗,本篇繼續上篇的內容,繼續介紹這個直接錄入的處理操作,主要涉及到控制項的初始化和數據源的綁定... ...
在前面隨筆《在Bootstrap開發框架中使用dataTable直接錄入表格行數據》中介紹了在Web頁面中使用Jquery DataTable插件進行對數據直接錄入操作,這種處理能夠給用戶提供較好的數據錄入體驗,本篇繼續上篇的內容,繼續介紹這個直接錄入的處理操作,主要涉及到控制項的初始化和數據源的綁定等操作內容,隨著對這個處理的深入瞭解,我發現可以控制的內容也更加豐富,能夠更好的實現各種所需的效果。
1、直接錄入數據的界面分析
在之前介紹的數據直接錄入處理的時候,界面效果如下所示。

上面的界面處理明細數據的時候,可以直接使用新增記錄,直接在錄入框中輸入數據,然後保存起來,保存後數據變為只讀,如果需要修改,還可以單擊編輯按鈕進行修改。
而這些明細的數據,也僅僅存在JS的對象裡面,還沒有保存到後臺資料庫中,我們可以在最後保存(如上界面的確定按鈕)處理中再獲取全部添加的數據進行提交即可。
以上的明細數據錄入,只是提供了一些基本的輸入控制項進行輸入,沒有進行過多的定製處理,而往往使用的時候,我們發現,有些數據是需要下拉列表的,有些是需要使用日期選擇的等等,那麼我們就需要考慮更深層次的控制項顯示問題了。
如我們要實現更豐富的效果處理,甚至包括一些控制項之間的聯動的處理,那麼我們應該如何操作呢?
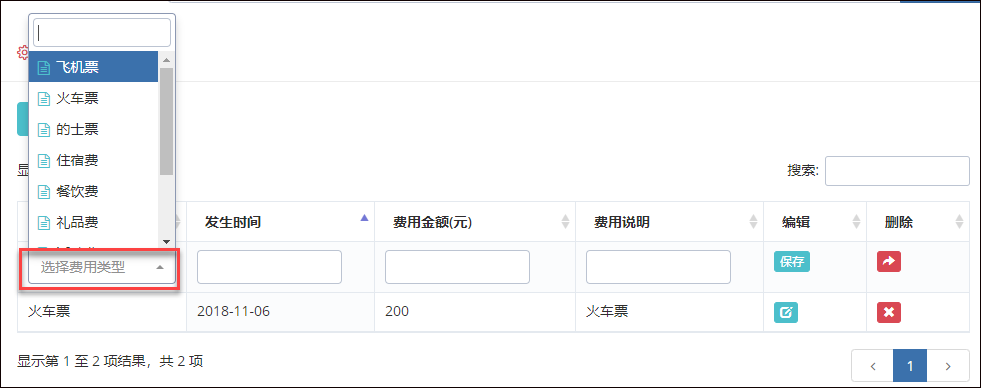
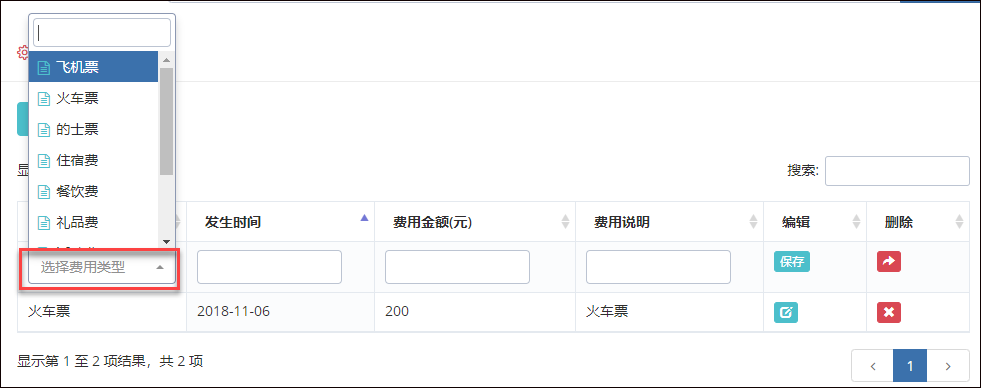
下拉列表,動態數據界面展示

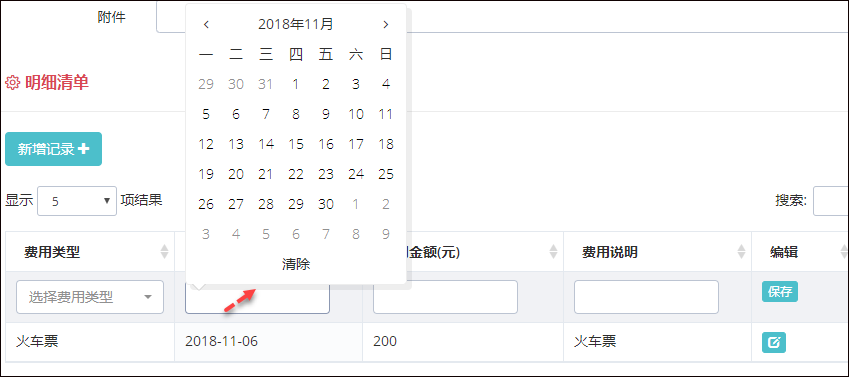
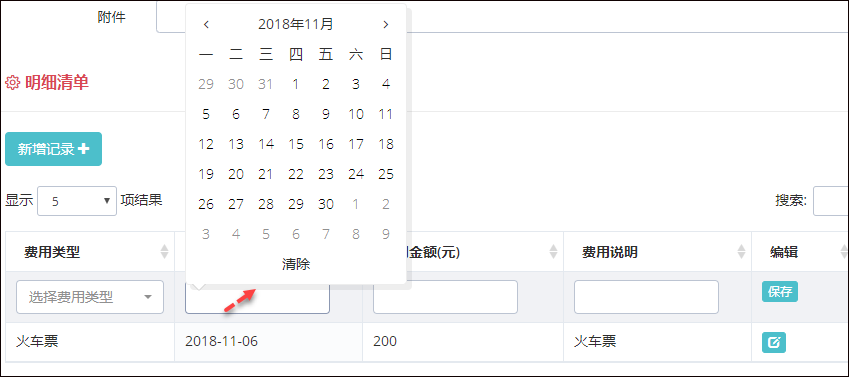
日期輸入框顯示

以上一些是我們常規的錄入方式,對於有一些比較多樣化的操作,我們儘可能為用戶提供方便,提供下拉控制項給用戶選擇,畢竟選擇比錄入更加方便、規範化。
如可以在複雜界面中,使用彈出層進行查詢選擇

如部門和用戶之間的數據聯動效果如下所示。

以上種種效果,能夠滿足我們常規的數據選擇錄入的方便,從而方便客戶直接錄入數據處理。
2、直接錄入數據的控制項初始化
我們從上文可以瞭解到,對於新增一套記錄,就是動態構建一些HTML的控制項,然後進行初始化即可,如對於這個下拉列表的界面效果。

它的實現主要就是在編輯或者新增的時候,對HTML控制項的處理,如下代碼所示。
//編輯行 function editRow(oTable, nRow) { var aData = oTable.fnGetData(nRow); var jqTds = $('>td', nRow); var i = 0; var feeType = aData[0]; jqTds[i].innerHTML = '<select id="txtFeeType" class="form-control input-small" value="' + aData[0] + '"></select>'; i++; jqTds[i].innerHTML = '<input id="txtOccurTime" class="form-control input-small" value="' + aData[1] + '">'; i++; jqTds[i].innerHTML = '<input id="txtFeeAmount" type="number" class="form-control input-small" value="' + aData[2] + '">'; i++; jqTds[i].innerHTML = '<input id="txtFeeDescription" type="text" class="form-control input-small" value="' + aData[3] + '">'; i++; jqTds[i].innerHTML = '<a class="btn btn-xs green edit" href="" title="保存">保存</a>'; i++; jqTds[i].innerHTML = '<a class="btn btn-xs red cancel" href="" title="取消"><span class="glyphicon glyphicon-share-alt "></span></a>'; //綁定數據字典,並更新值 BindDictItem("txtFeeType", "費用類型", function () { $("#txtFeeType").val(feeType).trigger("change"); }); //初始化日期控制項 $("#txtOccurTime").datepicker({ language: 'zh-CN', //語言 autoclose: true, //選擇後自動關閉 clearBtn: true,//清除按鈕 format: "yyyy-mm-dd"//日期格式 }); }
我們可以在下拉列表的時候,使用select2插件,通過BindDictItem的通用JS函數,可以綁定資料庫的字典類型,並通過記錄對應列的值,可以給該控制項進行賦值。
$("#txtFeeType").val(feeType).trigger("change");
由於每個控制項都有一個對應的ID,那麼我們使用它們的時候,就很方便,如初始化日期插件,可以使用DateTime Picker插件進行處理。
//初始化日期控制項 $("#txtOccurTime").datepicker({ language: 'zh-CN', //語言 autoclose: true, //選擇後自動關閉 clearBtn: true,//清除按鈕 format: "yyyy-mm-dd"//日期格式 });
最終達到了日期選擇效果。

使用彈出層進行查詢選擇的操作過程也很簡單。
jqTds[i].innerHTML = '<input id="txtAssetName" type="text" class="form-control input-small" onclick="SelectAssets(this)" value="' + aData[i] + '">';//資產名稱
也就是為這個控制項增加onclick函數,在選擇單擊輸入的時候,彈出一個層進行處理即可。而這個獨立的通用層,則使用一個單獨的視圖,在頁面裡面引用即可,提高重用性。
@RenderPage("~/Views/Asset/SelectAsset.cshtml")
而通過在頁面裡面處理返回結果,則可以實現主界面內容控制項的更新。
//選擇結果 function SelectResult() { var dict = {}; addAssetKeyList.forEach(function (key, index, array) { var display = addAssetDisplayList[index]; dict[key] = display; }); //轉換選擇為JSON字元串 var json = JSON.stringify(dict); $("#selectAsset").modal("hide"); //留給調用的界面實現這個函數,實現數據的返回出來 ProcAssetJson = json; OnSelectAsset(json); }
而選擇後,可以對控制項內容以及關聯的數據進行動態更新。
//選擇資產後調用 function OnSelectAsset(json) { ProcAssetJson = json;//存儲到ProcAssetJson,方便下次打開界面初始化數據 if (json != '') { var dict = JSON.parse(json); if (dict != null) { for (var key in dict) { var display = dict[key]; assetInput.val(display); //更新數據 $.getJSON("/Asset/FindByCode?code=" + key, function (info) { if (info != null) { $("#txtAssetCode").val(info.Code); //$("#txtKeepAddr").val(info.KeepAddr); $("#txtUnit").val(info.Unit); $("#txtPrice").val(info.Price); $("#txtTotalQty").val(info.Qty); $("#txtTotalAmount").val(info.OriginValue); } }); }; } } }
下麵就是彈出界面層,並提供用戶選擇內容的界面

對於部門和用戶之間的數據聯動的處理,也是通過Select2控制項的聯動更新處理實現的。以下是Select2聯動處理腳本,可以實現多個控制項之間的聯動操作
//部門編號後,用戶列表編號 $("#txtLyDept").on("change", function (e) { var deptNameId = $("#txtLyDept").val(); if (deptNameId != null) { var id = deptNameId.substring(deptNameId.lastIndexOf("|") + 1); BindSelect("txtUsePerson", "/User/GetUserDictJson2?deptId=" + id, '', function () { $("#txtUsePerson").val(userid).trigger("change"); }); //存儲位置 BindSelect("txtKeepAddr", "/StoreAddress/GetDictJson?deptId=" + id, '', function () { $("#txtKeepAddr").val(keepAddr).trigger("change"); }); } });
界面效果如下所示。

由於我們在控制項的ID上約定了以txt開頭,那麼我們通過這個約定規則動態獲取控制項的值也是很方便的,這樣為我們保存控制項的數據提供很好的便捷處理。
//保存行數據,切換到普通模式 var inputLength = 10;//輸入的欄位數 function saveRow(oTable, nRow) { //var jqInputs = $('input', nRow); var jqInputs = $("[id^='txt']", nRow);//id以txt開始([id^='txt']), id以txt結束([id$='txt']) //更新行中每個input的值 for (var i = 0; i < inputLength; i++) { oTable.fnUpdate(jqInputs[i].value, nRow, i, false); iLen = i; } oTable.fnUpdate('<a class="btn btn-xs green edit" href="" title="編輯"><span class="glyphicon glyphicon-edit"></span></a>', nRow, inputLength, false); oTable.fnUpdate('<a class="btn btn-xs red delete" href="" title="刪除"><span class="glyphicon glyphicon-remove"></span></a>', nRow, inputLength + 1, false); oTable.fnDraw(); }
我們如果需要保存數據到資料庫裡面,那麼就需要先構建好對應的JS數據對象,然後調用ajax進行數據的提交處理。構建JS數據對象如下代碼所示(根據自己所需定製數據內容)。
//獲取表格的數據,並返回對象列表 function GetData() { var list = []; var trs = table.fnGetNodes(); for (var i = 0; i < trs.length; i++) { var data = table.fnGetData(trs[i]);//獲取指定行的數據 //構建對象 var obj = { AssetName: data[0], AssetCode: data[1], LyDept: data[2], UsePerson: data[3], KeepAddr: data[4], Unit: data[5], Price: data[6], TotalQty: data[7], TotalAmount: data[8], Note: data[9] }; list.push(obj); } return list; };



