1.邏輯運算 || && ! 1||2 5&&4 !0 || 遇到第一個為true 的數字就終止並返回 && 遇到第一個為false 的值 就終止 返回false 的值 如果沒有false 就返回最後那個數 || 和&& 在一起 && 的優先順序比較高 高於|| 2.作用域問題 1. js代碼如何讓執 ...
1.邏輯運算 || && !
1||2 5&&4 !0
||
遇到第一個為true 的數字就終止並返回
&&
遇到第一個為false 的值 就終止 返回false 的值 如果沒有false 就返回最後那個數
|| 和&& 在一起
&& 的優先順序比較高 高於||
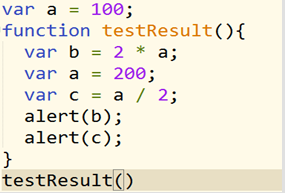
2.作用域問題
1. js代碼如何讓執行
2.js 環境
3. 棧 堆
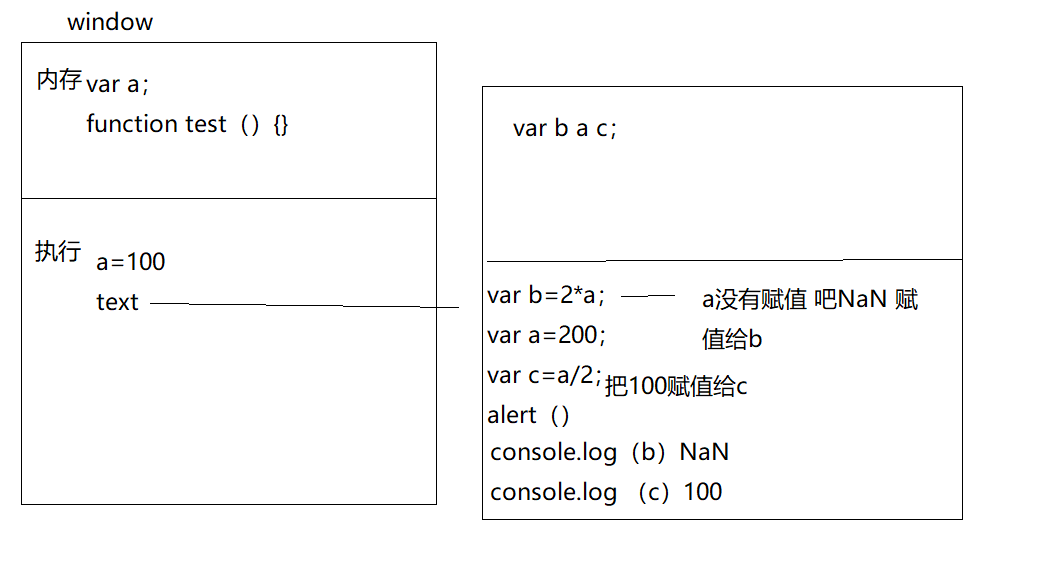
js代碼在客戶端執行前,瀏覽器會給這個js一個全局環境,這個全局環境
分兩個部分。
一個是記憶體模塊,一個是執行模塊,記憶體模塊找到當前作用域下所有帶var和
function的關鍵字,var 進行變數聲明,function 聲明定義。
執行模塊逐行向下(會出現語句和代碼塊) 如果是函數執行。
函數執行:會開闢一個類似與window 的私有作用域,在這個私有作用域下
又分兩個模塊,記憶體模塊和執行模塊。記憶體模塊找到當前環境下所有帶var
和function的關鍵字,還需要註意函數的形參,因為他也是私有變數,帶var
的進行變數聲明為私有變數
function 聲明和定義都完成了,然後是執行模塊逐行執行。
阿裡面試題


Dom 對象dom的全程 document object model
Dom 主要研究 html 中的節點 (標簽)對節點進行操作,改變標簽屬性樣式
,添加事件等。Dom 研究是對象是document
操作流程
document.getElementById(“idname”) 通過id名獲取元素
document.getElementsByTagName(“div”) 標簽獲取
獲取整個網頁中所有的div構成的一個數組集合
Document.getElementsByClassName(“name”) 通過class
獲取整個網頁中class叫name的數組聚合

2輸出
1) document.Write()在整個文檔輸出
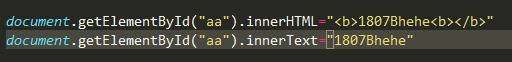
2) 指定的元素中輸出 element.innerHTML=
innerHTML指的是元素中的內容
指定的元素中輸出Element.innerText=
二者區別
innerHTML中可以嵌套標簽
innerText 中只能是文本;