1.函數都有返回值 而方法的本質也是函數,所以也有返回值。 Document。getElementByLd()返回的是獲取的標簽 getElementsByClassName()和getElemantsByTagName()返回的是一個數組 Document。getElementsByClassNa ...
1.函數都有返回值
而方法的本質也是函數,所以也有返回值。
Document。getElementByLd()返回的是獲取的標簽
getElementsByClassName()和getElemantsByTagName()返回的是一個數組
Document。getElementsByClassName(“name”)【2】。innerHTML=“haha”

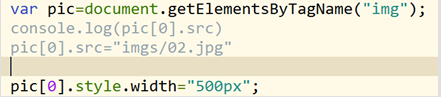
2,改變標簽的屬性
元素。屬性名 屬性單詞 attribute

修改和添加css樣式
元素。style。css屬性名=“屬性值”

1. 事件:用戶在網頁中所觸發的行為
點擊 滑鼠滑動種類很多 鍵盤 表單特列
點擊 onclick
滑鼠進入 onmouseenter滑鼠離開 onmouseleave
滑鼠移動 onmousemove
滑鼠懸浮 onmouseover 滑鼠移除 onmouseout
滑鼠按下 onmousedown 滑鼠抬起 onmouseup
表單聚焦 onfocus 表單失去焦點 onblur 表單內容修改 onchange
瀏覽器載入完成 onload
事件的使用方法:必須跟一個函數配合
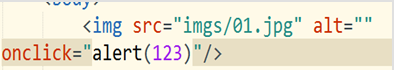
1. 事件將事件當做標簽屬性使用

2.通過事件綁定 將事件當成一個元素的屬性

特例
對於class html 中的class 在js中是關鍵字,獲取class 這個屬性
必須使用className來獲取修改

js中的for迴圈和事件的關係
事件的執行和for 迴圈沒有關係,都是相互獨立的
解決事件中的i和for匹配
方法一 給事件套一個自調用函數

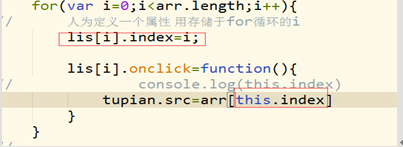
方法二
人為定義屬性 將索引存在屬性里 ,需要的時候,調用屬性(用 this)

This
This 是js的一個關鍵字,他是一個對象,一般用在函數里用於指向函數內部的關係。
Div.onclick=function(){this}
如果函數在定義的時候前面有.,那麼this就指向點前面的對象。
fn()
如果函數定義時沒有. 那麼this就是window



