在項目中會有這樣的需求,echars生成圖表導入到word中 在項目中用的插件 博主有一篇文章將的是 vue使用jquery的三方插件jquery.wordexport.js https://blog.csdn.net/sinat_37984999/article/details/81164818 ...
在項目中會有這樣的需求,echars生成圖表導入到word中
在項目中用的插件
博主有一篇文章將的是 vue使用jquery的三方插件jquery.wordexport.js
https://blog.csdn.net/sinat_37984999/article/details/81164818
這樣就可以在vue中使用導出jquery.wordexport的方法了
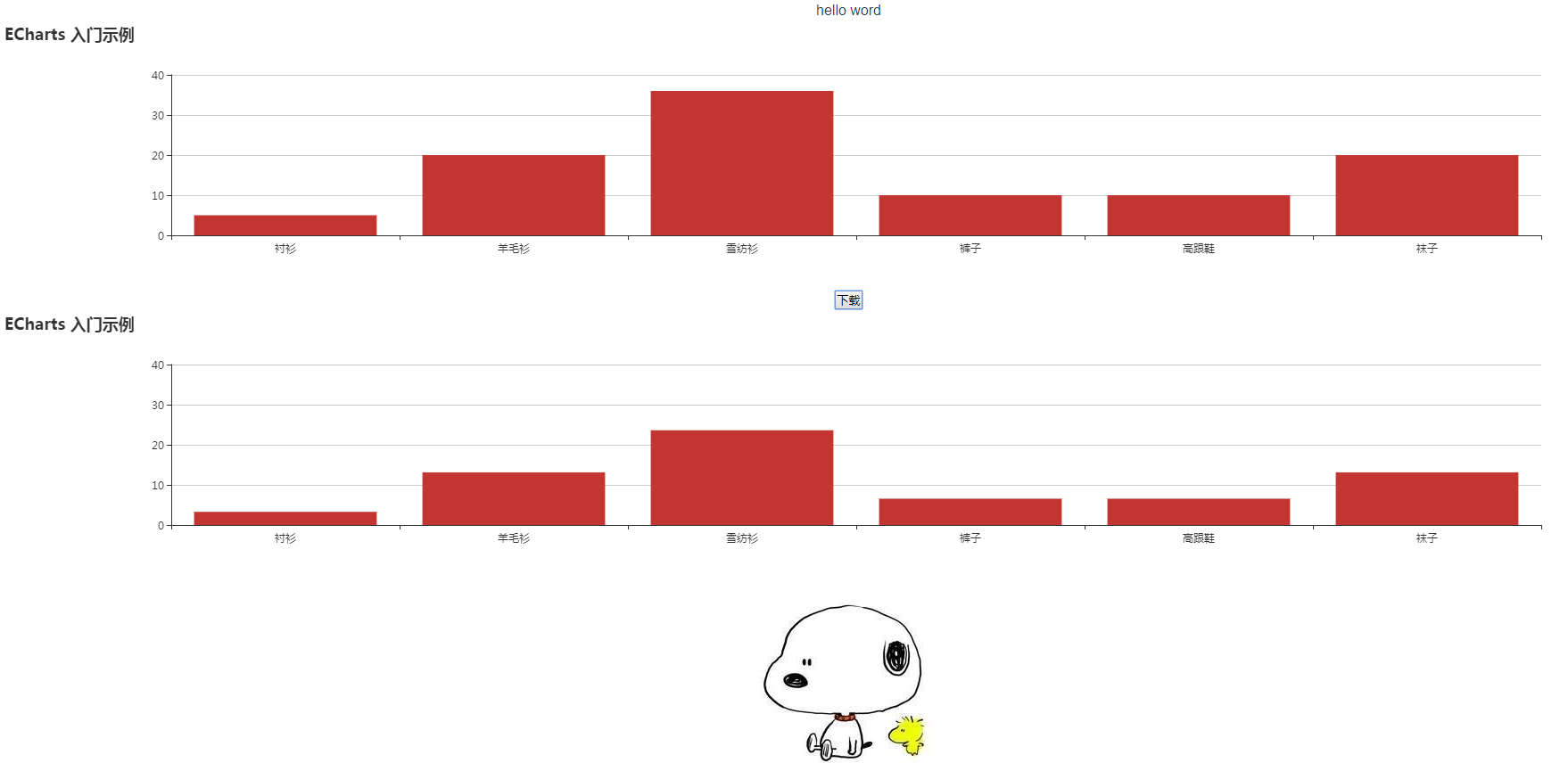
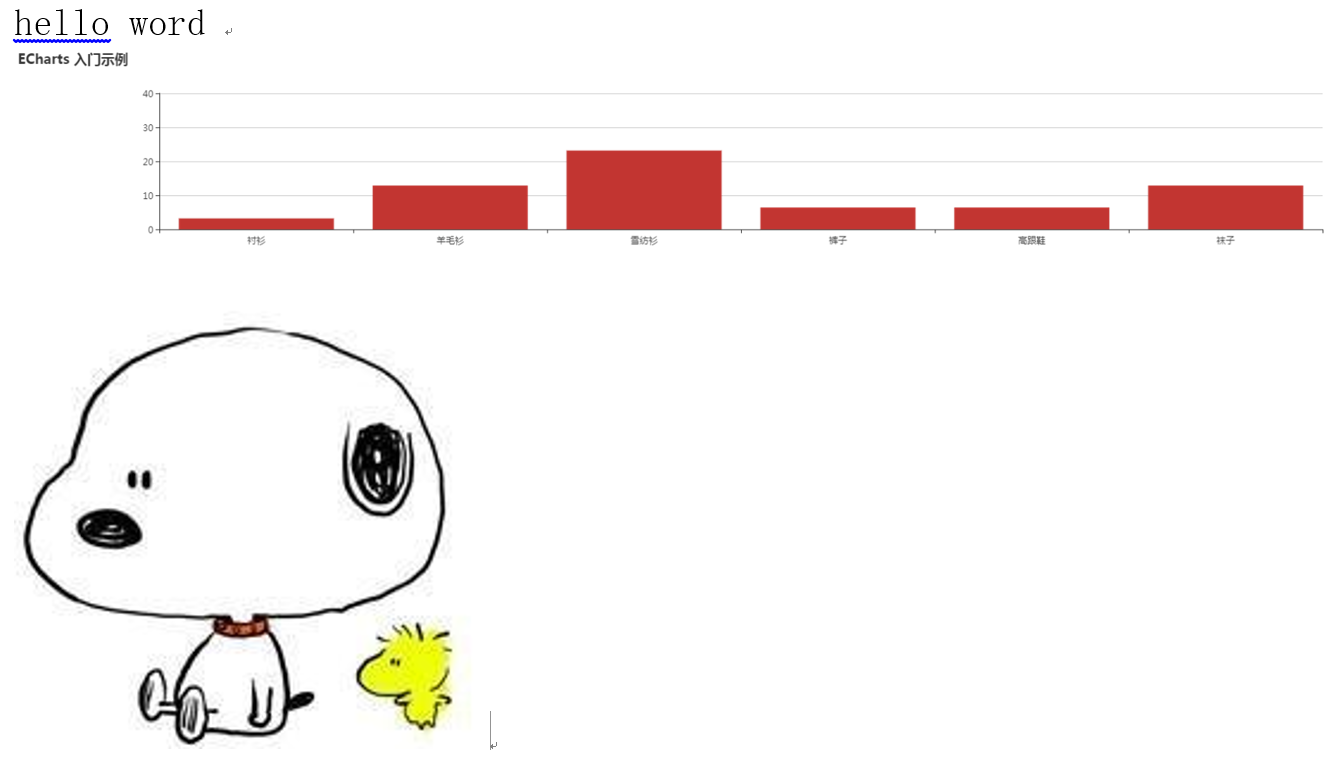
用這個插件很方便導出了圖表,下麵頁面是這樣的,第一個圖是echarts的圖表,第二個圖是根據base64生成的img圖片,第三個圖就是一個普通的圖片

我將echarts自帶的 getDataURL() 方法獲取base64的url,賦值給頁面上的img 。如果直接下載下載出來的圖片是模糊的

先上個代碼
<template> <div id="pagecontent"> hello word <div id="main" style="height:300px"></div> <input type="button" id="btn" value="下載"> <img :src="imgUrl" alt=""> <img src="data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAgGBgcGBQgHBwcJCQgKDBQNDAsLDBkSEw8UHRofHh0aHBwgJC4nICIsIxwcKDcpLDAxNDQ0Hyc5PTgyPC4zNDL/2wBDAQkJCQwLDBgNDRgyIRwhMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjIyMjL/wAARCADIAMgDASIAAhEBAxEB/8QAHwAAAQUBAQEBAQEAAAAAAAAAAAECAwQFBgcICQoL/8QAtRAAAgEDAwIEAwUFBAQAAAF9AQIDAAQRBRIhMUEGE1FhByJxFDKBkaEII0KxwRVS0fAkM2JyggkKFhcYGRolJicoKSo0NTY3ODk6Q0RFRkdISUpTVFVWV1hZWmNkZWZnaGlqc3R1dnd4eXqDhIWGh4iJipKTlJWWl5iZmqKjpKWmp6ipqrKztLW2t7i5usLDxMXGx8jJytLT1NXW19jZ2uHi4+Tl5ufo6erx8vP09fb3+Pn6/8QAHwEAAwEBAQEBAQEBAQAAAAAAAAECAwQFBgcICQoL/8QAtREAAgECBAQDBAcFBAQAAQJ3AAECAxEEBSExBhJBUQdhcRMiMoEIFEKRobHBCSMzUvAVYnLRChYkNOEl8RcYGRomJygpKjU2Nzg5OkNERUZHSElKU1RVVldYWVpjZGVmZ2hpanN0dXZ3eHl6goOEhYaHiImKkpOUlZaXmJmaoqOkpaanqKmqsrO0tba3uLm6wsPExcbHyMnK0tPU1dbX2Nna4uPk5ebn6Onq8vP09fb3+Pn6/9oADAMBAAIRAxEAPwD3+iiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAooooAKKKKACiiigAoorI1jxFo/h+3E+r6pbWaHp5sgBb6DqfwFAGvRXC/8J3qOrfL4X8L6jfI33bu9H2S3+oL/ADMPotKvhvxdq/z654sksVbn7LokKxKv/bVwzH9KAO5qlealY6bF5t/d29rH/fnlVB+ZNcr/AMK1s5D/AKT4h8T3I7iTVZAD+C4q3YfDrwpp0/nposFxP/z2vC1w/wCchOPwoAuReN/C077IvEWlufa7T/Gta1vrS8TdbXUM6+sUgb+VOjtbeKMRpBGiDgKqAD8qry6NpkzbpNPtWbruMK5/PFAGhRXO6l4Ut9QKtDqusacyjj7DfOi/98nK/pWS2k+OtKO7T/ENnq8Sn/j31K1ETkenmxd/crQB3FFcVF8QYbOdLXxPpd3oE7nastziS1dvRZl+X/vrbXYRyJNGro6srDKspyCPUUAS0UUUAFFFFABRRRQAUUUUAFFFFABRRRQAVi+IPE2l+FtMa/1e5WCAcKOrSN/dVepNUPGHi6y8IaULu4DTXkz+VZ2kf+snkPRQPTpk/wBcCsLw34KvtQ1RfFPjR1u9YPNrZ4zBYL1AUdC3qf5nmgBkd1478ajdaonhbRpOVmkXzL2VfUL0jz78j3re0X4feH9Em+1patfaj1a/v3M87H13N0/DFdXRQAUUUUAFFFFABRRRQAUUUUAVrm2gu7eSC5hjmhkG145FDKw9CDwa49vAL6XIZ/CWr3WjNnJtG/f2j/8AbJj8v1Uiu5ooA4n/AIS7VtB/d+LtH8mDp/aWm7p7b6uuN8f4gj3rqrHULTU7WO7srqK5t5BlJYXDq30Iq2QDXGX/AIQn0+7fV/Ccsen6gTvmtSMWt77SIPut6OvPrmgDtKK5/wAN+JIfENtMTBJaXttJ5N5ZSj57eT0PqD1DDgiugoAKKKKACiiigAooooAKztV1K10bS7rUrxxHbWyGSRvYDt79q0a8x+KxbV9Q8MeEEcrFq99uugp5aGPDMP1z+FADPAOi3HiPUz8QPECF7y7J/sy2flbO352kD+8R398969RqCGKOCJYokCRooVVUYCgcACp6ACiiigAooooAKKKKACiiigAooooAKKKhaRVlWMsAzAkL3IHX+YoAmoqGaWKCMyTSJGg6s7AAfiaq2WradqZlGn31tdGFtknkSq+w+hweKAOY8WWVzo2oReMdKjaWe0Ty9QtY+t3a9Tgd3Tll9sjvXV2F9balYW97aSLLb3CLJFIvRlIyDVsgEc1w/hBBoXiLWvCX3baJhqGnKegglJ3oPZZAw+jCgDuaKKKACiiigAooooAK8t0zPij446pqGS1n4dtRZw46ec+dx+o+cfgK9Gv7630zT7i+upFjgt42kkdjgAAZNcR8HdOlt/A66ldRlLvVbmW+lZvvMGb5SfqAD+NAHodFFFABRRRQAUUUUAFFFFABRRRQAUUUUAFc5JqCN45+yMQEs9Ma4kY9B5kgA/SNq6OvEfGevPpOsfEi4BIkj06xs4fbzAw/9nJ/CgDxvxh4y1PxZq7yXep3E1r5rtFFJxHCCxxtUei7eevWqnh7U5NB8RQT2mpy2yrKFN3bJ8wXpuCt1HPQjmqcMEdrdpZ3gGycwM8gb7iNhj+ODWr480Sx8NeNL/TtLuWmtrd0MTs4dhlVbBI44JI/CgD3rwZ8RNR1DwlZz3vl3F8NQtre5mZNgeGaQxrIAMc7gV9PlrofHaPpM2meL7cZbSJcXYQcvaSYWQe+35XH+6a8Y0K7uE+HUl5I/wC8isHuYz7xX8bJ/wCPNJ+dfSl3bw6pps1ncJuguoWjkU91YYI/I0ATRypLGskbBkYBlYdCD0NTVyHw3u5J/BdraXD7rvTJJNPn/wB6Fig/NQp/GuvoAKKKKACs7VdTstH06W+v7qO2tohl5JGwB/ifbvWjXmHlf8LD8fTCZQ/h3w7MYxEy5W7vMckjuqenr9aAI7azuvihqS6lqltNb+EoMGyspSVa+fP+ukUfweinrXpkcUcEaxoqoigKqqMAAdABUoAAAAwB0p1ABUMsqwwvI33UUscegqamkZBBAIPY0AeOWHxlur34ea74kOmwR3FjcrBBDvO1g5G0t3yMnOOuO1ej+EdZfxF4R0zV5UWKW7t1kdE+6rd8Z7ZrH/4Vl4Zi8N6hoUFi8VjfTefMqyHcHBBBUnpjHA6V0uj6Va6HpNrplirLa2sQjjVjkgD1Pc0AaNFFFABRRRQAUUUUAFFFFABXg3jTSH1nxh8QtMiGZ5tJtb2FR1Yw7TgfUZH417zXlnxAil8K+MNJ8eW8bSWcafYNVRFziFj8r/gT+i0AfNs9gz6Pa6tISyzzSW7NnhWRUIH5N+lbVx4Yj0TVfFGmXuLiTTbNnjlXhTl4wjj6h/1rr/Fuh6d4b1eewvQ7+DddljvbS/tl3/ZJOeV7EYYgjqVII5FcDrBMuoyWOmztcB1itMwSvILvbgAqDztJVSFPQ8DpQB6G9h9g8Ay6eh3M+i6bG2ez3N20pX/vnH5V9KKoRAo6AYrxHQfDtzceIdD8PXYD3NoyaxrbKchGVdlrBn/ZUDj6mvcaAOG0Af2f8T/E+nxn9xd29tqOzssh3RuR9dimu5rhoCYvjdeITxPoEbj/AIDOw/8AZq7mgAooooA5/wAa60PDngzVtWUgSW9uxiz08w8J/wCPEVW+H+iDQPBmnWsmTcyRi4uWb7zTSfM5P4nH4VzvxVzezeFNAx+71LWIvOHZo4+SP1H5V6XQAVyfi/x5o3gy1jfUJXe5lz5NrEu6WT6DsPc11lfOfxkGq6B4+j1+BXVLuzWC0uf+feRT8wUnhWxnB/2iR0oAk1H9o7UjOy6d4ftYowcD7TKzt+IXGKu6J+0YrXIi17RhFGeDNZuW2fVG6/ga8Ys9K82436nMbGIfM0txDKyvz6opP41Nq0ekSyzSWr2kSrGBFHZLO4kbI5Yy8jjP6cUAfZml6pZ6xp8N/p9wlxazLuSRDkH/AAPtWhXzP8APEd3aeKpfD7Fns7uJ5QhORHIgzuHpkZB/CvpigAooooAKKKKACiiigAooooAKrXVrBd20ltcRJLDKpR42GVZT1BHpVmigDyubwdrnhV7i38P2dtrvhu4O5tEv5ADA3fynbI2+x/8Ar1UsoNWtJP8Ain/hVZ6Pqj/Kt7cywmKHP8WV+Y/QV6/RQBy/hDwonhmxnaa6e+1S9k8++vZBhppPYdlHQDtXUUUUAcFnz/jnmMZFv4f2yn0LT5Ufoa72uB8FsNS8a+NNaHMf2yLT4j7QJhsf8CY131ABRRRQB5n8XS2nR+GfEQOE0vV42mb+7G/DH9APxr0lWDKGUgqRkEelZuv6PaeIdEu9IvU3W11GY345HoR7g4I+lcL4E8SXOg348BeJ32ajbfJp10/CXsA+7gn+IDjHtjqDQB6fWbquj6frVhJZalZxXVtIPmjlXI+vsfcc1pUUAeWTfBPT7WRm8P8AiDWtHVjzDFPvj/I4J/Emsw/Al7uQjUvFt9cWzMGkijt1jL49Tkj9DXs1FAHKeFfh/wCHfB4ZtIsilw67XuJWLyMPTJ6D2GK6uiigAooooAKKKKACiiigAooooAKKKKACiiigArF8U65F4b8L6lrEmD9kgaRAf4n6KPxYgfjWnLMkMbPI4RVBZmY4AA6knsK82uLt/ifr9ta2SOfCOnXImubthhb+VD8saeqA8k9Dj6UAdJ8PtEk0HwVp9tcc3kym6umPUzSHe2fpnH4V1lFFABRRRQAVzXi3whpvi/S/sd+GSSMl4LmLiWB+zKf5jvXS0UAeV6V4y1fwRdponj4s8BOy01xFJimHYS/3W9/z9T6XbXMF3bx3FtNHNDINySRsGVh6gjrTb2ytdRtJLS9t4ri3kGHilQMrD3Brk4PAEeh+Z/wimq3uj7mL/ZiftFqSeuY36f8AAWBoA7eiuPXUfHFhxd6FpmqIP49PvDC599kox/4/Tv8AhOBEMX3hvxFaEfeP2EzKPxiLUAddRXJr8R/CuSs2ptat3F3bSwf+hqK0LXxh4bvWxba/pkrf3Vu0z+WaANyiqA1fTGIA1G0JPpOv+NW0kSRdyOrD1U5oAkoqk2p2COY2vbZZB1QyrkfhmpoLiGdN8MqSJnG5GBGfwoAnoqhe6tp+nCM399bWoc4QzzLGGI9Mnmo49e0eaMyx6pYug4LrcIQD9c0AadFZra9o8Yy+q2K/W4Qf1rLvfH/hLTTtuPENhv8A+ecUolf/AL5TJ/SgDpqK4ofEFbpWk0zwv4jv4B0njshGrD/Z8xlJ/KqJ1rxx4lmMejaSvh+yUYa71iPdOT32RKccerHBoA9AZlRSzEADqT0FcXq/xEsba+Ol6Hbza/q2P+PawIZY/eST7qCqy/C61v8A974n1rVNflPJS4mMUA+kSEAfnXW6ToemaDZfZdLsbe0gznZDGFyfU+p9zQByB8I+IfFah/GWpLFY53HSNNJWNh6Syfef6DAruLa0t7C1itraGOG3iUJHHGu1VA6AAVaooAKKKKACiiigAooooAKKKKACiiigBCARgjI96z7vQ9Kvx/pul2Vz/wBdrdH/AJitGigDBPg3wsQQfDWj4P8A04x//E1Tf4deEG5Xw/ZIf+mSbP8A0EiuqriPGfjOXRZ7XQ9Ht0vvEWonFrbE/LGveST0Uc/XB9DQB5X8X/D+kaJqOmRafpFnDaCN3uTDF84J4UuQQR3xkgHB9KxPCGvax4It0j0rUbR4r9ld4ZEEqo44wCrdcEZx2HtX0D4Z8Ovo2kyR30y3uo3jma+umX/XSHtj+6BhQOwFMu/h/wCEryVpJvDums7cFhAq5/LFZyhJ7Ox0U6sIq0o3PCvGWtP4p1Kxg8SalaeTArsq2i+UsZ753Fjzgf0rq/hNo/hXWLG9sr3RtPuLm3mZoRdwBpmt2+62GGSvv716hY+C/DNgii20DTYyOjfZULfmRmuY+JNtJoq6d400+INdaLIBcIowZbRzh0P0zkenJpQpyTvJ3HVrQnHljGx0yeAfB6HK+F9HB/68o/8ACtOx0bTdLTbp+nWlovpbwLH/ACFTWtxFeWsN3A4eKZFkjYd1IyD+Rq1WpzBRRRQAVWnd1gkaFBJIqkopbbuOOBntn1qxXHWf2S01W8tdP1e/mEMm6a2kfzYombnaGYFgec7Q3GRwK5cViYYam6kug0ruxai8TxtqkEMls0drOfK858ho7jqYpFI+XIxggkE/UZPDniN9UfV4b5IobnT76S3KJnmPho359VYfjmlmjjuAwlRXDMGII7g5B/AgflVaDTra11K+v494nvBGJvm4OwELgeuD/KvlP9aH72noa+yNe48RaPa3sFnc6naxXVw4SKB5QHZj0AXrzWx1ribLT9E0G6FymlbppWLPcx2xnm3f3mbBf8a7QdBX0mXY2OLpKaM5Rs7D6KKK9EkKKKKACiiigAooooAKwI/F3h+bWf7Gi1a2k1HJXyFfJ3AZK5HG4DtnNYnxT8UP4X8GzPbsVvr1vstsw6ozA5f/AICoJ+uKxGs4bX4TK9haxRT6DLHcxPGMb5YdpkY+pb94p9cmgDv9f1q08PaJd6veti2tYzI+DyfQD3JwB9a4j4W6JdXUd5421yM/2trLF4g/WC2/gVfQEYP0C1B8TWfxFrnhrwZHKYrXUXa8vm6fuIxuwfQHDfiBXQ6f4/0G4lggto76OxkkFvb3z2brayNnaqrIRjk8A9DQB2dFFFABWdremx6tod/p0gBS6t5ITn/aUj+tV7vVPs/ijTtMLKFu7aeUAjktGY+h+jmrA1OybWX0oTqb5IBctDg58ssVDenUEUAcp8ItRe++HGnRT5+02BeymU9VaNiAP++dtd5XmfwwItPEPjrTAMeTrLThfQSAkf8AoNel7hnGRn0oAWkJwKWo5EEkbIc4YEHFAHmcmoah49vrk2eoXNh4ZgcwI1qdkt+4OHYP1WMdOOTzWp/Y39m6BLp3h4Q6fJj925XeFYkZY55YkZ5Pes/wuB4cs7fwrqAEF7aApAWOEu48kh4z3PPK9QfbBrqsH0r89zrF4t4lxkvdi9F0/wCCbwSsUtOW/W0/4mTxvP5jkGIYUJuOwf8AfOM+9XajeWOMoJHVC52ruOMn0HrRNPHbQSTyuEiRSzMegAr56qpzqXa3NB6zw280BmfbvlWNMd2JwBXQjpXE6XK+s61BdvFLFp1rk26yoUaaUjHmFTyFAJC56kk9hXbD1r9B4eo+yw3L1MKm46iiivojMKKKKACiiigAooooA8h+OUDmDwxcbC0EepbH+rLwPxwa1ri01XSvhPYaVp2mtqd1d2oiuPMuUgKmVSzuS/U5J4966rxX4ctvFXh650i5do1lAZJU+9FIDlXH0NcpbfDy/wBYvLeXxxrKa5BbRlLa0SHyo9xGDI/OWfH5UAcJ43m8Qal480E32jS6Vb6tAulyqt2kpaLzQ0gDpwuVIB9s12MmptqenS+HoooVsZdHklhRUx5O1FaPb9A8Z/CuR+IHhPS/DfirRovDWmG3uLiwv2WOJncvIISFCgk8jJ6V0HhbUrdPFPibV5lxY6PYyRsMYwAQm3/vm2H50AehaF4m0zW7Gxe31C0kubm3SYQLMpkGVBPy5zxnmt+vK/hknhGw8K6NcmXRI9YMBLSb4hcIrszBWP3shSBz6V6fFLHNGHidXQ9GU5B/GgDzzxreNa/FXwAIzlpJLuNh/ssig/59qu6QFuPjD4llPzG206zgU/3QxdyP5GuW8c22raf8VNO8SXWmarqmi2MOYE0xQ7Qyfxb164PXtnjnitfwxqL2UniXxt4jjOi2OpNF5NtcfJIscSlQ7D++2eg54+lAHkniXXvER+IXiy08Km7P2+7WKV7KNmkbygVwGXkDJOSPaut+E/w28S6Z4lj1/XTJZLCGKwvMWlnLKRhwCQFGc885xXoHwtsXh8M3WpzWptpNYv5tREbjDKjt8mR/ugH8a7ugAooooAz9Q0yx1O0a3vrSG5gPJjmQMM+vPQ+9YkvgfSvLbyDfxkKdirqNwFz24D9K6ukNZTpQn8SA8W0DQdQ0vxNBDq2iNNfOjS/b7rURcKm0jPlIRlRlgBk59TXpHeo9f0y9kubTUdMWOS6tyyPBI+xZo2xld2DgghSD7Y71zT+KLtL+ax/sO7ku7Qhr2ONw3lIT8rJx+8JGSAB2Pevi85y3E1a6lCPum8JKxGsWv63cDUdDurmykW68oR3NyrwPEjlXJj2Eg/KRjIPPWvTR06VheErJ7Lwvp8c0bxztCJJVcYYO3zNn3yTW7jrX1GAw8qFLlZlJ3HUUUV6JIUUUUAFFFFABRRRQAUUUUAcb488K3fiKDT73SblLbWdLn+0WcsgyhP8AEjexwPyrk5fD/jXxWtzpup6VpnhvT7sp/adxauJpr3aeiYOFB9+ee/IoooA7B/hp4KePy28MadjGMiEA/mOazj8HvBu8tBZXVtk5C297KgU+oG7iiigAX4UaZHxHr/iaJOyJqjgCrNj8L/DFnex3lxBdancxnckuo3Lz7T64Y7f0oooA7UDAxS0UUAFFFFABRRRQAVGUBIJAJFFFS0nuBJRRRVAFFFFAH//Z" alt=""> </div> </template> <script> var echarts = require("echarts"); import $ from "./src/jqueryexport"; import "./src/filesaver"; import "./plugin/jquery.wordexport"; import { setTimeout } from 'timers'; export default { data() { return { imgUrl: "" }; }, mounted() { var myChart = echarts.init(document.getElementById("main")); myChart.setOption({ title: { text: "ECharts 入門示例" }, tooltip: {}, xAxis: { data: ["襯衫", "羊毛衫", "雪紡衫", "褲子", "高跟鞋", "襪子"] }, yAxis: {}, series: [ { name: "銷量", type: "bar", data: [5, 20, 36, 10, 10, 20] } ] }); setTimeout(()=>{ this.imgUrl = myChart.getDataURL(); },200) $(document).ready(function($) { $("#btn").click(function(event) { $("#pagecontent").wordExport(); }); }); } }; </script>
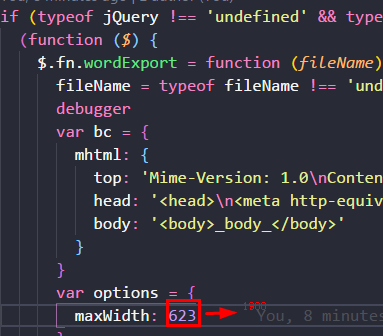
這樣是模糊的,需要改動插件裡面的一個地方就瞬間清晰了
找到jquery.wordexport.js
jquery.wordexport

這個數值可以根據你需要清晰圖片的大小來設置

希望可以幫到和我遇到一樣問題的你



