前言 什麼是gulp?gulp有什麼用?為什麼用gulp? gulp是前端開發的一種構建工具。 構建工具可以幫助我們工程化地開發項目,比如搭建本地伺服器、編譯CSS預處理器、保存文件後自動刷新瀏覽器而不用我們手動去刷新、多個文件合併並壓縮、壓縮圖片等。 gulp在多種構建工具中,算是簡單的了,其他構 ...
前言
什麼是gulp?gulp有什麼用?為什麼用gulp?
gulp是前端開發的一種構建工具。
構建工具可以幫助我們工程化地開發項目,比如搭建本地伺服器、編譯CSS預處理器、保存文件後自動刷新瀏覽器而不用我們手動去刷新、多個文件合併並壓縮、壓縮圖片等。
gulp在多種構建工具中,算是簡單的了,其他構建工具有Grunt、Webpack(何其複雜!)。
所以我們先來個簡單的。
使用
首先,使用gulp這種構建工具你必須要會使用npm。
npm是node.js的包管理工具,只要你安裝了node.js,就能使用npm了。
所以,我們得先來安裝node.js。
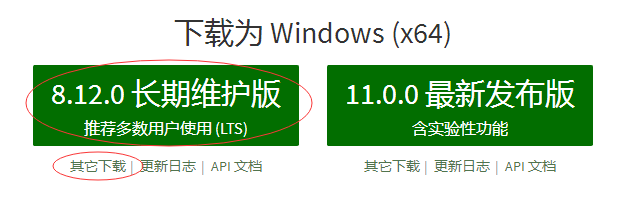
官網:https://nodejs.org/zh-cn/

windows系統的選擇左邊的就行了,其他系統的點擊“其他下載”。
下載安裝好之後就自然而然地可以使用npm命令了,因為這是node.js自帶的。
既然要使用命令,那我們就得去可以敲命令的地方也就是命令行工具。
如果你不知道什麼是命令的可以去望一眼linux的內容,學幾個命令,也是非常簡單的。
windows系統,我們可以使用cmd(開始 - 在搜索框輸入“cmd”)打開終端(一個可以敲命令的地方)輸入命令。

不過我建議使用vscode(免費的編輯器,可以自行下載)的終端敲命令,這樣會非常方便。
其他系統的我不再介紹了,因為你使用其他系統就已經是大佬級了。
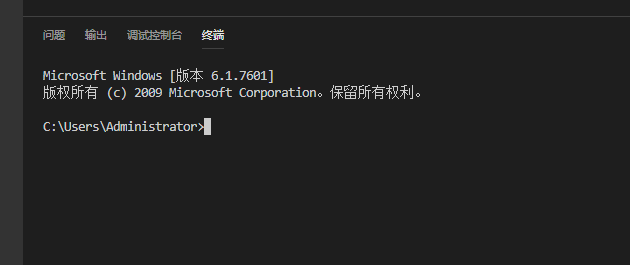
打開vscode,點擊 查看(v) - 終端(T)


就像上圖,你可以看到會出現一個視窗,這個視窗和用cmd打開的視窗是一樣的,我們就在這裡輸入命令。
我們先回到桌面創建一個文件夾“test”  。
。
用vscode打開這個文件夾(文件(F) - 打開文件夾(F)),就像這樣  。
。
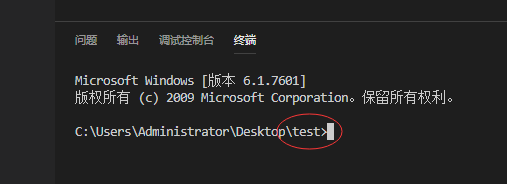
好了,現在我們就處於這個文件夾內了, 。
。
上面的這些操作完全可以用命令做到,所以學一些命令行的知識還是很有必要的。
我們先輸入我們的第一個命令 npm init 來初始化我們的項目,它會出現像下麵這樣子:

如果你看不懂英文一直回車就行了。
回車完了之後它就生成了一個文件(配置項目信息),接著我們就來安裝gulp,輸入我們的第二句命令 npm install --save-dev gulp ,
可以看到它在下載並安裝了  。
。
安裝完之後出現一個 node_modules 文件夾,裡面是node的各種模塊,在學習過程中,遇到陌生的東西先不要去深究,按著步驟走下去。
我們之後安裝的gulp的各種插件都能在這個文件夾里找到。
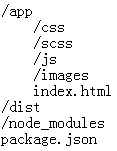
現在我們搭好了基本的環境之後,在開始真正使用gulp之前,我們先要確定我們項目的目錄結構,如:


文件夾 app 就是我們開發的項目的目錄,文件夾 dist 存放的是要放到生產伺服器(最終上線給用戶用的)上的文件。
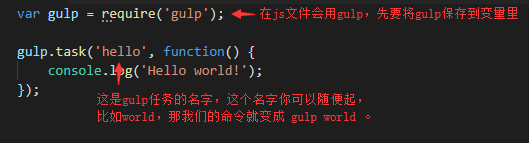
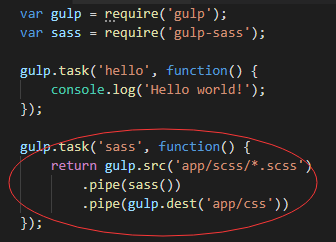
現在我們就來寫我們的gulp,在根目錄下創建一個 gulpfile.js 文件  ,
,
因為我們已經安裝過gulp了,所以

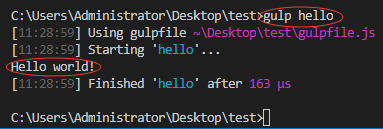
接著我們在終端輸入命令 gulp hello ,可以看到我們的輸出
(這裡如果報錯,提示無法使用gulp,那麼請全局安裝gulp,輸入命令 npm install gulp -g)

gulp的所有操作都是基於 gulp.task() ,顧名思義就是創建一個任務,然後去執行它

上面的例子是一個最簡單的使用,現在我們模仿項目開發,使用sass,
輸入命令 npm install gulp-sass --save-dev 安裝 gulp-sass

像上面那樣就有看到版本號就說明是安裝成功了。
(如果在這裡沒有能安裝成功,有的同學可能會使用淘寶鏡像去安裝,也就是cnpm,至於什麼是淘寶鏡像大家可以去百度。
但使用cnpm雖然可以安裝成功,但會和使用npm安裝的插件產生衝突,這是我自己測試的結果,大家可以自己嘗試。
使用npm安裝失敗,請多嘗試幾次,我自己在安裝過程覺得是跟網路有關。)
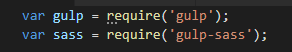
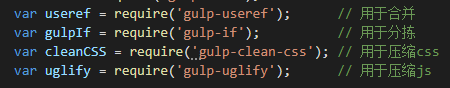
安裝完之後,引用它

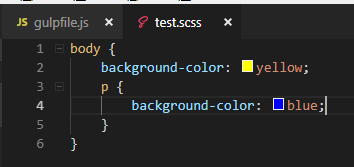
接著我們在文件夾scss下創建一個test.scss文件,用sass的語法編寫代碼

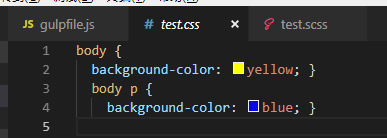
然後將它編譯為.css文件

在終端執行命令 gulp sass

可以看到在文件夾css下生成了一個test.css文件

搭建一個本地伺服器,先安裝,輸入命令 npm install browser-sync --save-dev,安裝完成後

在終端輸入命令 gulp browserSync,可以看到會彈出一個瀏覽器視窗。
但現在還不能做到自動刷新瀏覽器,我們想要達到的效果是,每當我們的文件(html/scss/js)保存修改,瀏覽器會自動刷新。
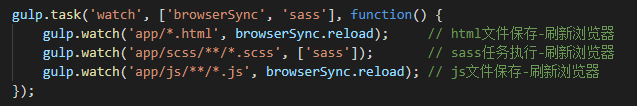
所以我們需要用到 gulp.watch,同樣,再開啟一個任務來完成這件事情,

執行 gulp watch 命令,然後再修改你的文件保存,比如修改test.scss,會發現瀏覽器已經完成了刷新。
現在,你應該對gulp不陌生了吧,那麼現在我們再來做最後一件事,
將多個文件合併成一個文件並輸出到文件夾dist,用於生產,
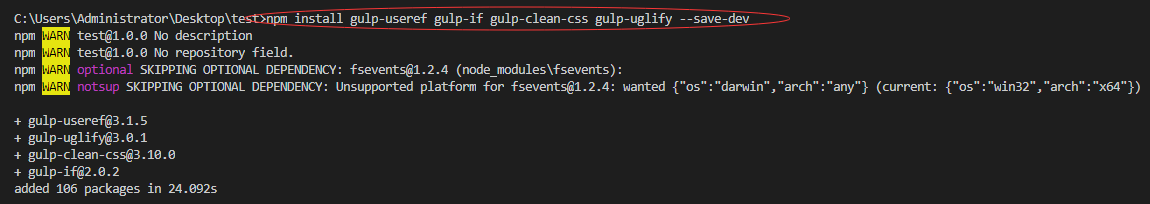
一口氣安裝這些插件



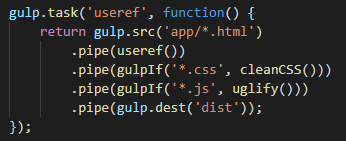
這裡要著重講一下 gulp-useref 這個插件,編寫我們的index.html文件

註意,這裡的註釋一定不能省略,這個註釋讓插件知道要合併的文件哪些哪些及輸出到哪個位置和合併後的文件名。
然後執行命令 gulp useref,看看你的項目發生了什麼變化。
文檔:https://gulpjs.com/
參考:https://w3ctrain.com/2015/12/22/gulp-for-beginners/?utm_source=tuicool&utm_medium=referral


