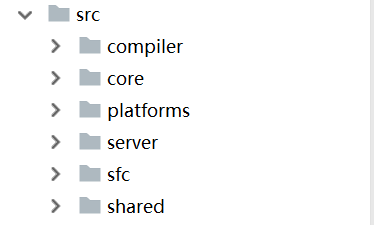
Vue.js 的源碼都是在src 目錄下,其目錄結構如下。 1.compiler 目錄包含Vue.js 所有編譯相關的代碼。它包括把所有模板解析成ast 語法樹, ast 語法樹優化等功能。 2.core 目錄 包含了Vue.js 的核心代碼,包括內置組件,全局API封裝,Vue 實例化,觀察者,虛 ...
Vue.js 的源碼都是在src 目錄下,其目錄結構如下。

1.compiler 目錄包含Vue.js 所有編譯相關的代碼。它包括把所有模板解析成ast 語法樹, ast 語法樹優化等功能。
2.core 目錄 包含了Vue.js 的核心代碼,包括內置組件,全局API封裝,Vue 實例化,觀察者,虛擬DOM, 工具函數等等。
3.platform Vue.js 是一個跨平臺的MVVM 框架,它可以跑在web上,可以跑在weex 跑在,native客戶端上,platform 是Vue.js 的入口,2 個目錄代表2主要入口,
分別打包成運行在web 上和weex 上的Vue.js
4.server Vue.js 2.0 支持了服務端渲染,所有服務端渲染相關的邏輯都在這個目錄下,註意,這部部分代碼是跑在服務端的Node.js, 不要和跑
在瀏覽器端的Vue.js 混為一談。
5.sfc 通常我們開發 Vue.js 都會藉助 webpack 構建,然後通過.vue 單文件來編寫組件。
6. shared Vue.js 會定義歇一下工具方法,這裡定義的工具方法都是會陪瀏覽器端的Vue.js 和 服務端的Vue.js 所共用的。



