準備 工具:HBuilder 一、全屏設置,不顯示系統狀態欄 這裡所說的系統狀態欄就是包括了:信號、運營商、電量等信息手機屏幕最頂部信息。 全屏並非狀態欄透明或變色,而是沒有狀態欄,也就是看不見電量、信號那條了,部分項目需要這樣的場景。 全屏設置方法: 新建一個wap2app項目並完成各項配置後,打 ...
準備
工具:HBuilder
一、全屏設置,不顯示系統狀態欄
這裡所說的系統狀態欄就是包括了:信號、運營商、電量等信息手機屏幕最頂部信息。
全屏並非狀態欄透明或變色,而是沒有狀態欄,也就是看不見電量、信號那條了,部分項目需要這樣的場景。
全屏設置方法:
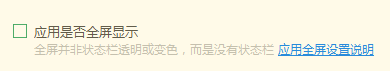
新建一個wap2app項目並完成各項配置後,打開 manifest.json --> 基礎配置 ,找到如下圖選擇框

勾選此選項,真機運行後在手機上顯示如下圖:

標題之上沒有顯示狀態欄。
二、顯示系統狀態欄,並自定義系統狀態欄的背景色和字體顏色
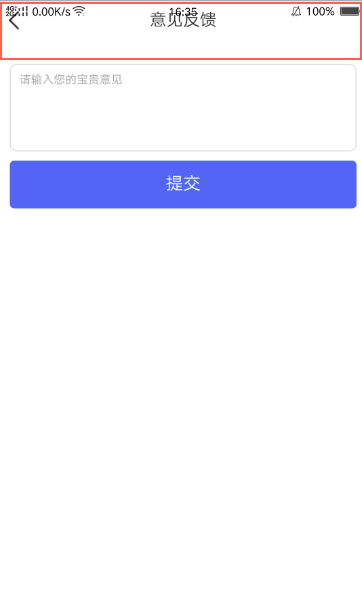
首先,同“全局設置的方法”,打開 manifest.json --> 基礎配置並去掉 “應用是否全局顯示”的勾選,此時在真機上運行,發現標題欄和系統狀態欄重疊了,如下圖:

翻閱資料之後,發現,打開 manifest.json -> 源碼視圖,找到 statusbar;將 immersed的值改為 false 或者none,在真機上調試,結果如下圖:

發現系統狀態欄和標題欄不再重疊了,但是又出現新的問題,系統狀態欄背景色變成了灰色,與標題顏色不符合。
接著,打開文件client_index.html,在html中添加代碼:
<script type="text/javascript">
if(window.plus){
plusReady()
}else{
document.addEventListener('plusready',plusReady,false)
}
function plusReady(){
plus.navigator.setStatusBarBackground('#FFFFFF');
plus.navigator.setStatusBarStyle('dark');
}
</script>
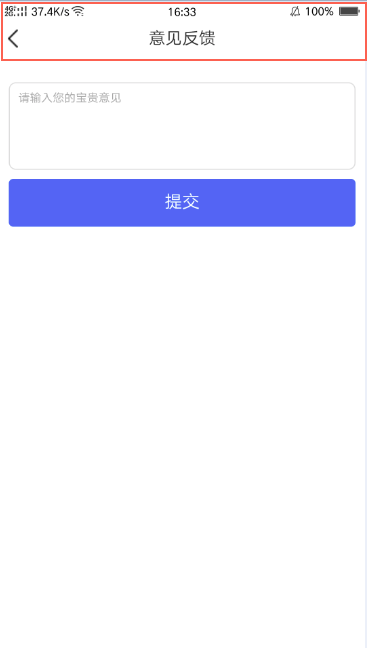
保存之後,在真機上調試運行,結果如下:

這樣就解決了所有問題。
設置系統狀態欄的字體顏色:
plus.navigator.setStatusBarStyle('dark');
在sitemap.json文件中也可以修改statusbar(系統狀態欄)的值,但是在修改了 statusbar的immersed的值改為 false 或者none之後,這裡修改的值就沒有效果了,需要js動態修改其值。
statusbar的style(字體)的值只有 dark 和 light兩種。
設置系統狀態欄的背景色:
plus.navigator.setStatusBarBackground('#FFFFFF');



