首先我們來認識view 改變一些特性,再來看看項目的變化 我們新增flex佈局的一些屬性,再來看看項目的變化 接下來我們來看看如果獲取屏幕的解析度 關於圖片的用法,reactNative這裡也是很神奇呢 先看效果圖(博客園裡有個人經常發這種色情圖片,然後我今天找這種線上鏈接就去他的快閃記憶體裡面隨便拿了一 ...
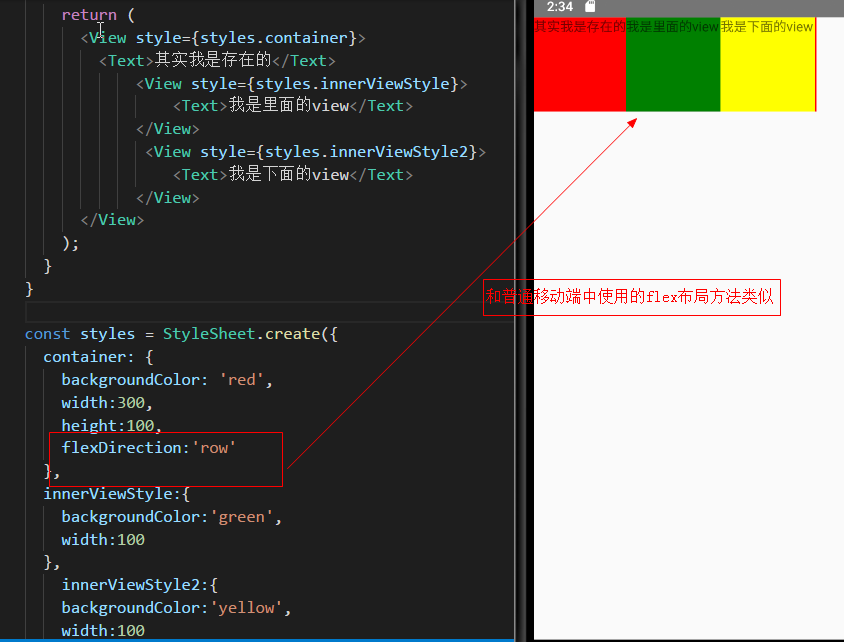
首先我們來認識view

改變一些特性,再來看看項目的變化

我們新增flex佈局的一些屬性,再來看看項目的變化


接下來我們來看看如果獲取屏幕的解析度

關於圖片的用法,reactNative這裡也是很神奇呢
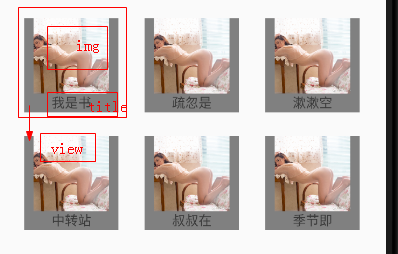
先看效果圖(博客園裡有個人經常發這種色情圖片,然後我今天找這種線上鏈接就去他的快閃記憶體裡面隨便拿了一個)

那我們怎麼來實現這個效果呢?
在reactNative中,我們可以將圖片寫入文件,再在圖片裡面引進去

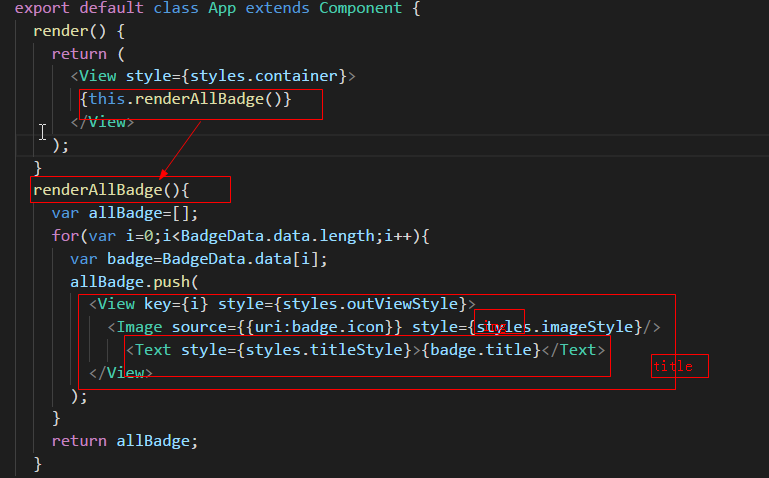
在我們的代碼裡面是如何進行的呢?

我們通過在view裡面返回我們的要迴圈的每一模塊,將其整體返回。

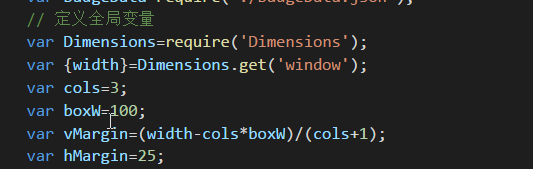
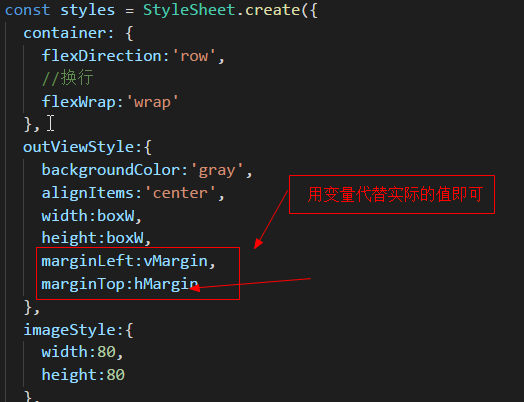
那間距我們是如何做的呢?
這裡是通過引用全局變數做的


詳細demo見我的github:https://github.com/JserJser/reactWebApp/tree/master/MyApp
接下來看看TextInput的用法,其實同普通的用法類似

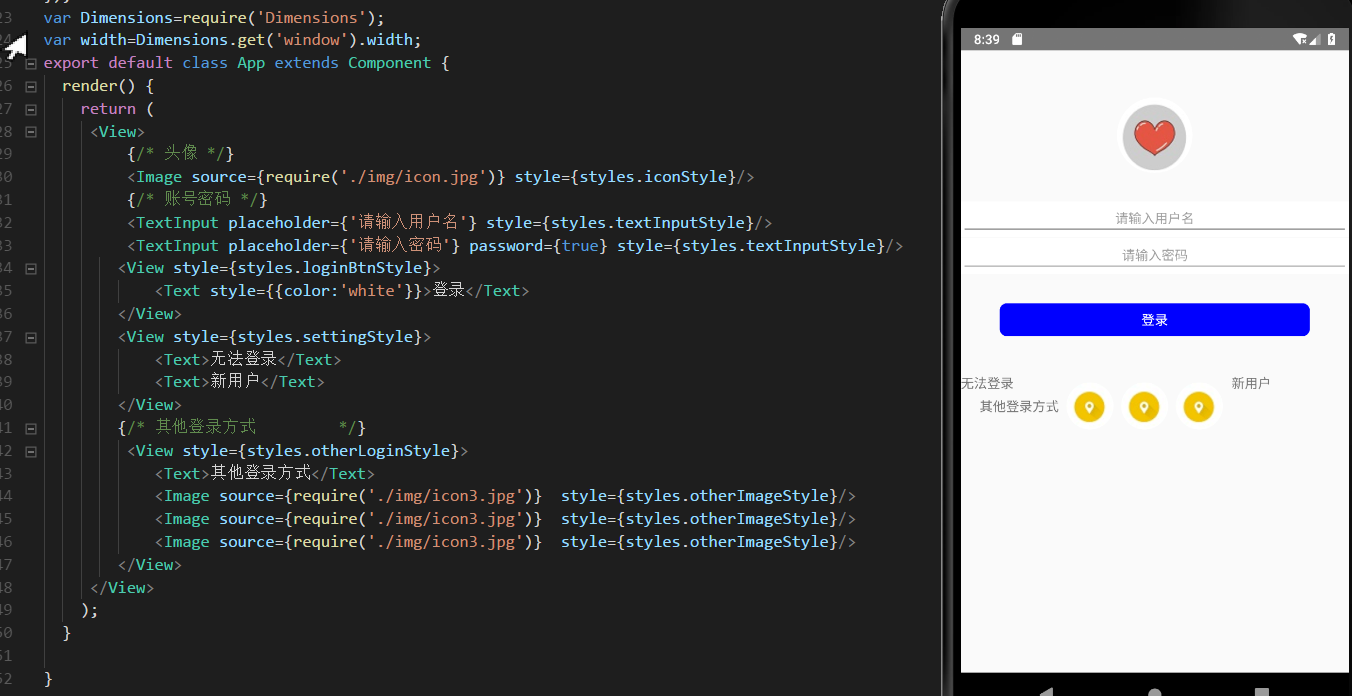
如果我們將圖片與input框結合起來做一個登錄界面又如何呢?

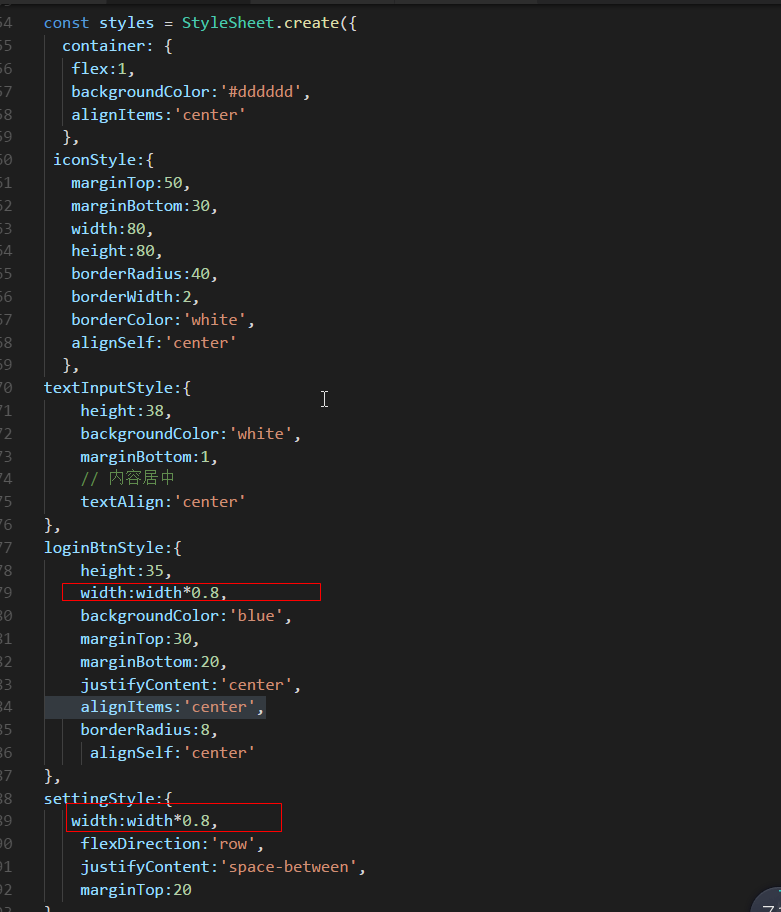
再看看css部分我們的寫法


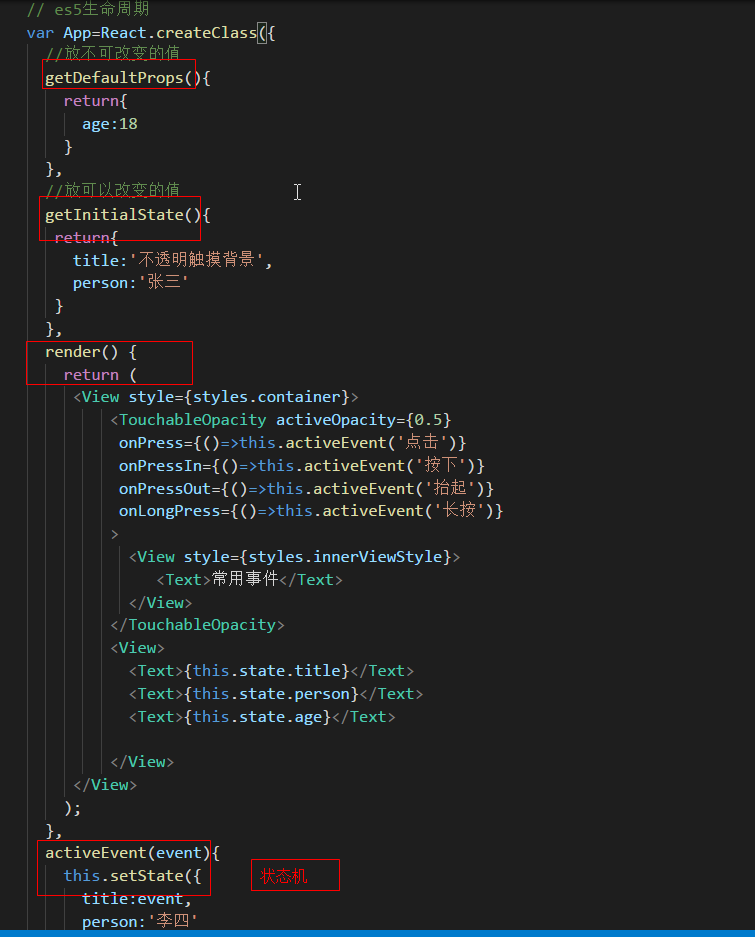
TouchableOpacity實現點擊文本即按下滑鼠的情況

組件的生命周期(ES5的寫法)

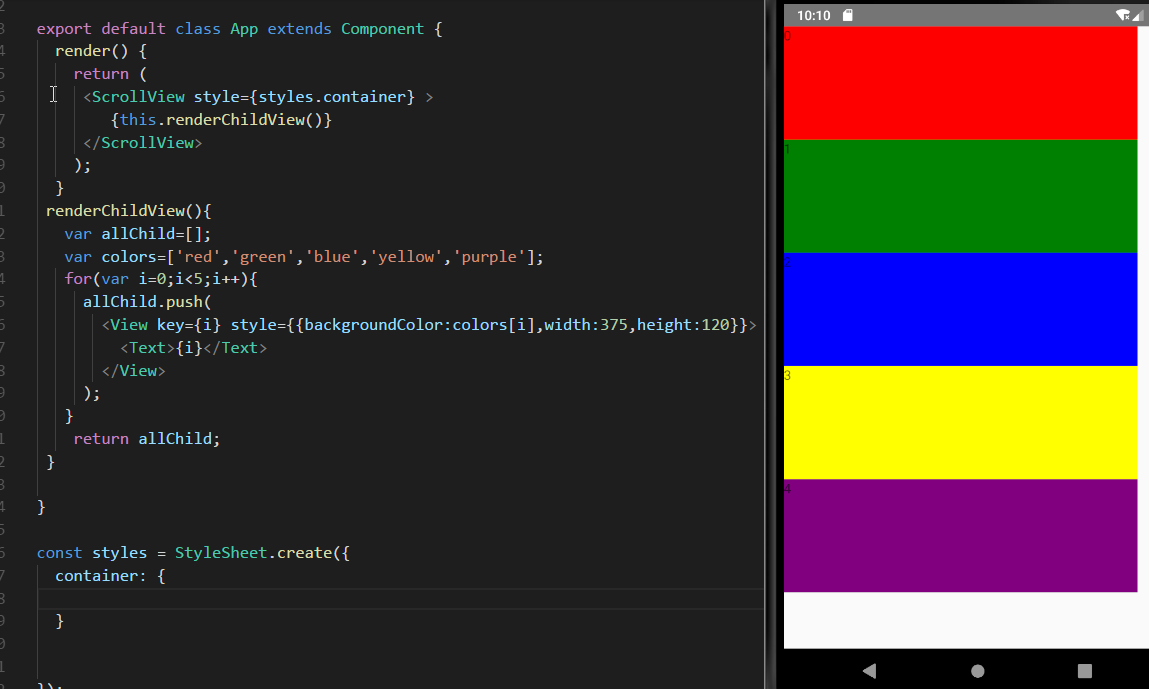
ScrollView滾動視圖組件
不建議給他固定高度,內部也不建議使用flex佈局
先看此demo

scrollview常用屬性
設置horizontal={true}可以看到我們原本豎著的滾動視圖編程橫著可以滾動的視圖了





