高度坍塌情況: 當父元素沒有設置高度,且子元素塊都向左(右)浮動起來,那麼父元素就會出現坍塌的現象。 解決辦法: 在父元素包含塊中加一個div: 優點:相容性強,適合初學者。 缺點:不利於優化。 方法二:overflow+room 優點:相容性強。 缺點:對margin屬性有影響,不能設負值,設負值 ...
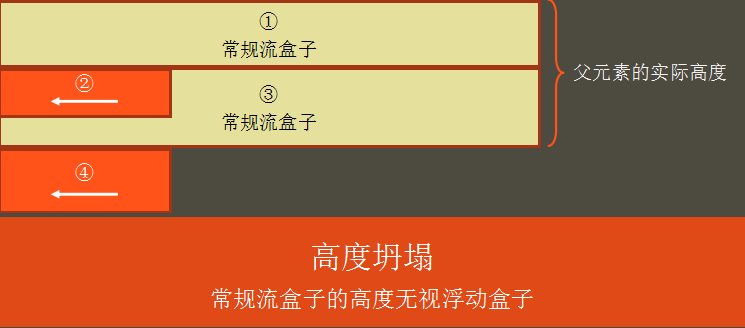
高度坍塌情況:
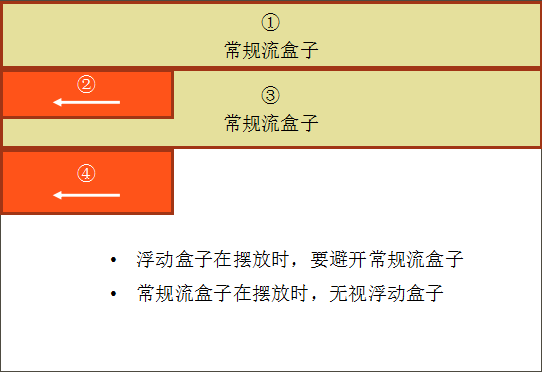
當父元素沒有設置高度,且子元素塊都向左(右)浮動起來,那麼父元素就會出現坍塌的現象。


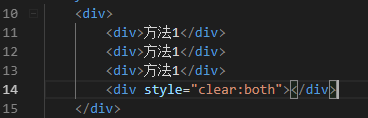
解決辦法:
在父元素包含塊中加一個div:

優點:相容性強,適合初學者。
缺點:不利於優化。
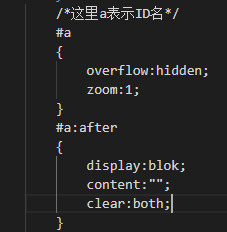
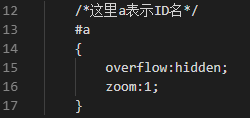
方法二:overflow+room

優點:相容性強。
缺點:對margin屬性有影響,不能設負值,設負值無效。負值絕對定位也不行。
方法三:after+room(最好用,最方便,推薦)