1.靜態頁面的搭建 1 <body> 2 <div class="wrap" id="wrap"> 3 <div id="wrap_bg"> 4 <ul> 5 <li><img src="image/img_bg/img_bg_5.jpg"></img></li> 6 <li><img src="i ...
1.靜態頁面的搭建

1 <body> 2 <div class="wrap" id="wrap"> 3 <div id="wrap_bg"> 4 <ul> 5 <li><img src="image/img_bg/img_bg_5.jpg"></img></li> 6 <li><img src="image/img_bg/img_bg_1.jpg"></img></li> 7 <li><img src="image/img_bg/img_bg_2.jpg"></img></li> 8 <li><img src="image/img_bg/img_bg_3.jpg"></img></li> 9 <li><img src="image/img_bg/img_bg_4.jpg"></img></li> 10 <li><img src="image/img_bg/img_bg_5.jpg"></img></li> 11 <li><img src="image/img_bg/img_bg_1.jpg"></img></li> 12 13 </ul> 14 </div> 15 <div id="wrap_main"> 16 <div id="wrap_main_left"> 17 <ul> 18 <li><img src="image/img_lt/img_lt_5.jpg"></img></li> 19 <li><img src="image/img_lt/img_lt_1.jpg"></img></li> 20 <li><img src="image/img_lt/img_lt_2.jpg"></img></li> 21 <li><img src="image/img_lt/img_lt_3.jpg"></img></li> 22 <li><img src="image/img_lt/img_lt_4.jpg"></img></li> 23 <li><img src="image/img_lt/img_lt_5.jpg"></img></li> 24 <li><img src="image/img_lt/img_lt_1.jpg"></img></li> 25 </ul> 26 </div> 27 <div id="wrap_main_right"> 28 <div id="wrap_main_right_1"> 29 <ul> 30 <li><img src="image/img_gt_1/img_gt_1_5.jpg"></img></li> 31 <li><img src="image/img_gt_1/img_gt_1_1.jpg"></img></li> 32 <li><img src="image/img_gt_1/img_gt_1_2.jpg"></img></li> 33 <li><img src="image/img_gt_1/img_gt_1_3.jpg"></img></li> 34 <li><img src="image/img_gt_1/img_gt_1_4.jpg"></img></li> 35 <li><img src="image/img_gt_1/img_gt_1_5.jpg"></img></li> 36 <li><img src="image/img_gt_1/img_gt_1_1.jpg"></img></li> 37 </ul> 38 </div> 39 <div id="wrap_main_right_2"> 40 <ul> 41 <li><img src="image/img_gt_2/img_gt_2_5.jpg"></img></li> 42 <li><img src="image/img_gt_2/img_gt_2_1.jpg"></img></li> 43 <li><img src="image/img_gt_2/img_gt_2_2.jpg"></img></li> 44 <li><img src="image/img_gt_2/img_gt_2_3.jpg"></img></li> 45 <li><img src="image/img_gt_2/img_gt_2_4.jpg"></img></li> 46 <li><img src="image/img_gt_2/img_gt_2_5.jpg"></img></li> 47 <li><img src="image/img_gt_2/img_gt_2_1.jpg"></img></li> 48 </ul> 49 </div> 50 <div id="wrap_main_right_3"> 51 <ul> 52 <li><img src="image/img_gt_3/img_gt_3_5.jpg"></img></li> 53 <li><img src="image/img_gt_3/img_gt_3_1.jpg"></img></li> 54 <li><img src="image/img_gt_3/img_gt_3_2.jpg"></img></li> 55 <li><img src="image/img_gt_3/img_gt_3_3.jpg"></img></li> 56 <li><img src="image/img_gt_3/img_gt_3_4.jpg"></img></li> 57 <li><img src="image/img_gt_3/img_gt_3_5.jpg"></img></li> 58 <li><img src="image/img_gt_3/img_gt_3_1.jpg"></img></li> 59 </ul> 60 </div> 61 </div> 62 <div id="tab"> 63 <ul> 64 <li class="on"></li> 65 <li></li> 66 <li></li> 67 <li></li> 68 <li></li> 69 </ul> 70 </div> 71 <div id="btn"> 72 <div id="left_btn"><</div> 73 <div id="right_btn">></div> 74 </div> 75 </div> 76 </div> 77 <script src="js/newMove.js"></script> 78 <script src="js/index.js"></script> 79 </body>View Code

@charset 'utf-8'; *{ margin: 0; padding: 0; } li{ list-style: none; border: none; } img{ border: none; } body{ width: 1680px; } .wrap{ width: 100%; height: 552px; margin-top: 100px; position: relative; } /*start bg*/ #wrap_bg{ width: 100%; height: 490px; background: green; position: absolute; top: 0; } #wrap_bg ul{ width: 700%; margin-left: -100%; } #wrap_bg ul li{ width: 1680px; height: 100%; float: left; } /*end bg*/ /*start main*/ #wrap_main{ width: 1200px; height: 500p; position: absolute; left: 180px; top: 50px; } /*start main_left*/ #wrap_main_left{ width: 600px; height: 500px; overflow: hidden; z-index: 3; } #wrap_main_left ul{ width: 700%; height: 100%; margin-left: -600px; } #wrap_main_left ul li{ width: 600px; height: 500px; float: left; } /*end main_left*/ /*start main_right*/ #wrap_main_right{ width: 600px; height:500px; position: absolute; left: 600px; top:0; z-index: 0; } /*start main_right_1*/ #wrap_main_right_1{ width: 100%; height: 250px; overflow: hidden; } #wrap_main_right #wrap_main_right_1 ul{ width: 700%; height: 100%; margin-left: -600px; } #wrap_main_right #wrap_main_right_1 ul li{ width: 600px; height: 250px; float: left; } /*end main_right_1*/ /*start main_right_2*/ #wrap_main_right #wrap_main_right_2{ width: 300px; height: 250px; position: absolute; left: 0; top: 250px; overflow: hidden; } #wrap_main_right #wrap_main_right_2 ul{ width: 700%; height: 100%; margin-left: -300px; } #wrap_main_right #wrap_main_right_2 ul li{ width: 300px; height: 250px; float: left; } /*end main_right_2*/ /*start main_right_3*/ #wrap_main_right #wrap_main_right_3{ width: 300px; height: 250px; position: absolute; left: 300px; top: 250px; overflow: hidden; } #wrap_main_right #wrap_main_right_3 ul{ width: 700%; height: 100%; margin-left: -300px; } #wrap_main_right #wrap_main_right_3 ul li{ width: 300px; height: 250px; float: left; } /*end main_right_3*/ /*start tab*/ #tab{ width: 90px; height: 15px; position: absolute; top: 465px; left: 50%; margin-left: -45px; cursor: pointer; } #tab ul{ width: 86px; height: 15px; } #tab ul li{ width: 10px; height: 10px; margin:2px 3px; background: #999; border-radius: 100%; float: left; } #tab ul .on{ background: #fb921e; } /*end tab*/ /*start btn*/ #btn div{ width: 30px; height: 36px; background: #6e6e6e; font-size: 20px; font-weight: bold; text-align: center; color: #fff; position: absolute; top: 50%; margin-top: -18px; cursor: pointer; } #left_btn{ left: 0; } #right_btn{ right: 0; } /*end btn*/ /*end main*/View Code
靜態頁面搭建比較簡單,主要是靠定位來實現
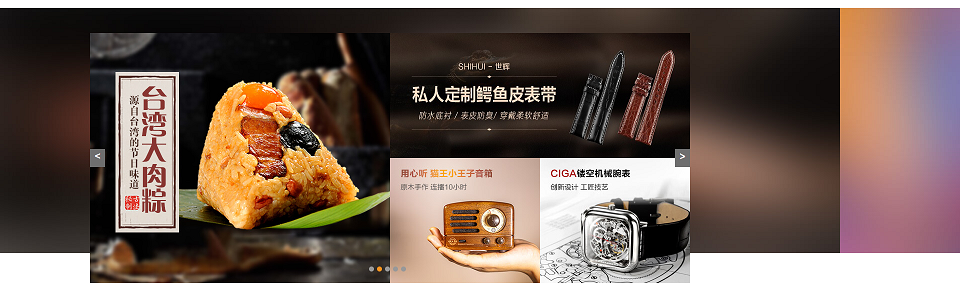
效果圖:

2.js封裝時間版運動框架

1 function move(obj,mjson,time,callback,cv){ 2 cv = cv || 'linear'; 3 var startVal={}; 4 var endVal={}; 5 for(var key in mjson){ 6 startVal[key]=parseInt(getStyle(obj,key)); 7 endVal[key]=parseInt(mjson[key]); 8 } 9 var startTime=new Date(); 10 11 //alert(typeof startVal); 12 //console.log(startVal); 13 var timer=setInterval(function(){ 14 var t=new Date()-startTime;//經過了多長時間 15 var d=time;//持續時間 16 17 if(t>=d){ 18 t=d; 19 clearInterval(timer); 20 } 21 for (var key in mjson){ 22 var b=startVal[key];//初始值 23 var c=endVal[key]-b;//變化量 24 var s=Tween[cv](t,b,c,d); 25 obj.style[key]=s+"px"; 26 } 27 if(t==d){ 28 callback && callback.call(obj); 29 } 30 //obj.style[attr]=s+"px"; 31 //console.log(obj.style[attr]); 32 },13) 33 34 //獲取樣式方法(對於IE和非IE瀏覽器做了相容) 35 function getStyle(obj,attr){ 36 return obj.currentStyle?obj.currentStyle[attr]:getComputedStyle(obj)[attr]; 37 } 38 }; 39 var Tween = { 40 /* 41 t:當前時間 42 b:初始值 43 c:變化量 44 d:持續時間 45 */ 46 linear: function (t, b, c, d){ //勻速 47 return c*t/d + b; 48 }, 49 easeIn: function(t, b, c, d){ //加速曲線 50 return c*(t/=d)*t + b; 51 }, 52 easeOut: function(t, b, c, d){ //減速曲線 53 return -c *(t/=d)*(t-2) + b; 54 }, 55 easeBoth: function(t, b, c, d){ //加速減速曲線 56 if ((t/=d/2) < 1) { 57 return c/2*t*t + b; 58 } 59 return -c/2 * ((--t)*(t-2) - 1) + b; 60 }, 61 easeInStrong: function(t, b, c, d){ //加加速曲線 62 return c*(t/=d)*t*t*t + b; 63 }, 64 easeOutStrong: function(t, b, c, d){ //減減速曲線 65 return -c * ((t=t/d-1)*t*t*t - 1) + b; 66 }, 67 easeBothStrong: function(t, b, c, d){ //加加速減減速曲線 68 if ((t/=d/2) < 1) { 69 return c/2*t*t*t*t + b; 70 } 71 return -c/2 * ((t-=2)*t*t*t - 2) + b; 72 }, 73 elasticIn: function(t, b, c, d, a, p){ //正弦衰減曲線(彈動漸入) 74 if (t === 0) { 75 return b; 76 } 77 if ( (t /= d) == 1 ) { 78 return b+c; 79 } 80 if (!p) { 81 p=d*0.3; 82 } 83 if (!a || a < Math.abs(c)) { 84 a = c; 85 var s = p/4; 86 } else { 87 var s = p/(2*Math.PI) * Math.asin (c/a); 88 } 89 return -(a*Math.pow(2,10*(t-=1)) * Math.sin( (t*d-s)*(2*Math.PI)/p )) + b; 90 }, 91 elasticOut: function(t, b, c, d, a, p){ //正弦增強曲線(彈動漸出) 92 if (t === 0) { 93 return b; 94 } 95 if ( (t /= d) == 1 ) { 96 return b+c; 97 } 98 if (!p) { 99 p=d*0.3; 100 } 101 if (!a || a < Math.abs(c)) { 102 a = c; 103 var s = p / 4; 104 } else { 105 var s = p/(2*Math.PI) * Math.asin (c/a); 106 } 107 return a*Math.pow(2,-10*t) * Math.sin( (t*d-s)*(2*Math.PI)/p ) + c + b; 108 }, 109 elasticBoth: function(t, b, c, d, a, p){ 110 if (t === 0) { 111 return b; 112 } 113 if ( (t /= d/2) == 2 ) { 114 return b+c; 115 } 116 if (!p) { 117 p = d*(0.3*1.5); 118 } 119 if ( !a || a < Math.abs(c) ) { 120 a = c; 121 var s = p/4; 122 } 123 else { 124 var s = p/(2*Math.PI) * Math.asin (c/a); 125 } 126 if (t < 1) { 127 return - 0.5*(a*Math.pow(2,10*(t-=1)) * 128 Math.sin( (t*d-s)*(2*Math.PI)/p )) + b; 129 } 130 return a*Math.pow(2,-10*(t-=1)) * 131 Math.sin( (t*d-s)*(2*Math.PI)/p )*0.5 + c + b; 132 }, 133 backIn: function(t, b, c, d, s){ //回退加速(回退漸入) 134 if (typeof s == 'undefined') { 135 s = 1.70158; 136 } 137 return c*(t/=d)*t*((s+1)*t - s) + b; 138 }, 139 backOut: function(t, b, c, d, s){ 140 if (typeof s == 'undefined') { 141 s = 3.70158; //回縮的距離 142 } 143 return c*((t=t/d-1)*t*((s+1)*t + s) + 1) + b; 144 }, 145 backBoth: function(t, b, c, d, s){ 146 if (typeof s == 'undefined') { 147 s = 1.70158; 148 } 149 if ((t /= d/2 ) < 1) { 150 return c/2*(t*t*(((s*=(1.525))+1)*t - s)) + b; 151 } 152 return c/2*((t-=2)*t*(((s*=(1.525))+1)*t + s) + 2) + b; 153 }, 154 bounceIn: function(t, b, c, d){ //彈球減振(彈球漸出) 155 return c - Tween['bounceOut'](d-t, 0, c, d) + b; 156 }, 157 bounceOut: function(t, b, c, d){ 158 if ((t/=d) < (1/2.75)) { 159 return c*(7.5625*t*t) + b; 160 } else if (t < (2/2.75)) { 161 return c*(7.5625*(t-=(1.5/2.75))*t + 0.75) + b; 162 } else if (t < (2.5/2.75)) { 163 return c*(7.5625*(t-=(2.25/2.75))*t + 0.9375) + b; 164 } 165 return c*(7.5625*(t-=(2.625/2.75))*t + 0.984375) + b; 166 }, 167 bounceBoth: function(t, b, c, d){ 168 if (t < d/2) { 169 return Tween['bounceIn'](t*2, 0, c, d) * 0.5 + b; 170 } 171 return Tween['bounceOut'](t*2-d, 0, c, d) * 0.5 + c*0.5 + b; 172 } 173 };




