<div class="import-box pr" > <span class="model-address-txt">導入文件:</span> <input type="text" class="address-input Js_address-input input-wid" readonly ...

<div class="import-box pr" >
<span class="model-address-txt">導入文件:</span>
<input type="text" class="address-input Js_address-input input-wid" readonly>
<label class="file-box" for="file">
<span class="look-file">瀏覽</span>
<input id="file" type="file" class="file-input Js_file-input" >
</label>
</div>
//監聽input
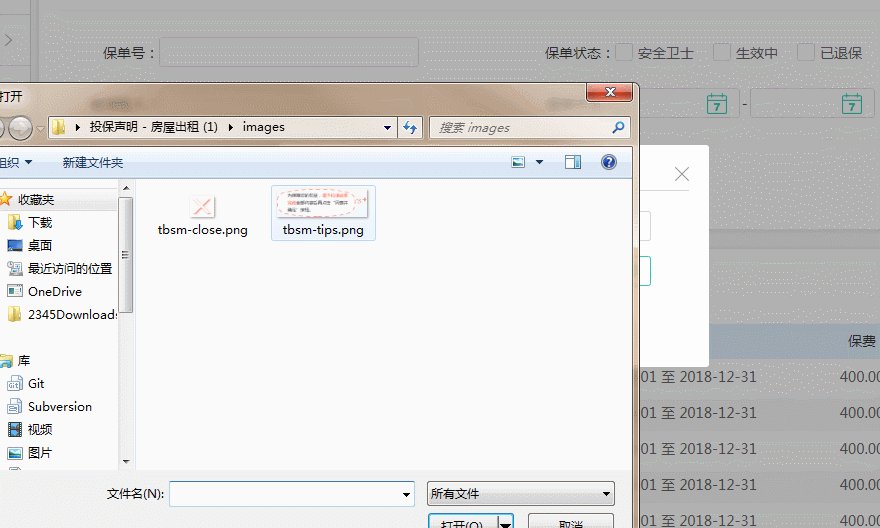
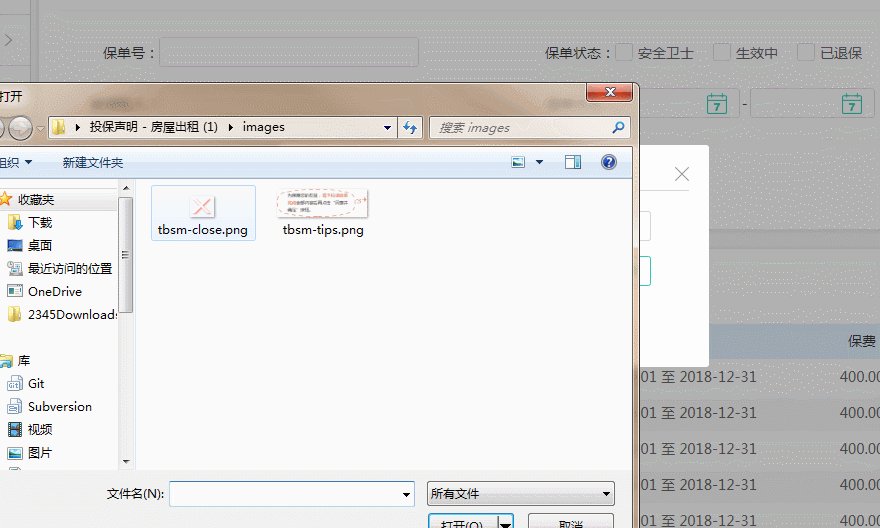
$(".Js_file-input").on("change",function (e) {
var e = e || window.event;
//獲取 文件 個數 取消的時候使用
var files = e.target.files;
if(files.length>0){
// 獲取文件名 並顯示文件名
var fileName = files[0].name;
$(".Js_address-input").val(fileName);
}else{
//清空文件名
$(".Js_address-input").val("");
}
});
獲取 event下的target的name值,利用 length為判斷條件,小伙伴,可以先列印一下看看,這樣利於理解,不喜勿噴!謝謝


