"阮一峰ES6入門" let 作用域 let命令用來聲明變數,但聲明的變數只在let命令所在的代碼塊內有效。 for迴圈 上圖代碼中i是var聲明的,在全局範圍內部有效,所以全局只有一個變數i。 每一次迴圈,變數i的值都會發生改變,而迴圈內被賦給數組a的函數內部的console.log(i),裡面的 ...
阮一峰ES6入門
let
作用域
let命令用來聲明變數,但聲明的變數只在let命令所在的代碼塊內有效。
{
let a = 10;
var b = 1;
}
a // ReferenceError: a is not defined.
b // 1for迴圈


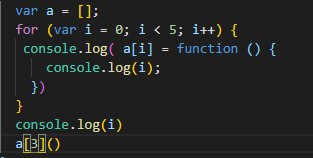
上圖代碼中i是var聲明的,在全局範圍內部有效,所以全局只有一個變數i。
每一次迴圈,變數i的值都會發生改變,而迴圈內被賦給數組a的函數內部的console.log(i),裡面的i指向的就是全局的i。
也就是說數組a的成員裡面的i,指向的都是同一個i。
可以理解為迴圈了5次
f(){
console.log(i)
}
而這個i是全局中的i(因為i是var創建的),而迴圈完畢後i為5,所以不管傳什麼值i不變

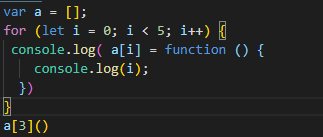
上圖代碼變數i是let聲明的,當前的i只在本輪迴圈有效,所以每一次迴圈的i其實都是一個新的變數,所以最後輸出的是3。
可以理解為迴圈了5次
f(){
console.log(i)
}
而這個i是調用這個方法時傳入的值
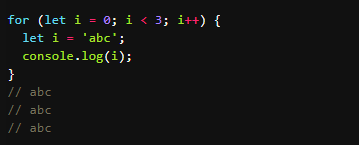
for迴圈還有一個特別之處,就是設置迴圈變數的那部分是一個父作用域,而迴圈體內部是一個單獨的子作用域。
不存在變數提升
// var 的情況
console.log(foo); // 輸出undefined
var foo = 2;
// let 的情況
console.log(bar); // 報錯ReferenceError
let bar = 2;暫時性死區
只要塊級作用域記憶體在let命令,它所聲明的變數就“綁定”(binding)這個區域,不再受外部的影響。
var tmp = 123;
if (true) {
tmp = 'abc'; // ReferenceError
let tmp;
}ES6 明確規定,如果區塊中存在let和const命令,這個區塊對這些命令聲明的變數,從一開始就形成了封閉作用域。凡是在聲明之前就使用這些變數,就會報錯。
總之,在代碼塊內,使用let命令聲明變數之前,該變數都是不可用的。這在語法上,稱為“暫時性死區”(temporal dead zone,簡稱 TDZ)。
if (true) {
// TDZ開始
tmp = 'abc'; // ReferenceError
console.log(tmp); // ReferenceError
let tmp; // TDZ結束
console.log(tmp); // undefined
tmp = 123;
console.log(tmp); // 123
}typeof一個不存在的變數名,結果返回“undefined”。在沒有let之前,typeof運算符是百分之百安全的,永遠不會報錯。
補充
下麵代碼中,調用bar函數之所以報錯(某些實現可能不報錯),是因為參數x預設值等於另一個參數y,而此時y還沒有聲明,屬於”死區“。如果y的預設值是x,就不會報錯,因為此時x已經聲明瞭。
function bar(x = y, y = 2) {
return [x, y];
}
bar(); // 報錯下麵代碼報錯,也是因為暫時性死區。使用let聲明變數時,只要變數在還沒有聲明完成前使用,就會報錯。
// 不報錯
var x = x;
// 報錯
let x = x;
// ReferenceError: x is not defined不允許重覆聲明
// 報錯
function func() {
let a = 10;
var a = 1;
}
// 報錯
function func() {
let a = 10;
let a = 1;
}function func(arg) {
let arg; // 報錯
}
function func(arg) {
{
let arg; // 不報錯
}
}塊級作用域
下麵的函數有兩個代碼塊,都聲明瞭變數n,運行後輸出 5。這表示外層代碼塊不受內層代碼塊的影響。如果兩次都使用var定義變數n,最後輸出的值才是 10。
function f1() {
let n = 5;
if (true) {
let n = 10;
}
console.log(n); // 5
}//外層作用域無法讀取內層作用域的變數
{{{{
{let insane = 'Hello World'}
console.log(insane); // 報錯
}}}}
//內層作用域可以定義外層作用域的同名變數。
{{{{
let insane = 'Hello World';
{let insane = 'Hello World'}
}}}}const命令
基本用法
const聲明一個只讀的常量。一旦聲明,常量的值就不能改變。
const一旦聲明變數,就必須立即初始化,不能留到以後賦值
const的作用域與let命令相同:只在聲明所在的塊級作用域內有效。
const命令聲明的常量也是不提升,同樣存在暫時性死區,只能在聲明的位置後面使用
const聲明的常量,也與let一樣不可重覆聲明
情況一
const PI = 3.1415;
PI // 3.1415
PI = 3;
// TypeError: Assignment to constant variable.
情況二
const foo;
// SyntaxError: Missing initializer in const declaration
情況三
if (true) {
const MAX = 5;
}
MAX // Uncaught ReferenceError: MAX is not defined
情況四
if (true) {
console.log(MAX); // ReferenceError
const MAX = 5;
}
情況五
var message = "Hello!";
let age = 25;
// 以下兩行都會報錯
const message = "Goodbye!";
const age = 30;


