之前塊級元素佈局在同一行,可以通過display或position或float來實現,而本篇介紹一個新的方法——flex(彈性佈局)。 flex 為和模型佈局提供了極大地靈活性,所謂彈性佈局即可根據大小判定自動伸縮。 flex相關的各個屬性如下: 1、display:flex;在父盒子定義flex, ...
之前塊級元素佈局在同一行,可以通過display或position或float來實現,而本篇介紹一個新的方法——flex(彈性佈局)。
flex 為和模型佈局提供了極大地靈活性,所謂彈性佈局即可根據大小判定自動伸縮。
flex相關的各個屬性如下:
1、display:flex;在父盒子定義flex,子盒子才能使用flex屬性
2、flex:none |flex-grow flex-shrink flex-basis 設置子盒子的縮放比例,可以一起指定也可以單獨指定。(均不可為負數)
(1)none 相當於 flex: 0 0 auto;
(2)flex-grow 用來規定盒子的擴展比率,即盒子相對於其他盒子能夠分配到的空間的比值,沒有指定flex的不參與分配。

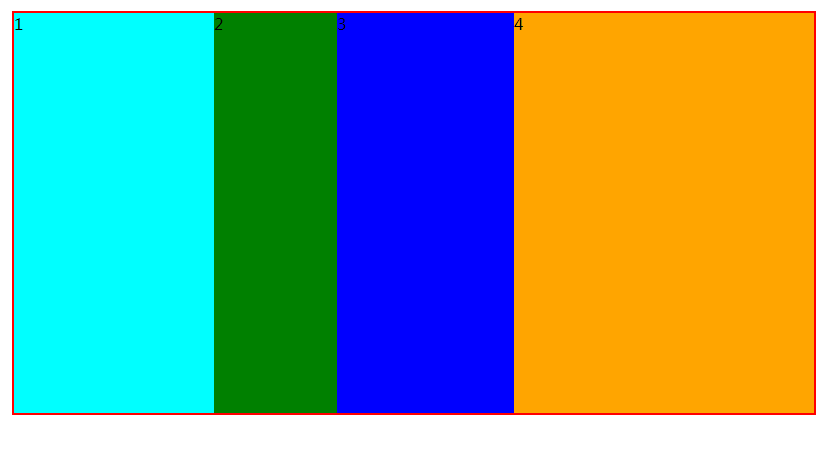
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 800px; height: 400px; border: 2px solid red; display: flex; margin: 200px auto; } .son1 { background-color: aqua; width: 200px; } .son2 { background-color: green; flex-grow: 1; width: 50px; } .son3 { background-color: blue; flex-grow: 2; width: 30px; } .son4 { background-color: orange; flex-grow: 3; width: 80px; } </style> </head> <body> <div class="fa"> <div class="son1">1</div> <div class="son2">2</div> <div class="son3">3</div> <div class="son4">4</div> </div> </body> </html>View Code

上面圖中子盒子所占大小的計算方法為:
a、.son1 沒有指定flex 因此不參與分配大小為固定的200px;
b、剩下的空間需要減去盒子固有的寬度來繼續分配,即可分配空間為
600-50-30-80=440px
c、指定分配的比率為1:2:3 所以各自能分配到的大小為440*(1/6),440*(2/6),440*(3/6)
d、最後可得出各個盒子的大小
.son2: 440*(1/6)+50=123.3px
.son3: 440*(2/6)+30=176.7px
.son4: 440*(3/6)+80=300px
(3)、flex-shrink 規定盒子收縮率,一般是在子盒子總體大小超過父盒子情況下,確定各個盒子的縮小比例。

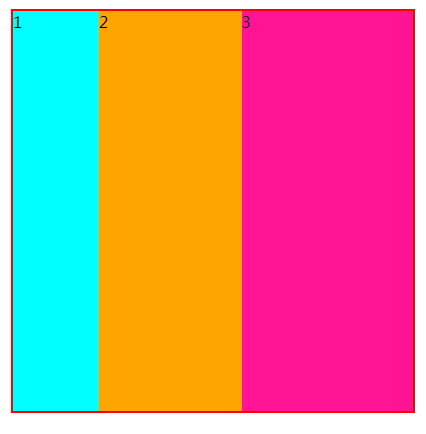
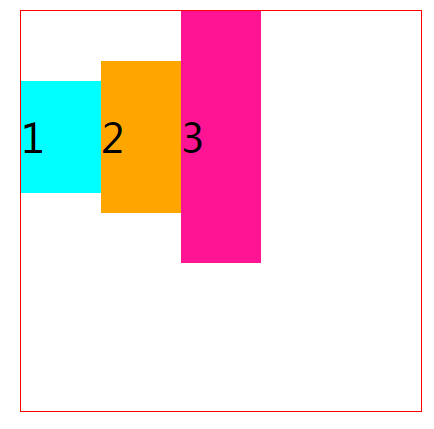
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 400px; height: 400px; border: 2px solid red; display: flex; margin: 200px auto; } .son1 { width: 100px; flex-shrink: 1; background-color: aqua; } .son2 { width: 200px; flex-shrink: 2; background-color: orange; } .son3 { width: 300px; flex-shrink: 3; background-color: deeppink; } </style> </head> <body> <div class="fa"> <div class="son1">1</div> <div class="son2">2</div> <div class="son3">3</div> </div> </body> </html>View Code

上面圖中子盒子所占大小的計算方法為:
a、子盒子總體寬度大小為:100+200+300=600px
b、超過父盒子 600-400=200px
c、收縮比率為:1:2:3 ,則對收縮大小進行加權求值,求出收縮大小
.son1: 200*[100*1/(1*100+2*200+3*300)]=14px
.son2: 200*[200*2/(1*100+2*200+3*300)]=57px
.son1: 200*[300*3/(1*100+2*200+3*300)]=129px
d、最終各個盒子大小為
.son1: 100-14=86px;
.son2: 200-57=143px;
.son3: 300-129=171px;
(4)、flex-basis:長度 |百分比

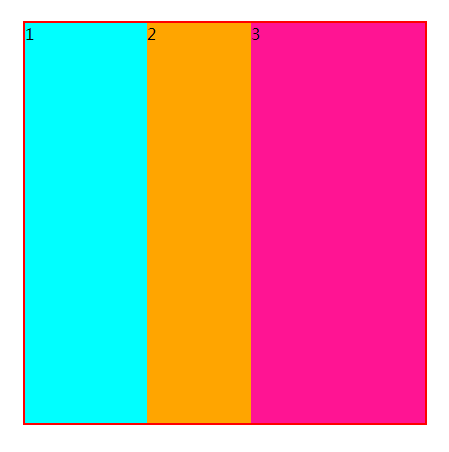
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> /* 超過按照比例劃分 */ .fa { width: 400px; height: 400px; border: 2px solid red; display: flex; margin: 200px auto; } .son1 { width: 100px; flex-basis: 35%; background-color: aqua; } .son2 { width: 200px; flex-basis: 30%; background-color: orange; } .son3 { width: 300px; flex-basis: 50%; background-color: deeppink; } </style> </head> <body> <div class="fa"> <div class="son1">1</div> <div class="son2">2</div> <div class="son3">3</div> </div> </body> </html>View Code

一般設置不超過盒子大小或者不超過100%,超過100%則按比例分配空間。
如上圖按7:6:10 來分配,設置為auto,則以自身大小來分配。
(5)、常用複合屬性
flex:1相當於 flex:1 1 0%;
flex:auto 相當於 flex:1 1 auto;
flex:none 相當於 flex:0 0 auto;
flex:0 none 或flex:initial 相當於 flex:0 1 auto;
3、flex-direction:row | row-reverse | column | column-reverse 調整株洲方向,即合適是水平分佈還是垂直分佈的,預設是水平方向。
上面四個值分別是,水平| 水平反向| 垂直| 垂直反向
反向的意思是,盒子順序是相反的。

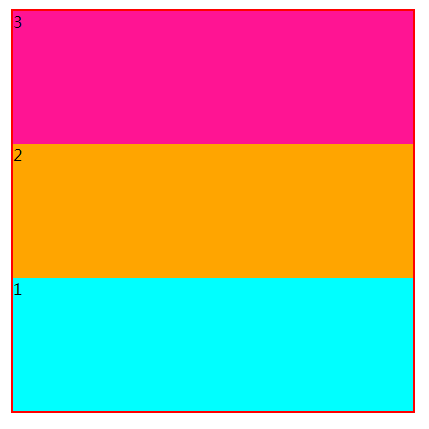
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 400px; height: 400px; border: 2px solid red; display: flex; margin: 200px auto; flex-direction: column-reverse; } .son1 { flex: 1; background-color: aqua; } .son2 { flex: 1; background-color: orange; } .son3 { flex: 1; background-color: deeppink; } </style> </head> <body> <div class="fa"> <div class="son1">1</div> <div class="son2">2</div> <div class="son3">3</div> </div> </body> </html>View Code

4、justify-content: flex-start | flex-end | center | space-between | space-around 子盒子在父盒子中的水平對齊方式。
flex-start :預設值,項目向容器起始位置對齊(靠左對齊)
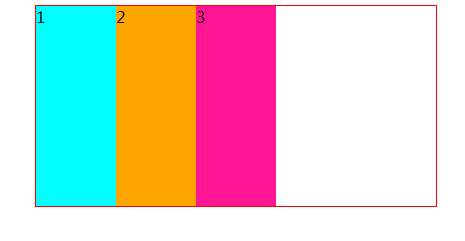
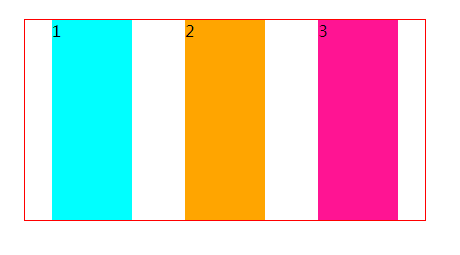
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 400px; height: 200px; border: 1px solid red; display: flex; margin: 100px auto; justify-content: flex-start; } .son { flex: 0 0 20%; background-color: aqua; } .son:nth-child(2) { background-color: orange; } .son:nth-child(3) { background-color: deeppink; } </style> </head> <body> <div class="fa"> <div class="son">1</div> <div class="son">2</div> <div class="son">3</div> </div> </body> </html>View Code
接下來只將justify-content 值改變,就不重覆寫代碼了,只給出結果圖
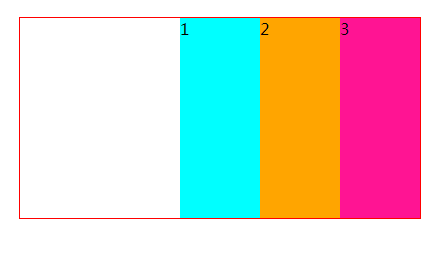
 flex-end:項目向容器結束位置對齊。(靠右對齊)
flex-end:項目向容器結束位置對齊。(靠右對齊)
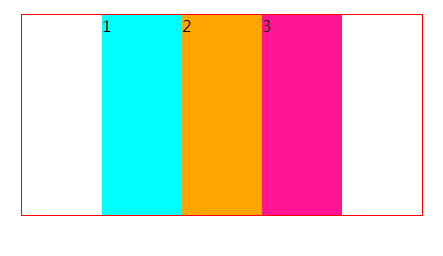
 center:項目位於容器的中間。(水平居中)
center:項目位於容器的中間。(水平居中)
 space-between:各個項目中間有空隙,但是開頭和結尾緊貼容器(父盒子)
space-between:各個項目中間有空隙,但是開頭和結尾緊貼容器(父盒子)
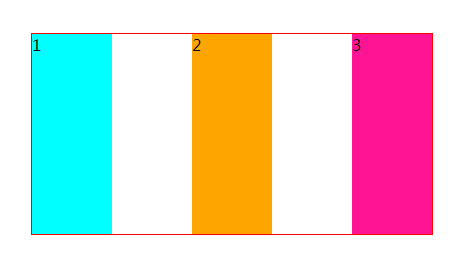
 space-around:各個項目中間有空隙,且空隙距離相同(相當於每個盒子左右給了一個相同的margin值)
space-around:各個項目中間有空隙,且空隙距離相同(相當於每個盒子左右給了一個相同的margin值)
 5、align-items:flex-start | flex-end | center | baseline | stretch 子盒子在父盒子中的垂直對齊方式
5、align-items:flex-start | flex-end | center | baseline | stretch 子盒子在父盒子中的垂直對齊方式

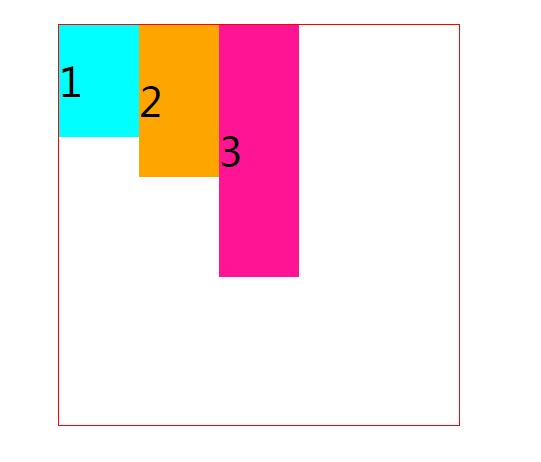
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 400px; height: 400px; border: 1px solid red; display: flex; margin: 100px auto; align-items: stretch; } .son { flex: 0 0 20%; padding: 30px 0; background-color: aqua; font-size: 40px; } .son:nth-child(2) { padding: 50px 0; background-color: orange; } .son:nth-child(3) { padding: 100px 0; background-color: deeppink; } </style> </head> <body> <div class="fa"> <div class="son">1</div> <div class="son">2</div> <div class="son">3</div> </div> </body> </html>View Code

同樣接下來幾種只給出效果圖
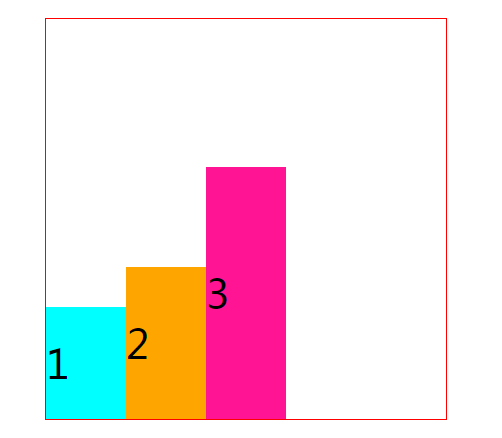
flex-start:上對齊 flex-end :下對齊
flex-end :下對齊
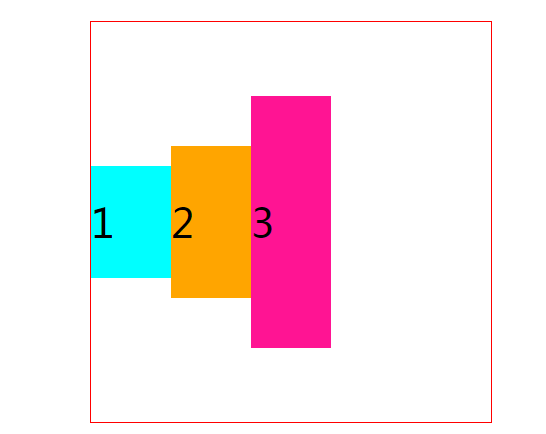
 center:垂直居中對齊
center:垂直居中對齊
 baseline:與項目的第一行文字的基線對齊,因此當基線在同一條線上時,與flex-start一致
baseline:與項目的第一行文字的基線對齊,因此當基線在同一條線上時,與flex-start一致
 6、flex-wrap:nowrap | wrap | wrap-reverse 當子盒子大小超過父盒子是是否換行
nowrap:預設值,不換行。強行在一行顯示,因此每個盒子的大小都會減少。
6、flex-wrap:nowrap | wrap | wrap-reverse 當子盒子大小超過父盒子是是否換行
nowrap:預設值,不換行。強行在一行顯示,因此每個盒子的大小都會減少。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .fa { width: 200px; height: 200px; border: 1px solid red; display: flex; margin: 100px auto; align-items: baseline; flex-wrap: nowrap;




