圖表能夠很直觀的表現數據在某個時間段的變化趨勢,或者呈現數據的整體和局部之間的相互關係,相較於大篇幅的文本數據,圖表更增加了我們分析數據時選擇的多樣性,是我們挖掘數據背後潛在價值的一種更為有效地方式。在做數據彙報時,常用到PPT幻燈片來輔助工作,下麵的示例中將演示如何通過C#編程在PPT幻燈片中創建 ...
圖表能夠很直觀的表現數據在某個時間段的變化趨勢,或者呈現數據的整體和局部之間的相互關係,相較於大篇幅的文本數據,圖表更增加了我們分析數據時選擇的多樣性,是我們挖掘數據背後潛在價值的一種更為有效地方式。在做數據彙報時,常用到PPT幻燈片來輔助工作,下麵的示例中將演示如何通過C#編程在PPT幻燈片中創建圖表。示例中主要介紹了三種圖表的創建方法,如下:
1. 創建柱形圖表
2. 創建餅狀圖表
3. 創建混合型圖表(柱形圖、折線圖)
使用工具:Spire.Presentation for .NET
PS:下載安裝後,註意添加引用Spire.Presentation.dll到程式,dll文件可在安裝路徑下的Bin文件夾中獲取。

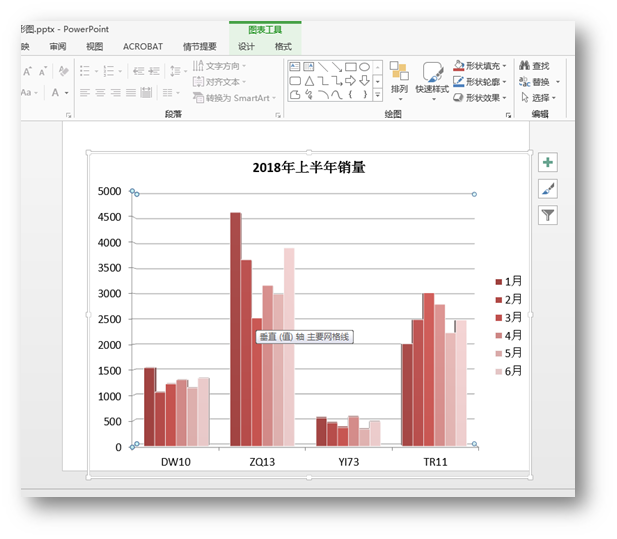
【示例 1 】創建柱形圖表
using Spire.Presentation; using Spire.Presentation.Charts; using System; using System.Drawing; namespace ColumnChart { class Program { static void Main(string[] args) { //創建一個PowerPoint文檔 Presentation presentation = new Presentation(); //插入柱形圖 RectangleF rect = new RectangleF(40, 50, 680, 500); IChart chart = presentation.Slides[0].Shapes.AppendChart(ChartType.Column3DClustered, rect); //添加圖表名 chart.ChartTitle.TextProperties.Text = "2018年上半年銷量"; chart.ChartTitle.TextProperties.IsCentered = true; chart.ChartTitle.Height = 30; chart.HasTitle = true; //定義一個sting[,]數組 string[,] data = new string[,] { {"產品大類","1月","2月","3月","4月","5月","6月" }, {"DW10","1542","1057","1223","1302","1145","1336"}, {"ZQ13","4587","3658","2515","3154","2984","3890" }, {"YI73","558","458","369","576","334","482" }, {"TR11","2011","2485" ,"3010" ,"2785" ,"2225" ,"2476" } }; //將數據寫入圖表後臺數據表 for (int i = 0; i < data.GetLength(0); i++) { for (int j = 0; j < data.GetLength(1); j++) { //將數字類型的字元串轉換為整數 int number; bool result = Int32.TryParse(data[i, j], out number); if (result) { chart.ChartData[i, j].Value = number; } else { chart.ChartData[i, j].Value = data[i, j]; } } } //設置系列標簽 chart.Series.SeriesLabel = chart.ChartData["B1", "G1"]; //設置類別標簽 chart.Categories.CategoryLabels = chart.ChartData["A2", "A5"]; //為各個系列賦值 chart.Series[0].Values = chart.ChartData["B2", "B5"]; chart.Series[1].Values = chart.ChartData["C2", "C5"]; chart.Series[2].Values = chart.ChartData["D2", "D5"]; chart.Series[3].Values = chart.ChartData["E2", "E5"]; chart.Series[4].Values = chart.ChartData["F2", "F5"]; chart.Series[5].Values = chart.ChartData["G2", "G5"]; //應用內置圖標樣式 chart.ChartStyle = ChartStyle.Style12; //設置系列重疊 chart.OverLap = -50; //設置類別間距 chart.GapWidth = 200; //保存並打開文檔 presentation.SaveToFile("柱形圖.pptx", FileFormat.Pptx2010); System.Diagnostics.Process.Start("柱形圖.pptx"); } } }
調試運行程式後,生成圖表,如下圖:

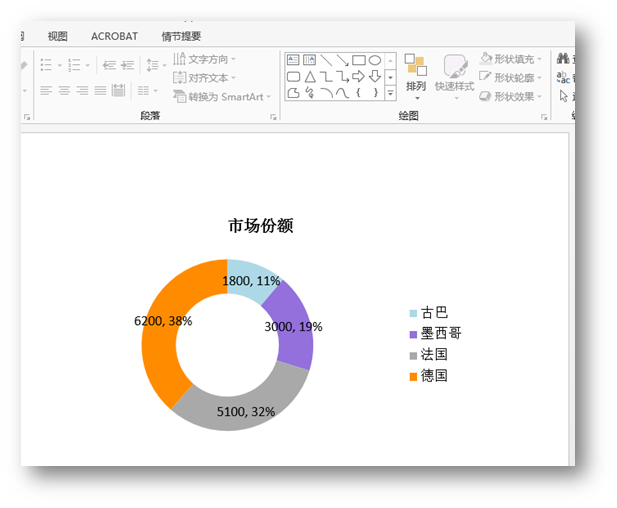
【示例 2 】創建環形圖表
using Spire.Presentation; using Spire.Presentation.Charts; using Spire.Presentation.Drawing; using System.Drawing; namespace DoughnutChart { class Program { static void Main(string[] args) { //創建一個PowerPoint文件 Presentation presentation = new Presentation(); //插入圓環圖 RectangleF rect = new RectangleF(40, 100, 550, 320); IChart chart = presentation.Slides[0].Shapes.AppendChart(ChartType.Doughnut, rect, false); //設置圖表名 chart.ChartTitle.TextProperties.Text = "市場份額"; chart.ChartTitle.TextProperties.IsCentered = true; chart.ChartTitle.Height = 30; chart.HasTitle = true; //定義數據 string[] countries = new string[] { "古巴", "墨西哥", "法國", "德國" }; int[] sales = new int[] { 1800, 3000, 5100, 6200 }; //將數據寫入圖表後臺數據表 chart.ChartData[0, 0].Text = "國家"; chart.ChartData[0, 1].Text = "銷售額"; for (int i = 0; i < countries.Length; ++i) { chart.ChartData[i + 1, 0].Value = countries[i]; chart.ChartData[i + 1, 1].Value = sales[i]; } //設置系列標簽 chart.Series.SeriesLabel = chart.ChartData["B1", "B1"]; //設置分類標簽 chart.Categories.CategoryLabels = chart.ChartData["A2", "A5"]; //為系列賦值 chart.Series[0].Values = chart.ChartData["B2", "B5"]; //添加點到系列 for (int i = 0; i < chart.Series[0].Values.Count; i++) { ChartDataPoint cdp = new ChartDataPoint(chart.Series[0]); cdp.Index = i; chart.Series[0].DataPoints.Add(cdp); } //為系列里的個點添加背景顏色 chart.Series[0].DataPoints[0].Fill.FillType = FillFormatType.Solid; chart.Series[0].DataPoints[0].Fill.SolidColor.Color = Color.LightBlue; chart.Series[0].DataPoints[1].Fill.FillType = FillFormatType.Solid; chart.Series[0].DataPoints[1].Fill.SolidColor.Color = Color.MediumPurple; chart.Series[0].DataPoints[2].Fill.FillType = FillFormatType.Solid; chart.Series[0].DataPoints[2].Fill.SolidColor.Color = Color.DarkGray; chart.Series[0].DataPoints[3].Fill.FillType = FillFormatType.Solid; chart.Series[0].DataPoints[3].Fill.SolidColor.Color = Color.DarkOrange; //設置標簽顯示數值 chart.Series[0].DataLabels.LabelValueVisible = true; //設置標簽顯示百分比 chart.Series[0].DataLabels.PercentValueVisible = true; //設置圓環內徑大小 chart.Series[0].DoughnutHoleSize = 60; //保存文檔 presentation.SaveToFile("環形圖.pptx", FileFormat.Pptx2013); System.Diagnostics.Process.Start("環形圖.pptx"); } } }
環形圖創建效果:

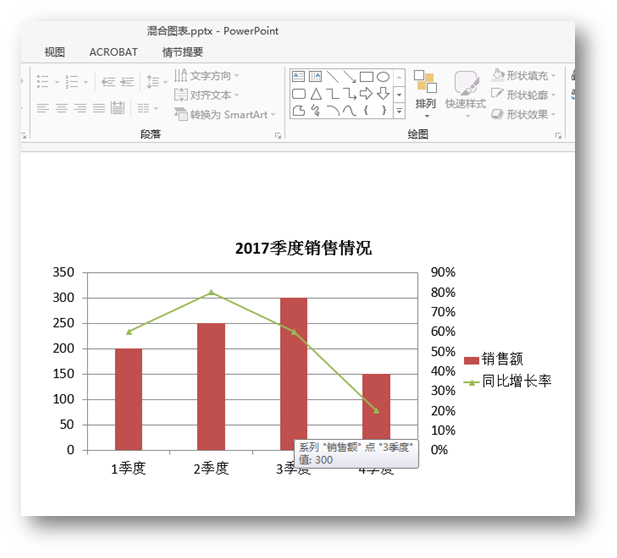
【示例 3 】創建混合型圖表
using Spire.Presentation; using Spire.Presentation.Charts; using Spire.Presentation.Drawing; using System; using System.Data; using System.Drawing; namespace 混合圖表 { class Program { static void Main(string[] args) { //新建一個PowerPoint文檔 Presentation presentation = new Presentation(); //插入柱形圖 RectangleF rect = new RectangleF(40, 100, 650, 320); IChart chart = presentation.Slides[0].Shapes.AppendChart(ChartType.ColumnClustered, rect); //添加表名 chart.ChartTitle.TextProperties.Text = "2017季度銷售情況"; chart.ChartTitle.TextProperties.IsCentered = true; chart.ChartTitle.Height = 30; chart.HasTitle = true; //創建一個DataTable DataTable dataTable = new DataTable(); dataTable.Columns.Add(new DataColumn("季度", Type.GetType("System.String"))); dataTable.Columns.Add(new DataColumn("銷售額", Type.GetType("System.Int32"))); dataTable.Columns.Add(new DataColumn("同比增長率", Type.GetType("System.Decimal"))); dataTable.Rows.Add("1季度", 200, 0.6); dataTable.Rows.Add("2季度", 250, 0.8); dataTable.Rows.Add("3季度", 300, 0.6); dataTable.Rows.Add("4季度", 150, 0.2); //將DataTable數據導入圖表後臺數據表 for (int c = 0; c < dataTable.Columns.Count; c++) { chart.ChartData[0, c].Text = dataTable.Columns[c].Caption; } for (int r = 0; r < dataTable.Rows.Count; r++) { object[] datas = dataTable.Rows[r].ItemArray; for (int c = 0; c < datas.Length; c++) { chart.ChartData[r + 1, c].Value = datas[c]; } } //設置系列標簽 chart.Series.SeriesLabel = chart.ChartData["B1", "C1"]; //設置類別標簽 chart.Categories.CategoryLabels = chart.ChartData["A2", "A5"]; //為系列賦值 chart.Series[0].Values = chart.ChartData["B2", "B5"]; chart.Series[1].Values = chart.ChartData["C2", "C5"]; //將系列2的圖表類型改為折線圖 chart.Series[1].Type = ChartType.LineMarkers; //將系列2顯示到第二根軸 chart.Series[1].UseSecondAxis = true; //顯示百分比數據 chart.SecondaryValueAxis.NumberFormat = "0%"; //不顯示第二根軸的網格線 chart.SecondaryValueAxis.MajorGridTextLines.FillType = FillFormatType.None; //設置系列重疊 chart.OverLap = -50; //設置類別間距 chart.GapWidth = 200; //保存打開文檔 presentation.SaveToFile("混合圖表.pptx", FileFormat.Pptx2010); System.Diagnostics.Process.Start("混合圖表.pptx"); } } }
圖表創建結果:

註:Spire.Presentation 支持創建多大73種不同的圖表樣式,如下圖

以上是本次關於“C# 創建PPT圖表”的全部內容。
如需轉載,請註明出處。



