redux-framework的相關鏈接 Redux的官方網站:https://reduxframework.com/ Redux文檔查詢:https://docs.reduxframework.com/core/ Github:https://github.com/ReduxFramework/r ...
redux-framework的相關鏈接
- Redux的官方網站:https://reduxframework.com/
- Redux文檔查詢:https://docs.reduxframework.com/core/
- Github:https://github.com/ReduxFramework/redux-framework
下載最新版的的話一般我們通過Github:https://github.com/ReduxFramework/redux-framework 進行下載
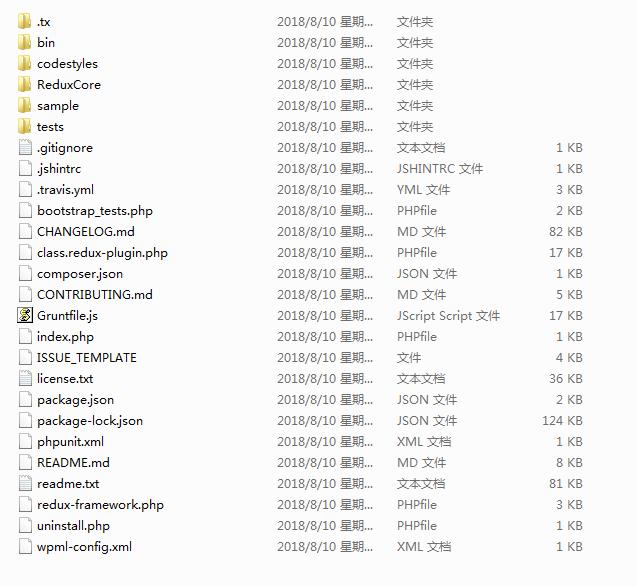
下載解壓後我們得到如下圖

然後打開wordpress主題文件夾wp-content>themes>自己的主題目錄
1、在主題根目錄下新建一個名稱為 admin 的文件夾
2、將剛纔解壓得到的 文件夾直接拷貝到新建的 admin文件夾
文件夾直接拷貝到新建的 admin文件夾
3、打開 文件夾看到,
文件夾看到,
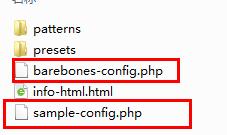
4、barebones-config.php為官方已經配置好的後臺文件,開發時將名稱改為config.php拷貝到你新建的主題目錄的admin文件夾內
備註:如果你想瞭解全部功能,官方也配置了一個案例文件sample-config.php,可以將這個改為config.php拷貝到你新建的主題目錄的admin文件夾內,參考學習官方給的例子
主題載入框架
在主題的function.php中引入如下代碼,即可正常使用
//載入後臺框架
if ( !class_exists( 'ReduxFramework' ) && file_exists( dirname( __FILE__ ) . '/admin/ReduxCore/framework.php' ) ) {
require_once( dirname( __FILE__ ) . '/admin/ReduxCore/framework.php' );
}
if ( !isset( $redux_demo ) && file_exists( dirname( __FILE__ ) . '/admin/config.php' ) ) {
require_once( dirname( __FILE__ ) . '/admin/config.php' );
}
相關後續使用教程將不斷更新....


