今天給大家分享的案例是酷炫的3D照片牆 這個案例主要是通過 CSS3 和原生的 JS 來實現的,接下來我給大家分享一下這個效果實現的過程。博客上不知道怎麼放本地視頻,所以只能放兩張效果截圖了. 1.實現靜態的散開的效果圖 1 <div id="perspective"> 2 <div id="wra ...
今天給大家分享的案例是酷炫的3D照片牆


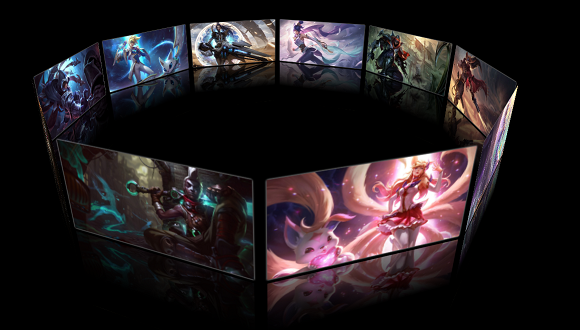
這個案例主要是通過 CSS3 和原生的 JS 來實現的,接下來我給大家分享一下這個效果實現的過程。博客上不知道怎麼放本地視頻,所以只能放兩張效果截圖了.
1.實現靜態的散開的效果圖

1 <div id="perspective"> 2 <div id="wrap"> 3 <img src="img2/1.jpg"></img> 4 <img src="img2/2.jpg"></img> 5 <img src="img2/3.jpg"></img> 6 <img src="img2/4.jpg"></img> 7 <img src="img2/5.jpg"></img> 8 <img src="img2/6.jpg"></img> 9 <img src="img2/7.jpg"></img> 10 <img src="img2/8.jpg"></img> 11 <img src="img2/9.jpg"></img> 12 <img src="img2/10.jpg"></img> 13 </div> 14 </div>HTML內容

1 <style> 2 *{margin:0;padding: 0;} 3 body{background: #000;} 4 #perspective{perspective: 800px;} 5 #wrap{ 6 width: 245px; 7 height: 125px; 8 border:1px solid red; 9 margin: 200px auto; 10 position: relative; 11 transform-style: preserve-3d; 12 transform: rotateX(-10deg) 13 } 14 #wrap img{ 15 width: 100%; 16 height: 100%; 17 position: absolute; 18 left: 0; 19 top: 0; 20 border-radius: 1px; 21 box-shadow: 0 0 2px #fff; 22 } 23 </style>樣式style

1 <script> 2 var oWrap=document.getElementById("wrap"); 3 var oImgs=oWrap.getElementsByTagName('img'); 4 var deg=360/(oImgs.length); 5 for(var i=0;i<oImgs.length;i++){ 6 oImgs[i].style.transform='rotateY('+i*deg+'deg) translateZ(400px)'; 7 8 } 9 </script>JS
這部分有幾個註意點
(1)將圖片定位到相同的 div 後,設置該 div 的 transform-style 屬性為 preserve-3d ,然後將圖片沿著 它的 y 軸旋轉一定的角度,這幾張圖片的旋轉角度之和要是 360 度,這樣才能形成一個圈;旋轉角度之後,其實是為了改變每張圖片 z 軸指向(z 軸總是垂直於該圖片),然後就可以沿著 z 軸進行位移,相當於把 div 撐開了,類似於游樂園裡的旋轉木馬。最後就會形成散開的效果圖。
(2)搭建3D環境效果,主要是靠 CSS3 中的 transform-style: preserve-3d;perspective:800px;這裡將 perspective 屬性放到外面的div中是為了id為wrap的div旋轉的時候,不會出現,前面圖片大,後面圖片小的情況;這裡可能比較難以理解,perspective 是場景深度,設置了這個屬性後,會使得後面的圖片看上去小,前面的圖片就會顯得大,類似於以前的大屁股電視機。這裡如果將場景深度放在wrap的div里的話,旋轉的時候就好像是把整個電視機在旋轉,而不是讓場景里內容在旋轉。
2.實現照片牆的旋轉
這部分的效果是滑鼠按下並且移動的時候,照片牆也會跟著你移動的方向旋轉,並且你移動的越快,它旋轉的越快。
實現思路:
(1)根據滑鼠移動過程中點的變化的距離來判斷移動的快慢
(2)通過時間函數的 event 參數可以獲取事件的相關信息
event.clientX :表示當前滑鼠距離頁面左邊的距離
event.clinetY :表示當前滑鼠距離頁面上邊的距離
(3)滑鼠移動過程中,這兩個值會一直變化,那麼就可以根據這兩個值的差值讓照片牆進行旋轉。差值越大,旋轉越快。

1 <script> 2 var nowX,nowY,lastX,lastY,minusX,minusY; 3 var roX=-10,roY=0; 4 document.onmousedown=function(ev){ 5 ev = ev || window.event; 6 lastX=ev.clientX; 7 lastY=ev.clientY; 8 this.onmousemove=function(ev){ 9 ev = ev || window.event; 10 //當前滑鼠距離頁面左邊的距離 11 nowX=ev.clientX; 12 //當前滑鼠距離頁面上邊的距離 13 nowY=ev.clientY; 14 //X方向上的差值 15 minusX=nowX - lastX; 16 //Y方向上的差值 17 minusY=nowY - lastY; 18 //X軸的旋轉角度(乘0.1是防止旋轉過快) 19 roX-=minusY*0.1; 20 //y軸的旋轉角度(乘0.2是防止旋轉過快) 21 roY+=minusX*0.2; 22 oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)'; 23 lastX=nowX; 24 lastY=nowY; 25 } 26 this.onmouseup=function(){ 27 //滑鼠抬起,結束滑鼠移動事件 28 this.onmousemove=null; 29 } 30 return false; 31 } 32 </script>JS實現旋轉
3.實現照片的倒影

<style> #wrap img{ width: 100%; height: 100%; position: absolute; left: 0; top: 0; border-radius: 1px; box-shadow: 0 0 2px #fff; -webkit-box-reflect: below 5px -webkit-linear-gradient(top,rgba(0,0,0,0) 40%,rgba(0,0,0,0.5) 100%); } </style>CSS3實現倒影
4.旋轉的慣性實現
思路:當滑鼠抬起後,以一個越來越小的值進行旋轉,通過一個定時器來實現

timer=setInterval(function(){ minusX*=0.95; minusY*=0.95; roY+=minusX*0.2; roX-=minusY*0.1; oWrap.style.transform='rotateX('+roX+'deg) rotateY('+roY+'deg)'; if(Math.abs(minusX)<0.5 && Math.abs(minusY)<0.5){ clearInterval(timer); } },13)JS實現慣性
在 onmouseup 事件函數中添加如上代碼。
5.添加入場動畫
最後一張圖片最先出來,第一張圖片最後出來,transform動畫進行相應的延遲,JS 代碼做如下修改

以上就是這個案例的大致描述,整理的比較亂,勿噴!




